리액트를 사용할 때 DOM 을 직접 선택해야 하는 상황에서 useRef를 이용한다.
예를 들어서 특정 엘리먼트의 크기를 가져와야 한다던지, 스크롤바 위치를 가져오거나 설정해야된다던지, 또는 포커스를 설정해줘야된다던지 등 정말 다양한 상황이 있을 것임.
https://react.vlpt.us/basic/10-useRef.html
자세한 설명은 여기 나와있고,
나는 내가 진행했던 프로그램 기준으로 공부해보려고 함
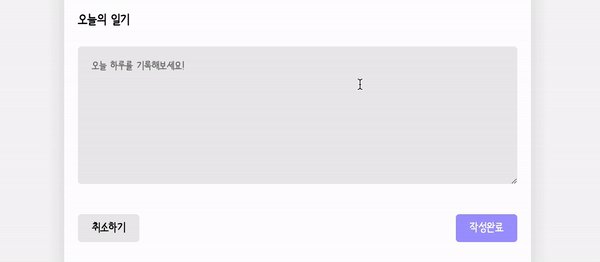
DiaryEditor.js
const contentRef = useRef();
...
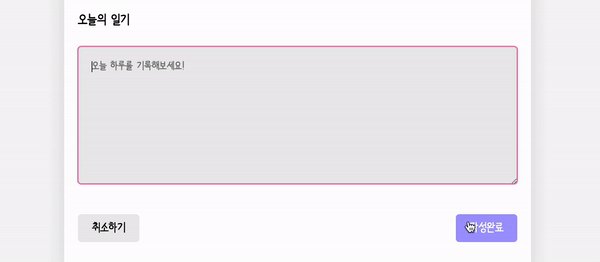
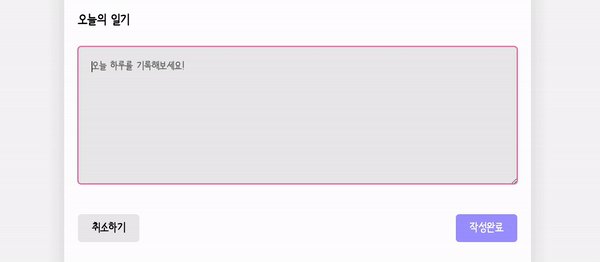
contentRef.current.focus();useRef() 를 사용하여 Ref 객체를 만들고,
이 객체를 우리가 선택하고 싶은 DOM 에 ref 값으로 설정해준다.
그러면 Ref 객체의 .current 값은 우리가 원하는 DOM 을 가리킨다.
위에서는 contentRef로 Ref 객체를 만들고,
해당 함수에서 textarea로 포커스를 하는 focus() DOM API를 호출해 주었다.
const handleSubmit = () => {
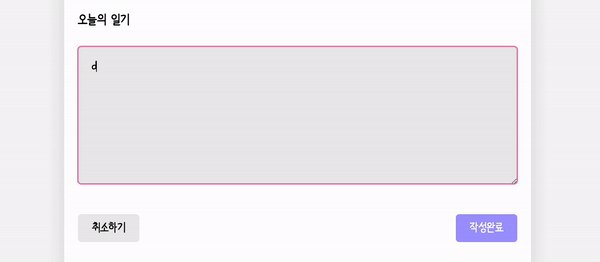
if (content.length < 1) {
contentRef.current.focus();
return;
}그러면 이렇게 다시 내가 원하는 dom을 가리키게 설정을 할 수가 있다.