
이번에 해볼 클론코딩 앱은 연락처 기본앱입니다!
코어데이터를 사용하는 것이 목표인지라, UI에는 크게 공을 안들이긴 했다는걸 감안하여... 흐린눈으로 봐주시면 감사하겠습니다. ㅋㅋ..
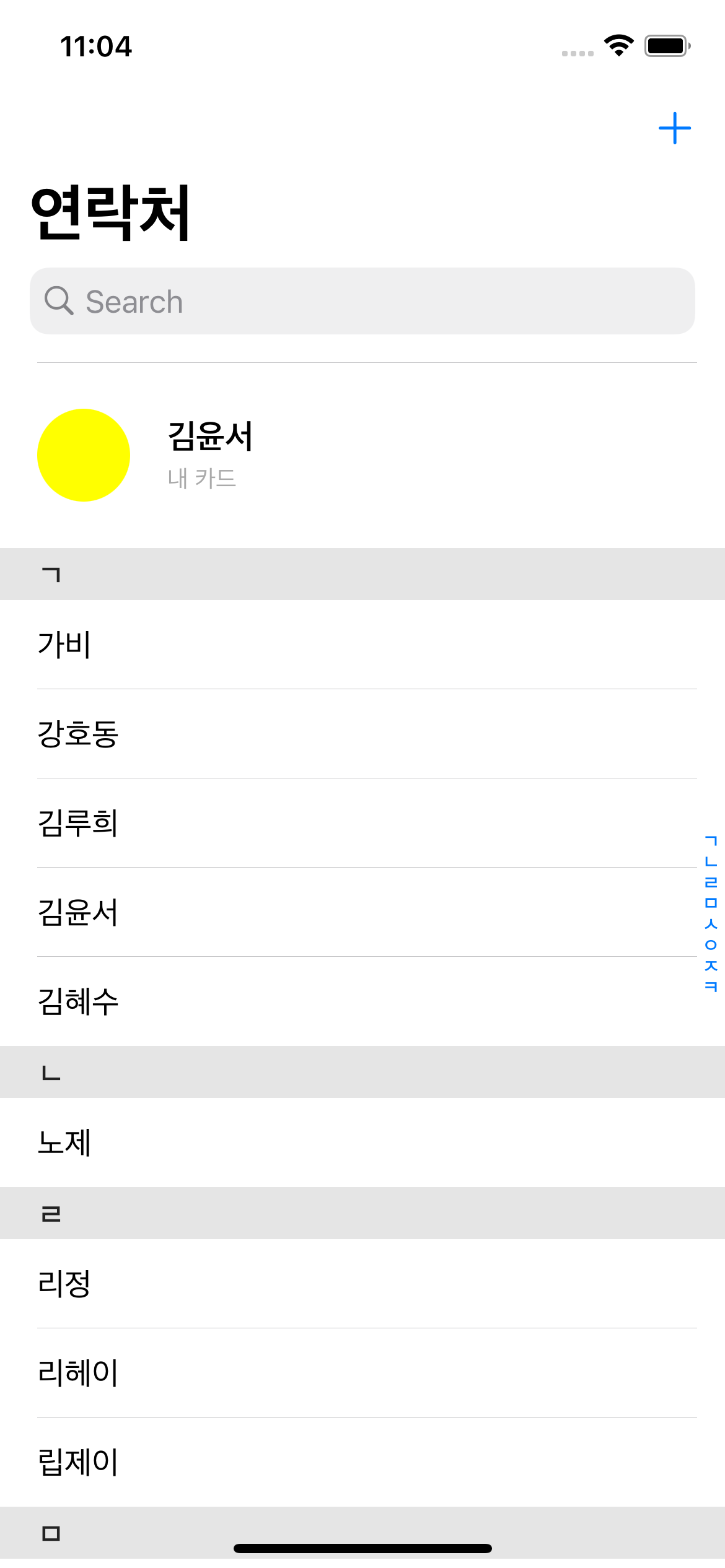
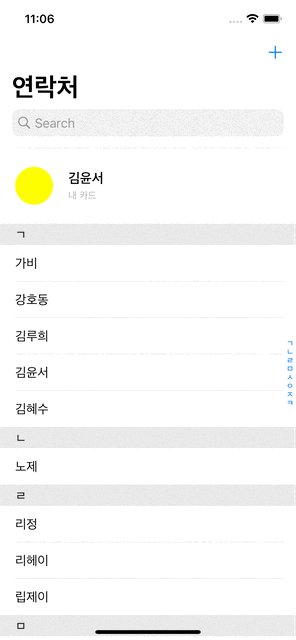
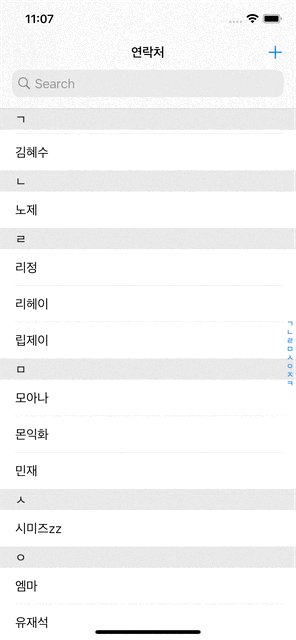
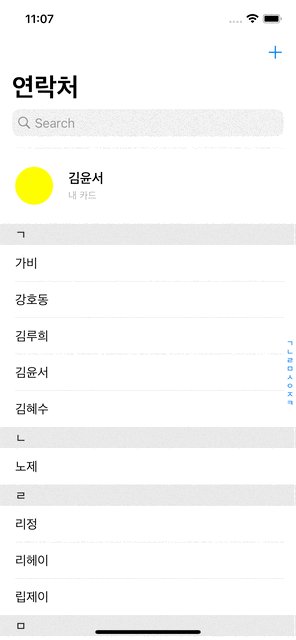
메인 UI


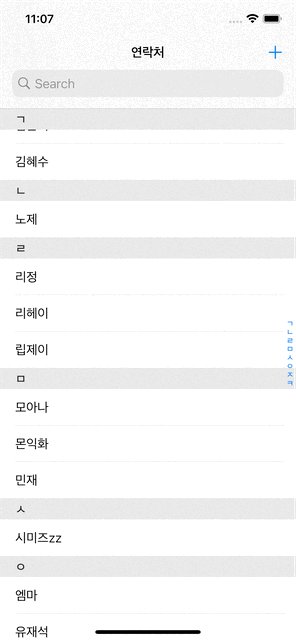
스크롤시 view title("연락처")과 검색바의 위치가 navigation bar로 이동하는 것을 보아 tableView와 searchController를 이용하여 구현되어 있다는 것을 알 수 있습니다.
UISearchController
저희는 navigation Item에 searchController를 넣어줄거예요!
private func setSearchController() {
let searchController = UISearchController(searchResultsController: nil)
navigationItem.searchController = searchController
navigationItem.title = "연락처"
navigationItem.hidesSearchBarWhenScrolling = false
navigationController?.navigationBar.prefersLargeTitles = true
navigationItem.rightBarButtonItem = UIBarButtonItem(barButtonSystemItem: .add, target: self, action: #selector(addButtonDidTapped))
searchController.searchResultsUpdater = self
}그리고 옆에 나오는 파란색 모시깽이들은 기본으로 제공되는 것이니 걱정하지 마세요 ㅎㅎ..
func sectionIndexTitles(for tableView: UITableView) -> [String]? {
return sectionHeaderList
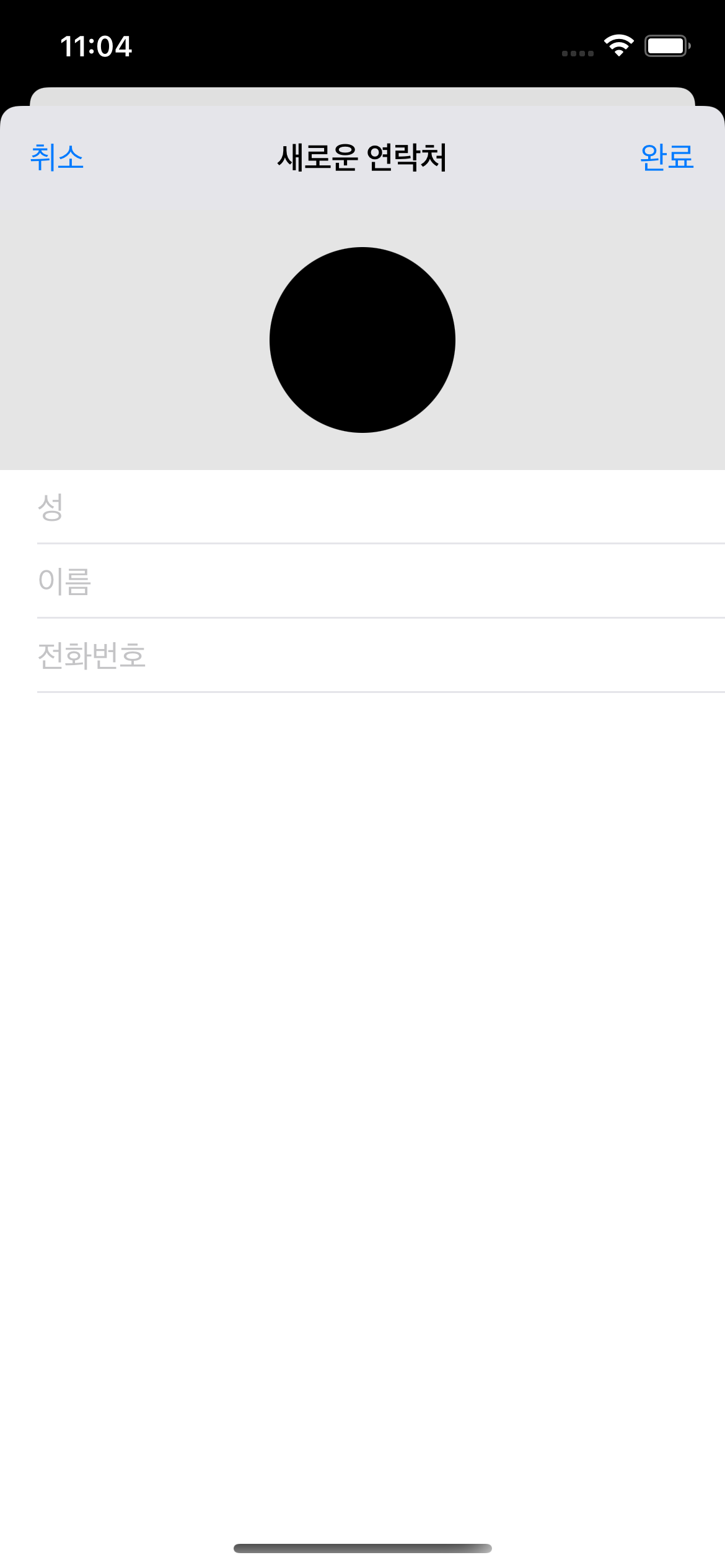
}새로운 연락처 작성 UI

cell 안에 textField를 넣어 재사용해주었습니다.
textField의 delegate를 자신의 viewcontoller에 연결해주는 방법을 택했습니다.
textField에 직접 접근하여 cell.textField.delegate = self 이렇게 해줄 수도 있지만,, 개인적인 코드 스타일로 내부 프로퍼티를 public하게 선언해 주는것을 좋아하지 않기 때문에
public var placeholder: String? {
didSet{
textField.placeholder = placeholder
}
}
public var textFieldDelegate: UITextFieldDelegate? {
didSet{
textField.delegate = textFieldDelegate
}
}이런식으로 필요한 변수들을 뚫어서 사용해주었습니다.
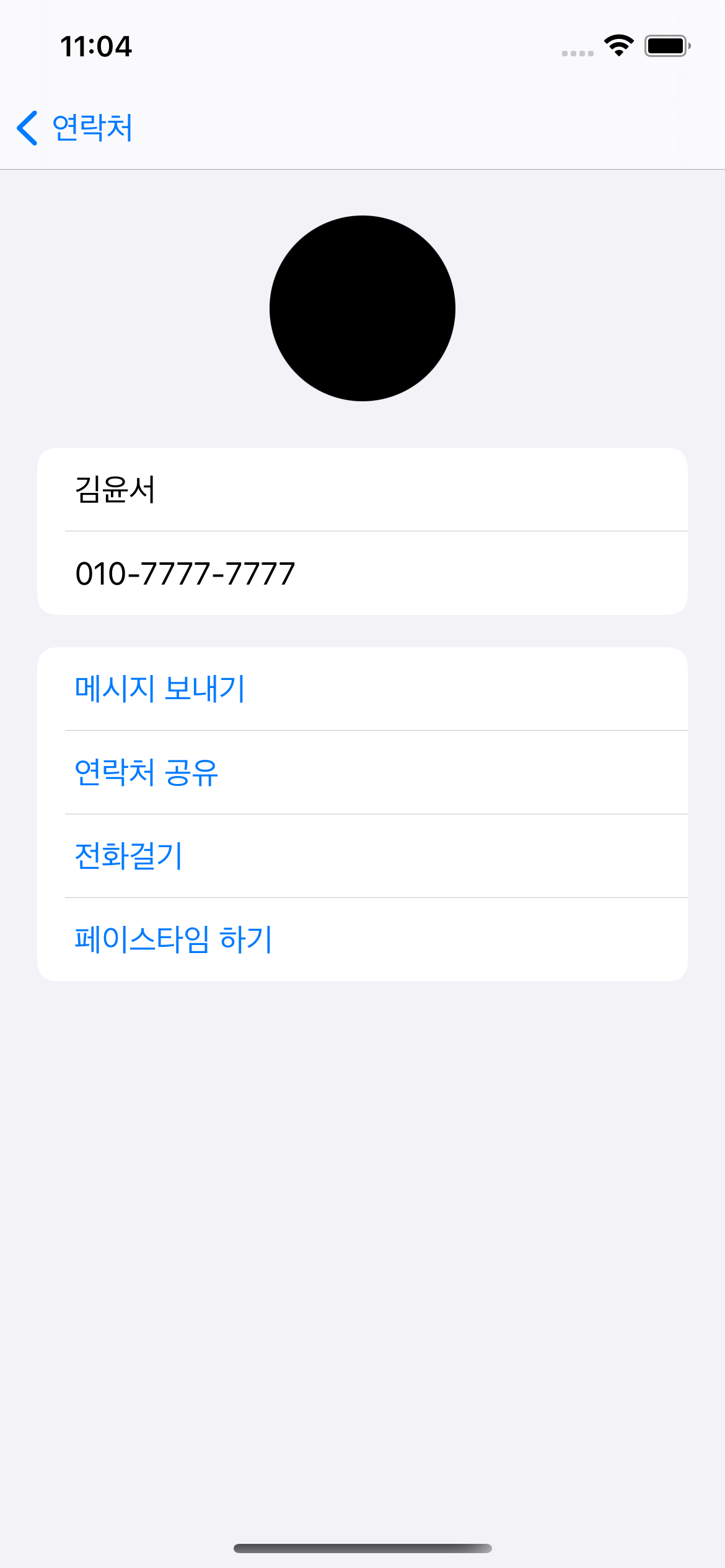
연락처 UI

tableView의 cell 스타일 중 하나인 insetGrouped로 선언해주었습니다!
private let tableView = UITableView(frame: .zero, style: .insetGrouped)