useEffect(() => {
localStorage.setItem("key", 10);
}, []);로컬스토리지에 아이템을 저장하는데,
key는 문자열 "key"
value는 10으로 저장하라는 의미.

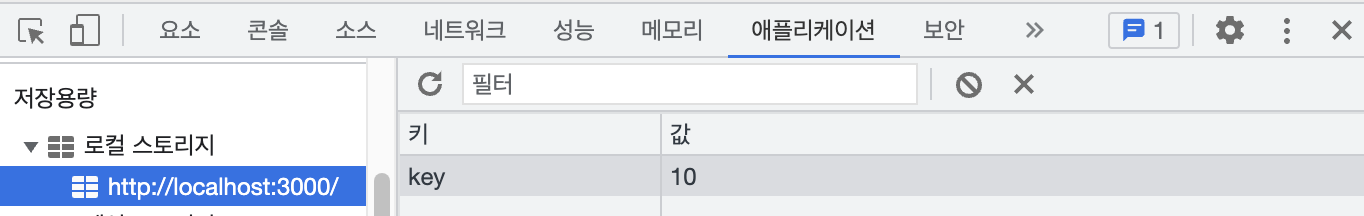
여기서 확인해 볼 수 있다.
useEffect(() => {
localStorage.setItem("item1", 10);
localStorage.setItem("item2", "20");
localStorage.setItem("item3", { value: 30 });
}, []);이렇게 수정을 해보고 다시 브라우저를 열어 보면,

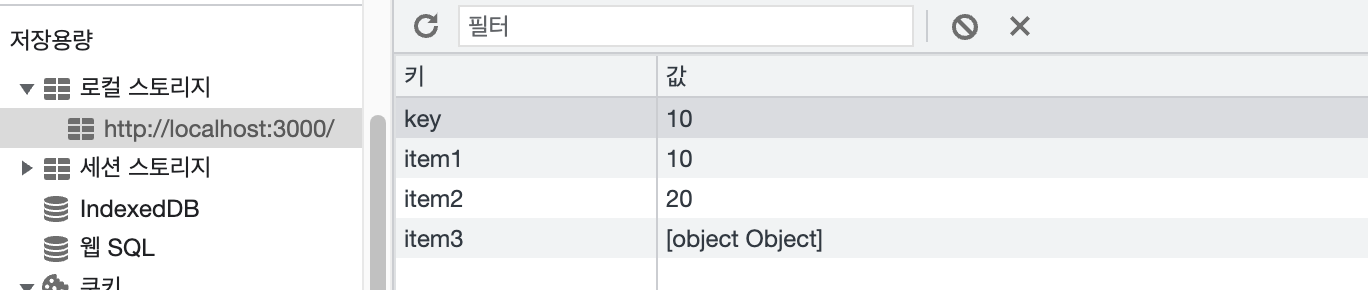
방금 저장했던 key와 10은 그대로 남아있고, 지금 추가한 애들도 들어와있다.
근데 객체는 [object Object]로 저장되어있다.
객체는 JSON.stringify를 통해서 직렬화를 시켜주어야 함.
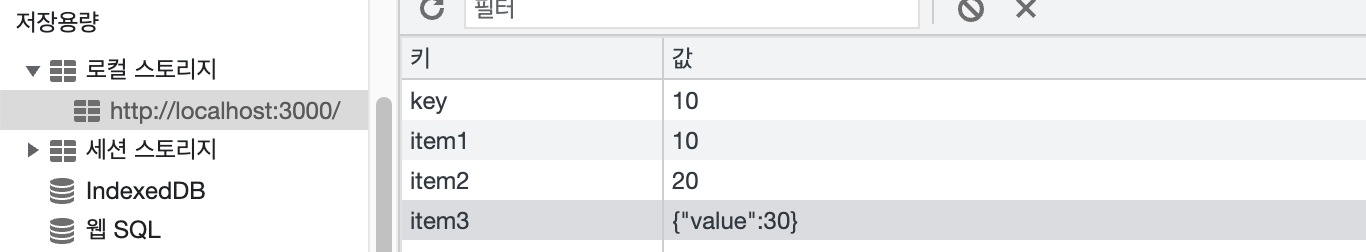
localStorage.setItem("item3", JSON.stringify({ value: 30 }))
이미 저장된 key:10 의 값을, 애플리케이션에서 직접 삭제해주고,
적었던 코드를 지우고 저장한 값을 꺼내는 방법을 써본다.
useEffect(() => {
const item1 = localStorage.getItem("item1");
const item2 = localStorage.getItem("item2");
const item3 = localStorage.getItem("item3");
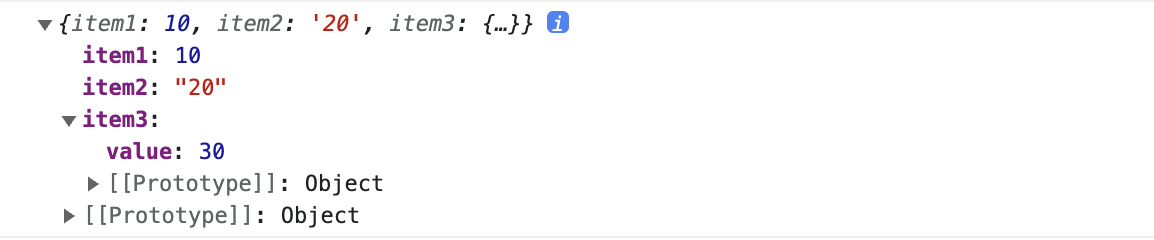
console.log({ item1, item2, item3 });
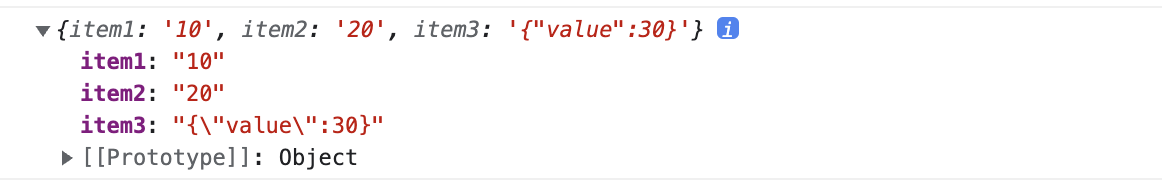
}, []);막간의 팁으로 ,로 이어진 값을 콘솔에서 볼 때, 그냥 찍으면 문자열이 나열되기만 해서 보기 어려운데,
객체 형식으로 { item1, item2, item3 }이렇게 묶어주면, 보기 훨씬 편하게 나온다.

이걸 보면, 처음에 정보를 입력했을 때 value를, 문자열 ''로 넣은게 있고 아닌 게 있는데
전부 문자열로 나왔다. 그리고 객체도 문자열같이 나옴.
따라서 로컬스토리지에서 넘버타입을 꺼내올 때는 parseInt 같은 걸 사용해주어야 하고,
마찬가지로 객체를 넣었을 때도, JSON.parse()를 사용해주어서 직렬화된 객체를 복원시켜줘야 한다.
useEffect(() => {
const item1 = parseInt(localStorage.getItem("item1"));
const item2 = localStorage.getItem("item2");
const item3 = JSON.parse(localStorage.getItem("item3"));
console.log({ item1, item2, item3 });
}, []);