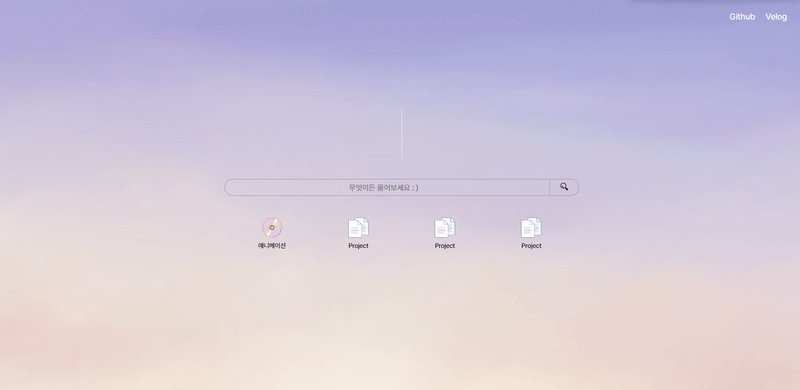
💿 완성된 페이지 미리보기
📌 사용 기술
htmlcssjavascript
🔗 코드보기 🔗 제작페이지 보러가기
📌 제작기간 : 23년 6월 13일 ~ 23년 6월 14일
구성 시안

만들게 된 이유
구글 메인 페이지를 보면서 자기소개 페이지를 만들면 어떨까라고 생각해보다가 실행에 옮기게 됐습니다.
🦆 Detail
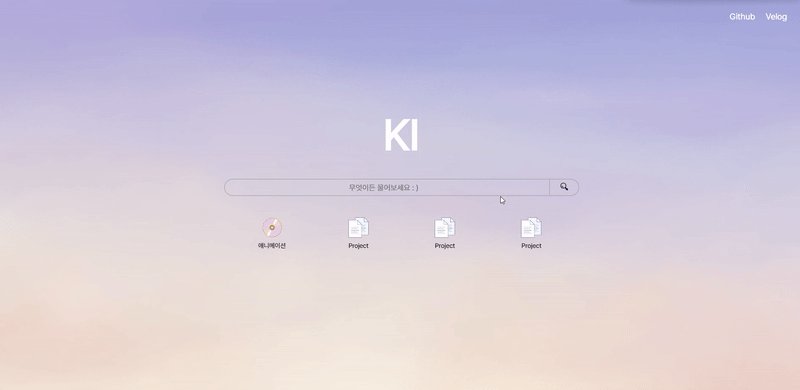
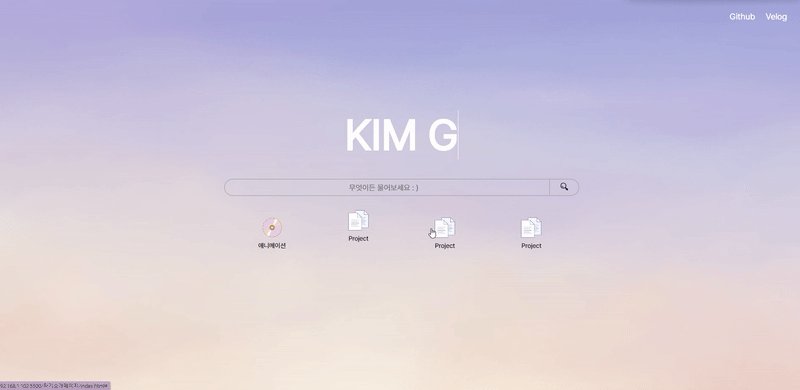
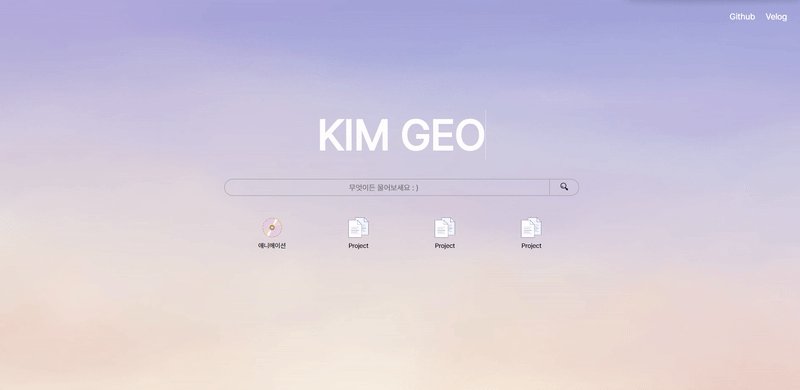
1. 제목 타이핑 효과 🔗참고자료
const content='KIM GEONJU'
const text = document.querySelector(".title")
let index = 0;
function typing(){
text.textContent += content[index++];
if(index > content.length){
text.textContent = ""
index = 0;
}
}
setInterval(typing, 400)typing함수를 만들어서 .title안에 있는 content가 하나씩 증가되게 만들었습니다.
그러다가 index값이 content의 글자수보다 커질 경우 content는 빈값으로 돌아가고 index도 다시 0으로 돌아가게 만들었습니다.
2. 링크부분 hover 시 빛 번짐 효과
.link a:hover {
color: rgb(67, 67, 67);
text-shadow: 0 0 0.1em #fff, 0 0 0.3em #Fff, 0 0 0.5em #Fff;
}링크 부분에 마우스를 올리게 되면 글자색이 변하고 그림자가 생기게 했습니다.
빛 번짐이 약한 것 같아서 번짐효과를 점점 크게 만들어 추가했습니다.
3. 검색창 포커스 시 생기는 아웃라인 없애기
.searchInput:focus {
outline: 0px;
}검색창에 focus가 될 경우 자동으로 아웃라인이 생겼는데 그걸 없애기 위해 0값을 주었습니다.
4. 프로젝트 파일에 마우스 올리면 떠오르게 하기
.projectFile {
transition-property: transform;
transition-duration: 1s;
transform: translateY(0);
}
.projectFile:hover {
transition-property: transform;
transition-duration: 1s;
transform: translateY(-20px);
}transition을 이용하여 떠오르게 하는 동작을 넣어주었습니다.
마우스를 땠을 때도 천천히 내려오게 만들고 싶어 .projectFile에도 transition을 추가했습니다.
5. 파비콘 설정
<link rel="icon" type="image/png" href="./image/Goose.png" />
저를 나타내는 키워드인 '할 땐 하는 거위'를 표현하기 위해 거위이미지를 사용하였습니다.
🖥️ 배운점


-
.searchBox에height값을 주고 자식요소에height: 100%를 주니까 갑자기 이렇게 간격이 달라졌습니다. 그래서 개발자도구도 보고 여러가지 시도를 해보았지만 원인을 찾지 못했습니다.첫 번째 시도,
input의display변경 ❌두 번째 시도,
input의padding,margin등 건드려보기 ❌세 번째 시도,
height:100%없애고input의margin-top:0적기 ❌네 번째 시도,
border: 1px때문인가 싶어서height: inherit해보기 ❌
- 💡 그러던 중 떠오른 것이
placehorder의font-size와button의img의 높이가 서로 다른가 라는 생각이 들었습니다. 그래서font-size와button의 높이를 맞춰보았습니다.
🔻그랬더니 드디어 얼추 맞아보이기 시작했습니다.

❗결론은, placeholder과 img의 높이가 안맞아서였다.
🔻 그래서 img의 값을 -2px 조절했더니 원하는 결과가 나왔습니다.

🔻 그래서 왜 이렇게 되나 알아보려고 각자의 속성에 border값을 추가해보았습니다.


placehorder과 img가 서로 높이값이 안맞아서 였습니다.
- ❗그래도 뭔가 찝찝한 기분이 들어서 개발자 친구에게 물어봤더니
line-height값도 조정해보라고 조언해주었습니다. 그래서 전체 영역에line-height값을 줬더니 원하는 결과가 나왔습니다.

input과 button의 agent style = "line-height: normal" 인데 두개 다 동일한 값을 주어줬더니 해결되었습니다.
button에 돋보기 이미지를 background-image로 넣어주면 빠르게 해결할 것 같지만 저는 투명한 배경색을 넣고 싶어서 그렇게 하지 못해 빙 돌아서 해결했습니다. 그래도 이런 이슈로 placeholder 속성을 따로 설정할 수 있는 방법을 배워서 좋은 경험이 되었습니다.