배운 적 있는 거 같은데 가물가물..
defaultProps: props를 따로 지정해주지 않아도 기본값으로 전달 해주는 props
라고 하는데 뭐라는지는 알겠으나 왜 쓰는지 어떻게 쓰는지 자세히 알아보도록 하자
Hello.js
import React from "react";
function Hello(props) {
return (
<div style={{ color: props.color }}>안녕하세요 {props.name}</div>;
)
}
export default Hello;혹은 비구조화 할당을 이용해 좀 더 간단하게 표현할 수도 있다.
function Hello({ color, name }) {
return <div style={{ color }}>안녕하세요 {name} 입니다.</div>;
}
App.js
import Hello from "./Hello";
function App() {
return (
<div className="App" style={{ padding: "50px" }}>
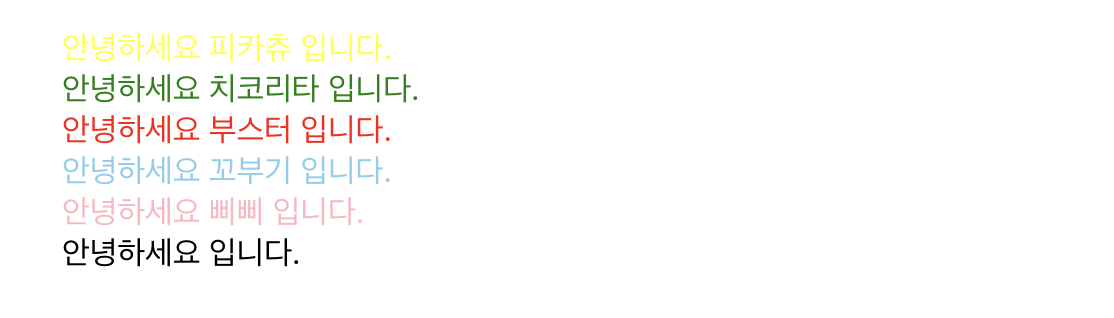
<Hello name="피카츄" color="yellow" />
<Hello name="치코리타" color="green" />
<Hello name="부스터" color="red" />
<Hello name="꼬부기" color="skyblue" />
<Hello name={"삐삐"} color={"lightpink"} />
</div>
);
}
export default App;<Hello name={"삐삐"} color={"lightpink"}/>로 써도 문제없이 작동.
당연한 이야기지만 여기서 "" 는 빼먹으면 안된다

근데 여기서 , <Hello /> 를 추가해주게 되면

name props가 전달되지 않았기 때문에 안녕하세요 뒤에 빈 값이 출력되고, 색상도 없음.
props가 전달되지 않을 때 항상 기본값을 갖고 싶으면 이때 defaultProps을 사용해서 해결할 수 있다.
defaultProps 사용법
Hello.defaultProps = {
name:"초기값"
}컴포넌트 바깥에서 defaultProps를 지정해주기 위해서는
컴포넌트명.defaultProps = {} 로 선언 해줄 수 있으며,
객체 안에 여러 개의 defaultProps 를 선언 할 수 있다.
즉 적용시켜보면!
Hello.js
import React from "react";
function Hello({ color, name }) {
return <div style={{ color }}>안녕하세요 {name} 입니다.</div>;
}
Hello.defaultProps = {
name: "포켓몬스터",
color: "purple",
};
export default Hello;App.js
...
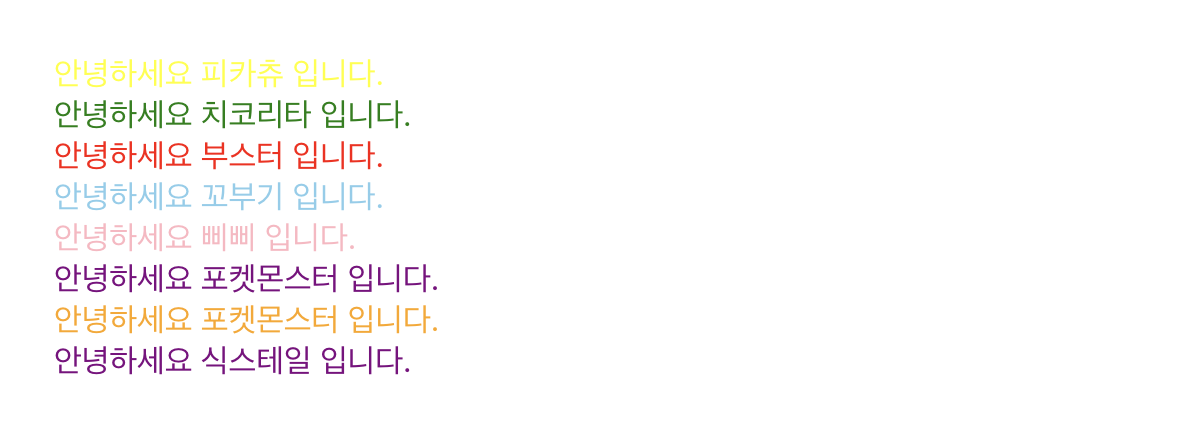
<Hello />
<Hello color="orange" />
<Hello name="식스테일" />
...
지정하지 않은 props에 기본값이 들어 간 것을 볼 수 있다
조만간 typescript로 사용하는 법도 올릴 예정!


헉 처음 보는데 엄청 유용한 속성이네요..!! 👍👍👍👍