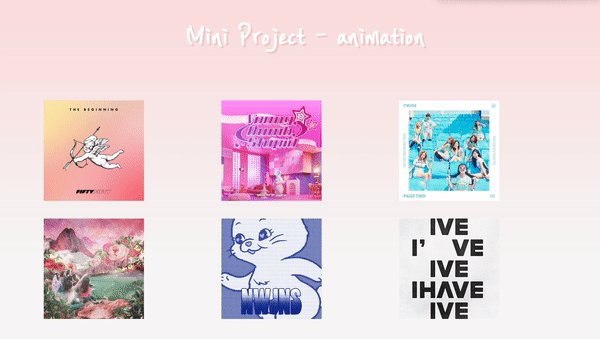
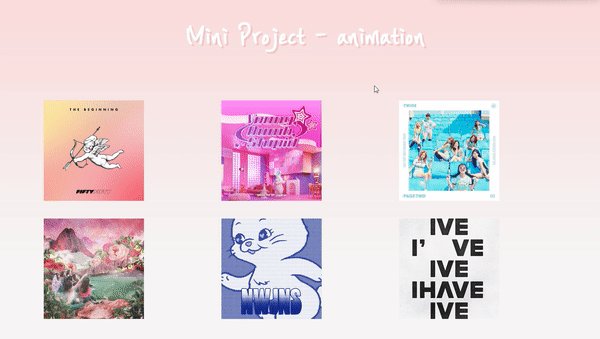
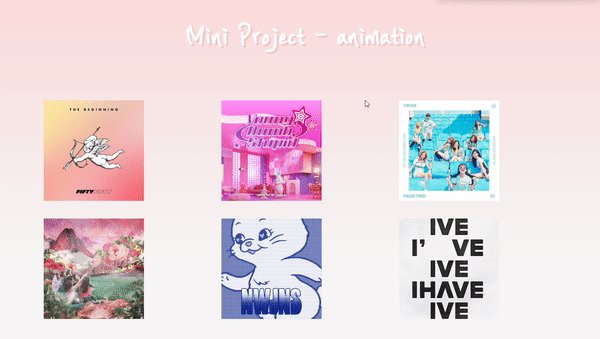
💿 완성된 페이지 미리보기

📌 제작기간: 23년 6월 11일
구성 시안

만들게 된 이유
transition, transform, animation이 너무 헷갈려서 공부할 겸 제작하게 되었습니다.
🦆 Detail
1. 파비콘 설정
<link rel="icon" type="image/png" href="./images/LP.png" />

홈페이지 대표 이미지를 설정하기 위해 LP판 이미지를 설정하였습니다.
2. 제목이 붕 뜬 것 같은 효과
span:hover {
transition: text-shadow, font-size 2s, 1s;
text-shadow: 14px 14px 10px rgb(254, 189, 189);
font-size: 75px;
}text-shadow 와 font-size를 설정하여 마우스를 올리게 됐을 때 글씨가 뜬 것 같은 착시 효과를 주었습니다. span태그를 사용한 이유는 <h1>에 height를
30vh를 주었기 때문에 글씨가 아닌 곳에서도 효과가 일어나서 글씨 한정으로 효과가 일어나게 해주고 싶어서 span 태그를 사용하였습니다.
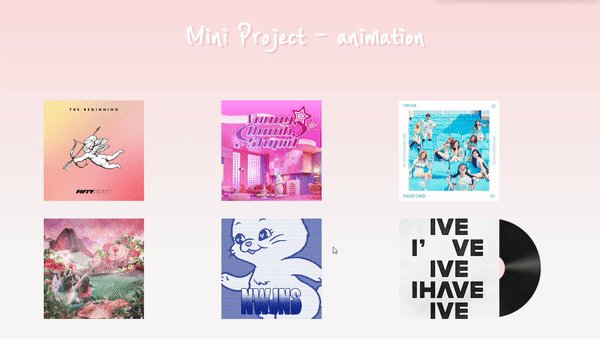
3. CD가 무한 재생되는 효과
@keyframes player-on {
100% {
transform: rotate(360deg);
}
}
.cover:hover+.lp {
animation-name: player-on;
animation-duration: 1s;
animation-iteration-count: infinite;
animation-timing-function: linear;
transform-origin: 50% 50%;
transition-property: margin-left;
transition-duration: 2s;
margin-left: 125px;
}앨범 커버에 마우스를 올리게 되면 lp판 이미지가 오른쪽으로 반쯤 나와서 무한회전하는 것을 만들어보고싶어서 player-on 애니메이션 효과를 설정하였습니다.
처음에는 애니메이션 효과에 margin-left = 50% 를 같이 작성했었는데 오른쪽으로 이동하면서 무한회전 하는 두가지 효과가 나타나는 것을 보고 회전하는 효과만 넣고 lp 판에 직접적으로 이동하는 효과를 집어넣으니 제가 원하는 결과를 만들 수 있었습니다.
🖥️ 배운점
지금까지는 요소 하나를 선택하여 hover 속성을 넣는 것만 해봤는데 이번에 제가 원한 효과는 앨범 커버에 마우스를 올리게 되면 lp판이 옆으로 반쯤 삐져나와서 무한회전하는 동작이어서 선택자를 선택하는 것이 어려웠습니다.
첫 번째 시도, .cover:hover .lp ❌
.lp는 .cover의 자식 요소가 아니기 때문에 선택자가 잘못되어서 동작하지 않았습니다.
두 번째 시도, .cover:hover,.lp ❌
두 개의 선택자에 효과를 넣어주는 것이라 앨범커버도 같이 무한회전하는 동작을 일으켰습니다.
세 번째 시도, .cover:hover+.lp ⭕
혹시 하는 마음에 +를 넣어봤는데 원하는 동작을 일으켰습니다.
궁금해서 이유를 찾아보니 '인접선택자' 였습니다.
인접선택자
같은 부모를 가지고 바로 뒤에 오는 선택자에만 적용시키는 것
