❓target = '_blank' 보안 이슈
<a href="#" target="_blank"; >
새 탭에서 페이지를 열기 위해 target='_blank' 속성을 넣어주는데 이것에 대한 보안 이슈가 있다.

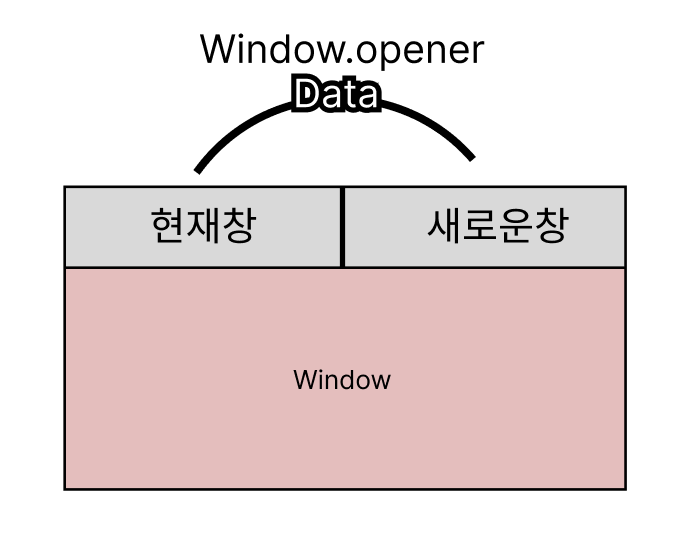
❓ Window.opener
-
Javascript에서 사용되는 속성으로 현재 창을 열었던 부모창(Window)에 대한 참조를 제공한다. 즉, 새탭으로 열린 페이지에 그전 페이지에 있던 데이터가 남아있다.
-
일반적으로 팝업창이나 새로운 창을 열 때, 새로운 창은 'Window.open()' 메서드를 사용하여 열리고, 이때 새 창과 부모 창 간에는 연결이 형성된다. 'Window.opener' 속성은 이 연결을 통해 열린 창에서 부모 창에 접근할 수 있도록 도와준다.

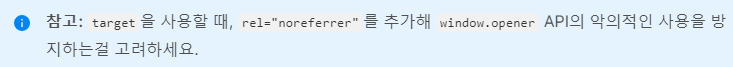
❗해결법을 알아보자
rel="noreferrer noopener"
- <a>요소에서 사용되는 속성으로 하이퍼링크를 클릭할 때 브라우저가 참조 헤더를 전송하지 않도록 지시한다.
1. 참조 헤더 제한
브라우저가 참조 헤더를 전송하지 않으므로, 링크를 클릭한 웹 페이지의 주소가 서버에 전달되지 않는다.
참조헤더= 웹 페이지에서 클릭한 주소를 서버에 전달하는 HTTP 헤더
2. 개인 정보 보호
사용자가 외부 링크를 클릭할 때 개인정보가 노출되는 것을 방지할 수 있다.
<a href="https://velog.io/@f_vlkoklv" target="_blank" rel="noreferrer noopener">
근듀 Velog
</a>✅ 개인 정보 보호를 위해서는 위의 태그를 사용하는 것이 좋지만 웹 분석이나 트랙킹 관련 작업을 위해 참조 헤더 정보를 사용해야 하는 경우에는 사용하지 않는 것이 좋다.