콘텐츠 모델
HTML 5의 새롭게 콘텐츠 모델이라는 개념이 등장했다.
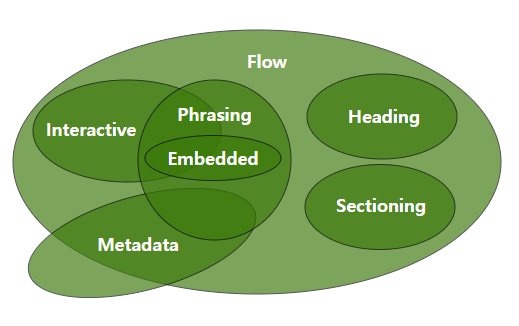
콘텐츠 모델이란, 정보 구조 설계 및 구성을 위해 카테고리를 정의하여 각 요소별로 비슷한 성격을 가지고 있는 것 끼리 그룹화 한 것을 의미한다.
참고 HTML Standard

🔗 Meta data 콘텐츠
- 콘텐츠의 동작을 설정
- 다른 문서와 연결
- 그 외 정보 전달
<base> <meta> <script> <style> <link> <title> ...
🗄️ Flow 콘텐츠
- 문서 및 애플리케이션 본문에 사용되는 대부분의 요소들
- 본문 안에서 사용되는 컨텐츠
<a> <abbr> <article> <blockquote> <br> <code> <div> <figure> <footer> <h1> <header> <label> <main> <mark> <nav> <ul> ...
📦 Sectioning 콘텐츠
- header 및 요소의 범위를 정의
- heading 콘텐츠와 footer을 정의하는 컨텐츠
<article> <aside> <nav> <section>
🏷️ Heading 콘텐츠
- 섹션의 제목을 정의
<h1> <h2> <h3> <h4> <h5> <h6> <hgroup>
🖲️ Interactive 콘텐츠
- 사용자와 상호작용을 위해 사용
<a href> <audio controls> <button> <ifram> <label> <video contrls>...
📥 Embedded 콘텐츠
- 다른 리소스를 문서로 가져오는 요소
- 다른 마크업 언어를 삽입할 때 사용
<audio> <canvas> <iframe> <img> <object> <video> ...
🔠 Phrasing 콘텐츠
- 텍스트와 텍스트가 포함된 마크업을 정의
<abbr> <audio> <br> <button> <cite> <label> <link> <script> <sub> <strong> ...

