📑 HTTP 헤더 개요
HTTP 헤더
용도
- HTTP 전송에 필요한 모든 부가 정보를 가지고 있음
- 표준 헤더가 너무 많고, 필요시 임의의 헤더 추가 가능
과거의 HTTP (RFC2616)
HTTP Header
- General 헤더 : 메시지 전체에 적용되는 정보
- Request 헤더 : 요청 정보
- Response 헤더 : 응답 정보
- Entity 헤더 : 엔티티 바디 정보 (ex. Content-Type : text/html, Content-Length: 3423)
HTTP Body
- 메시지 본문은 엔티티 본문을 전달하는데 사용
- 엔티티 본문은 요청이나 응답에서 전달할 실제 데이터
- 엔티티 헤더는 엔티티 본문의 데이터를 해석할 수 있는 정보를 제공
- Content-Type, Content-Length
But..
1999년 RFC2616 폐기
2014년 RFC7230 ~ 7235 등장
HTTP BODY
🎈 RFC723x 변화
- 엔티티(Entity) -> 표현(Representation)
- Representation = representation Metadata + Representation Data
- 표현 = 표현 메타데이터 + 표현 데이터
message body - RFC7230(최신)
- 메시지 본문을 통해 표현 데이터 전달
- 메시지 본문 = payload
- 표현 : 요청이나 응답에서 전달할 실제 데이터
- 표현헤더 : 표현 데이터를 해석할 수 있는 정보 제공
✨ 표현
- Content-Type: 표현 데이터의 형식 (html, JSON)
- Content-Encoding : 표현 데이터의 압축 방식
- Content-Language: 표현 데이터의 자연 언어
- Content-Length: 표현 데이터의 길이 [Payload 헤더]
표현 헤더는 전송, 응답을 둘 다 사용
Content-Type
표현 데이터의 형식 설명
- 미디어 타입, 문자 인코딩
- text/html; charset=utf-8
- application/json
- image/png
Content-Encoding
표현 데이터 인코딩
- 표현 데이터를 압축하기 위해 사용
- 데이터를 전달하는 곳에서 gzip과 같이 압축 후 인코딩 헤더 추가
- 데이터를 읽는 쪽에서 인코딩 헤더의 정보로 압축 해제
데이터를 보내는 곳에서 어떻게 압축했는지 알려주고
그 내용을 토대로 읽는 쪽에서 압축을 해제!
Content-Language
- 표현 데이터의 자연 언어(en, ko, en-US)를 표현
- 클라이언트가 언어를 변경하는 작업
Content-Length
표현 데이터의 길이
- 바이트 단위
- Transfer-Encoding을 사용하면 사용하면 안됨!
💡 콘텐츠 협상(Content negotiation)
클라이언트가 선호하는 표현 요청
클라이언트가 원하는 표현으로 서버가 전달
- Accept: 클라이언트가 선호하는 미디어 타입 전달
- Accept-Charset: 클라이언트가 선호하는 문자 인코딩
- Accept-Encoding: 클라이언트가 선호하는 압축 인코딩
- Accept-Language: 클라이언트가 선호하는 자연 언어
협상 헤더는 요청시에만!
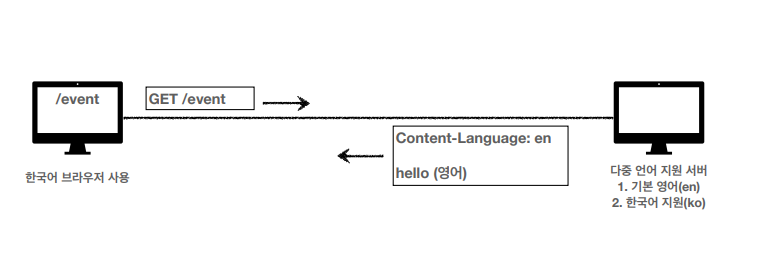
Accept-Language 적용 전

서버는 기본 값인 영어로 응답을 해준다
Accept-Language 적용 후

기본 언어가 영어지만 한국어를 지원하기 때문에 한국어로 응답
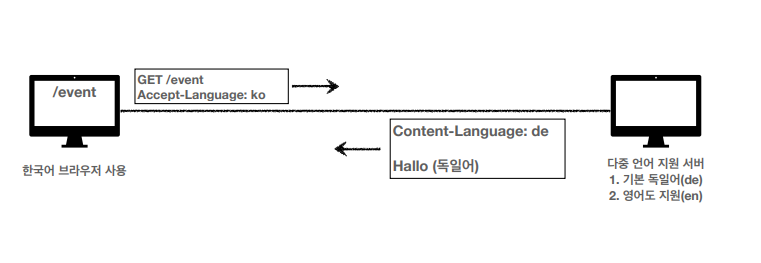
Accept-Language 복잡한 예시

독일어보다는 영어를 원하지만 기본 언어인 독일어를 보냄
우선순위가 필요하다!
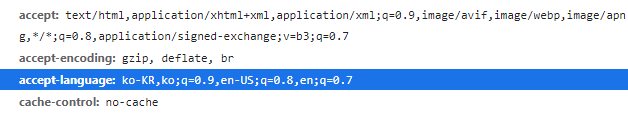
협상과 우선순위1
- Quality Values(q) 값 사용
- 0 ~ 1, 클수록 높은 우선순위
- 생략하면 1
위와 같이 보내게 된다면 어떻게 될까?
구글에 hello라고 쳤을 때

협상과 우선순위2
- 구체적인 것이 우선한다.
- Accept: text/*, text/plain, text/plain;format=flowed, */*
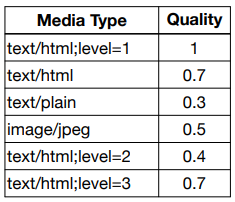
협상과 우선순위3
- 구체적인 것을 기준으로 미디어 타입을 맞춘다.
- Accept: text/*;q=0.3, text/html;q=0.7, text/html;level=1,
text/html;level=2;q=0.4, */*;q=0.5

📢 전송방식
- 단순 전송
- Content-Length를 GET으로 요청 -> 그대로 Content-Length를 보내줌
- 압축 전송
- Content-Encoding를 꼭 넣어줘야 함
- 분할 전송
- Transfer-Encoding: chunked (쪼개서 보냄)
- 마지막에 0
\r\n을 보냄 - Content-Length를 보내면 안됨!
- 범위 전송
- Range, Content-Range
- 범위를 지정해서 GET 요청
🚀 일반 정보
From
유저에이전트의 이메일 정보
- 일반적으로 잘 사용되지 않음
- 검색 엔진 같은 곳에서 주로 사용
- 요청에서 사용
Referer
이전 웹 페이지 주소
구글에서 hello를 치고 위키백과를 들어갔을 때
- 현재 요청된 페이지의 이전 웹 페이지의 주소
- Referer를 사용하여 유입 경로 분석 가능
- 요청에서 사용
referer는 단어 referrer의 오타뭐지..?
User-Agent
유저 에이전트 애플리케이션 정보
- 클라이언트의 애플리케이션 정보 (웹 브라우저 정보, 등)
- 어떤 종류의 브라우저에서 장애가 발생하는지 파악 가능
- 요청에서 사용
Server
요청을 처리하는 ORIGIN 서버의 소프트웨어 정보
- 응답에서 사용
Date
메시지가 발생한 날짜와 시간
- 응답에서 사용
⭐ 특별한 정보
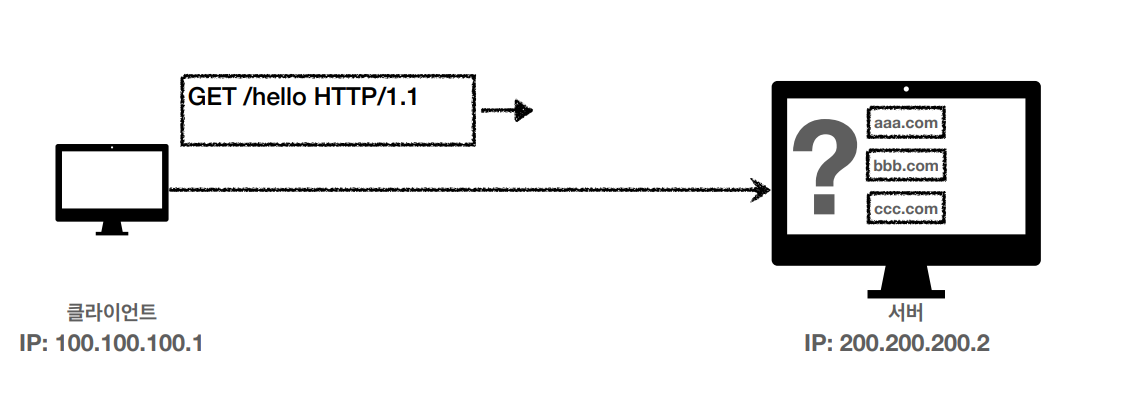
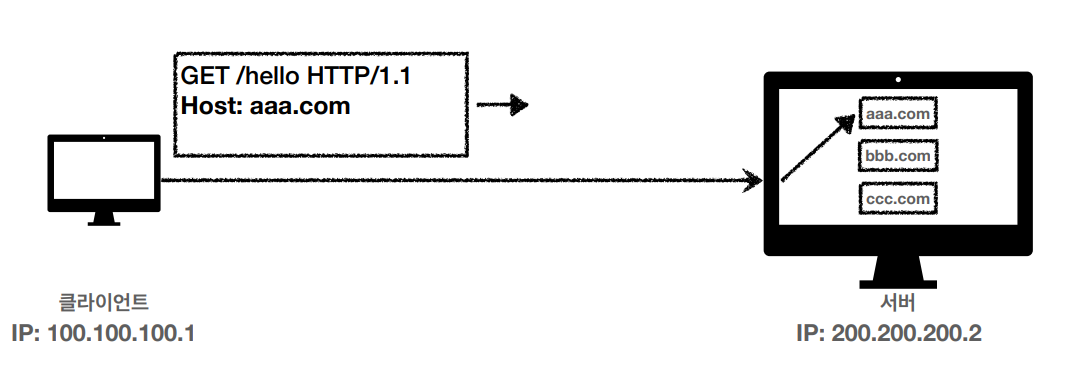
Host
요청한 호스트 정보(도메인)
- 요청에서 사용
- 필수 값!!
- 하나의 서버가 여러 도메인을 처리해야 할 때
- 하나의 IP 주소에 여러 도메인이 적용되어 있을 때
Location
페이지 리다이렉션
- 3xx 응답의 결과에 Location 헤더가 있으면 그 위치로 자동 리다이렉트
- 201 (Created): Location 값은 요청에 의해 생성된 리소스 URI
- 3xx (Redirection): Location 값은 요청을 자동으로 리다이렉션하기 위한 대상 리소스
Allow
허용 가능한 HTTP 메서드
- 405 (Method Not Allowed)에서 응답에 포함해야 함
- Allow: GET, HEAD, PUT
Retry-After
유저 에이전트가 다음 요청을 하기까지 기다려야 하는 시간
- 503 (Service Unavailable): 서비스가 언제까지 불능인지 알려줄 수 있음
- Retry-After: Fri, 31 Dec 1999 23:59:59 GMT (날짜 표기)
- Retry-After: 120 (초단위 표기)
🔒 인증
Authorization
클라이언트 인증 정보를 서버에 전달
- Authorization: Basic xxxxxxxxxxxxxx
- OAuth에서 무엇이 들어가야 하는지 확인해보기
WWW-Authenticate
리소스 접근시 필요한 인증 방법 정의
- 리소스 접근시 필요한 인증 방법 정의
- 401 Unauthorized 응답과 함께 사용
- WWW-Authenticate: Newauth realm="apps", type=1, title="Login to \"apps\"", Basic real="simple"
🍪 쿠키
- Set-Cookie: 서버에서 클라이언트로 쿠키 전달 (응답)
- Cookie: 클라이언트가 서버에서 받은 쿠키를 저장하고, HTTP 요청시 서버로 전달
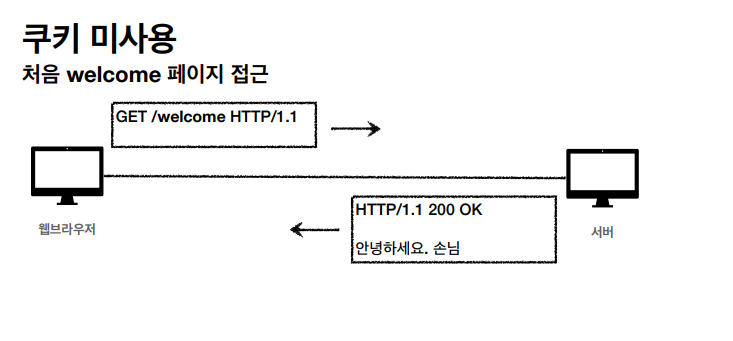
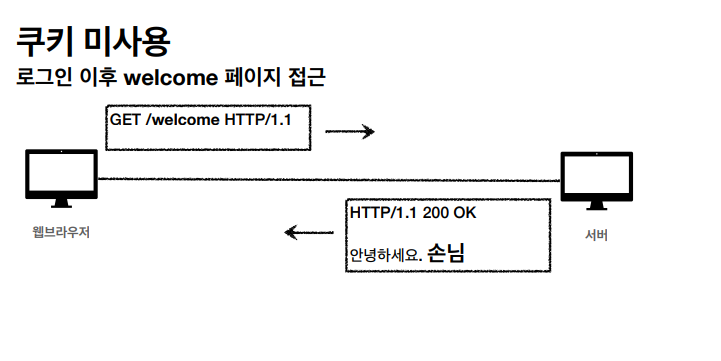
쿠키 미사용
다음과 같이 쿠키를 사용하지 않는다면 누가 다시 접근한지 기억하지 못한다.
=> Stateless의 특징을 기억해보자
Stateless
- HTTP는 무상태 프로토콜
- 클라이언트와 서버가 요청과 응답을 주고받으면 연결이 끊김
- 클라이언트가 다시 요청을 보내도 서버는 이전 요청을 기억하지 못함.
즉, 클라이언트와 서버는 서로 상태를 유지하지 않는다!
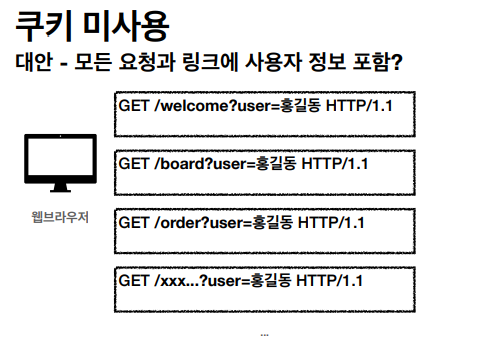
그러면 모든 요청과 링크에 사용자 정보를 포함하면 되지 않을까?

- 모든 요청에 정보를 넘기는 것은 개발이 힘듦
- 브라우저를 완전히 종료하고 다시 열면??
따라서 쿠키가 필요하다!
쿠키 사용
웹 브라우저 내부에는 쿠키 저장소가 존재
쿠기 값을 꺼내서 헤더를 만든 후 서버로 전달!
모든 요청에 쿠키 정보가 자동으로 포함
-
ex. set-cookie: sessionId=abcd1234; expires=Sat, 26-Dec-2020 00:00:00 GMT; path=/; domain=.google.com;Secure
-
주 사용처 : 사용자 로그인 세션 관리, 광고 정보 트래킹
-
쿠키 정보는 항상 서버에 전송
- 단점 : 네트워크 트래픽 추가 유발
- 따라서 최소한의 정보만 사용하자 (세션 id, 인증 토큰)
- 서버 전송 없이 웹 브라우저 내부에 데이터를 저장 -> 웹 스토리지 참고
보안에 민감한 데이터는 저장하면 안됨!!!생명주기
-
expires=Sat, 26-Dec-2020 00:00:00 GMT
- 만료일이 되면 쿠키 삭제
-
max-age=3600 (3600초)
- 0이나 음수 지정하면 쿠키 삭제
-
세션 쿠키: 만료 날짜를 생략하면 브라우저 종료시 까지만 유지
-
영속 쿠키: 만료 날짜를 입력하면 해당 날짜까지 유지
도메인
- ex. domain=example.org
- 명시를 하게 되면 명시한 문서 기준 도메인 + 서브 도메인 포함
- example.org + dev.example.org 쿠키 접근
- 생략을 하게 되면 현재 문서 기준 도메인만 적용
- example.org에서만 쿠키 접근
경로
- ex. path=/home
- 이 경로를 포함한 하위 경로 페이지만 쿠키 접근
- 일반적으로 path=/ 루트로 지정
- path=/home
- /home : O
- /home/level1 : O
- /hello : X
보안
- Secure
- 쿠키는 http, https 구분 않고 전송
- Secure 적용시 https인 경우에만 전송
- HttpOnly
- XSS 공격 방지
- 자바스크립트에서 접근 불가
- HTTP 전송에만 사용
- SameSite
- XSRF 공격 방지
- 요청 도메인과 쿠키에 설정된 도메인이 같은 경우만 쿠키 전송