
이걸 아직도 헷갈리는 나를 위해 정리를 해본다
상대경로
같은 폴더 내

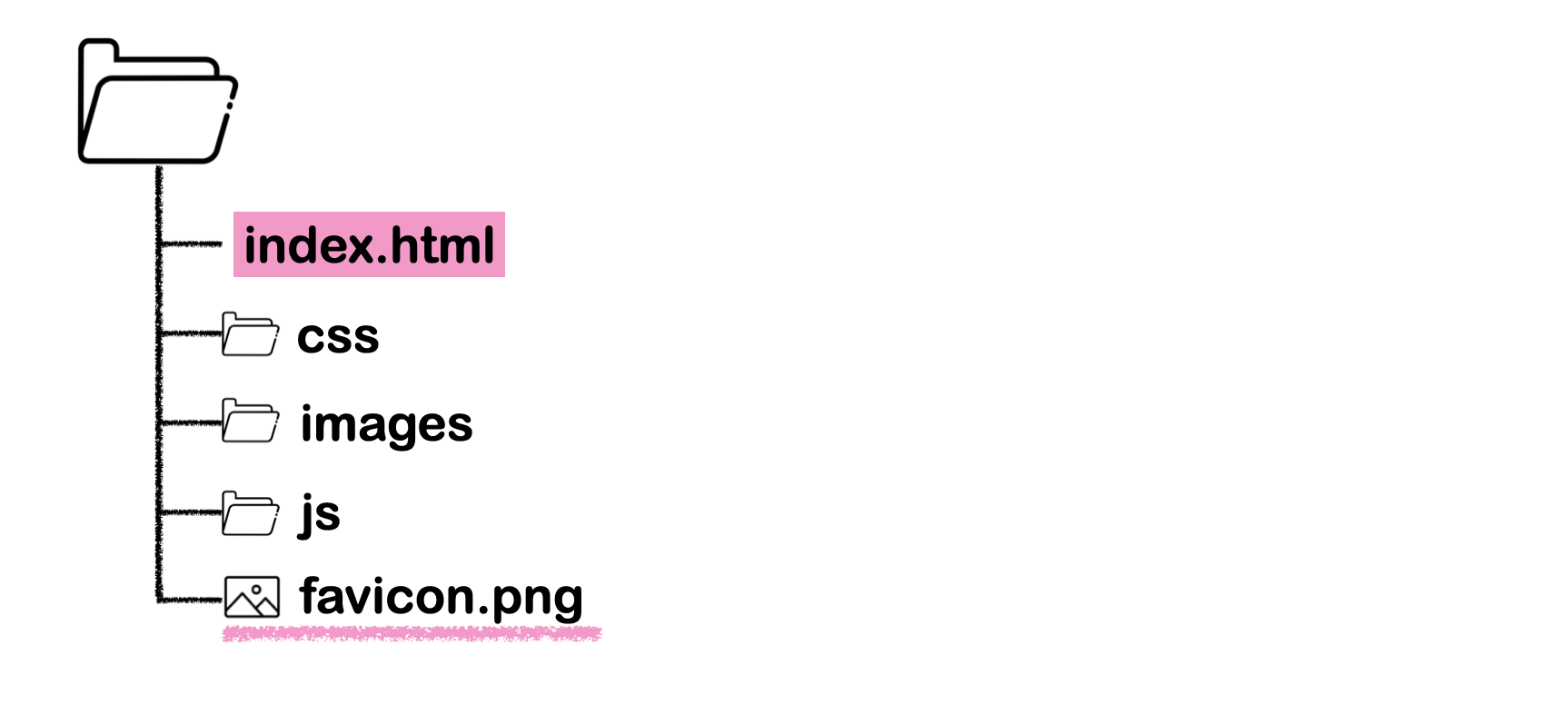
쉽게 이해하기 위해 웹디자인 기능사 공부할 때 폴더를 가져왔음
동일한 위치에 저장되어 있기 때문에, "파일명.확장자" 로 기입해주면 된다.
<link rel="icon" href="favicon.png">하위 폴더

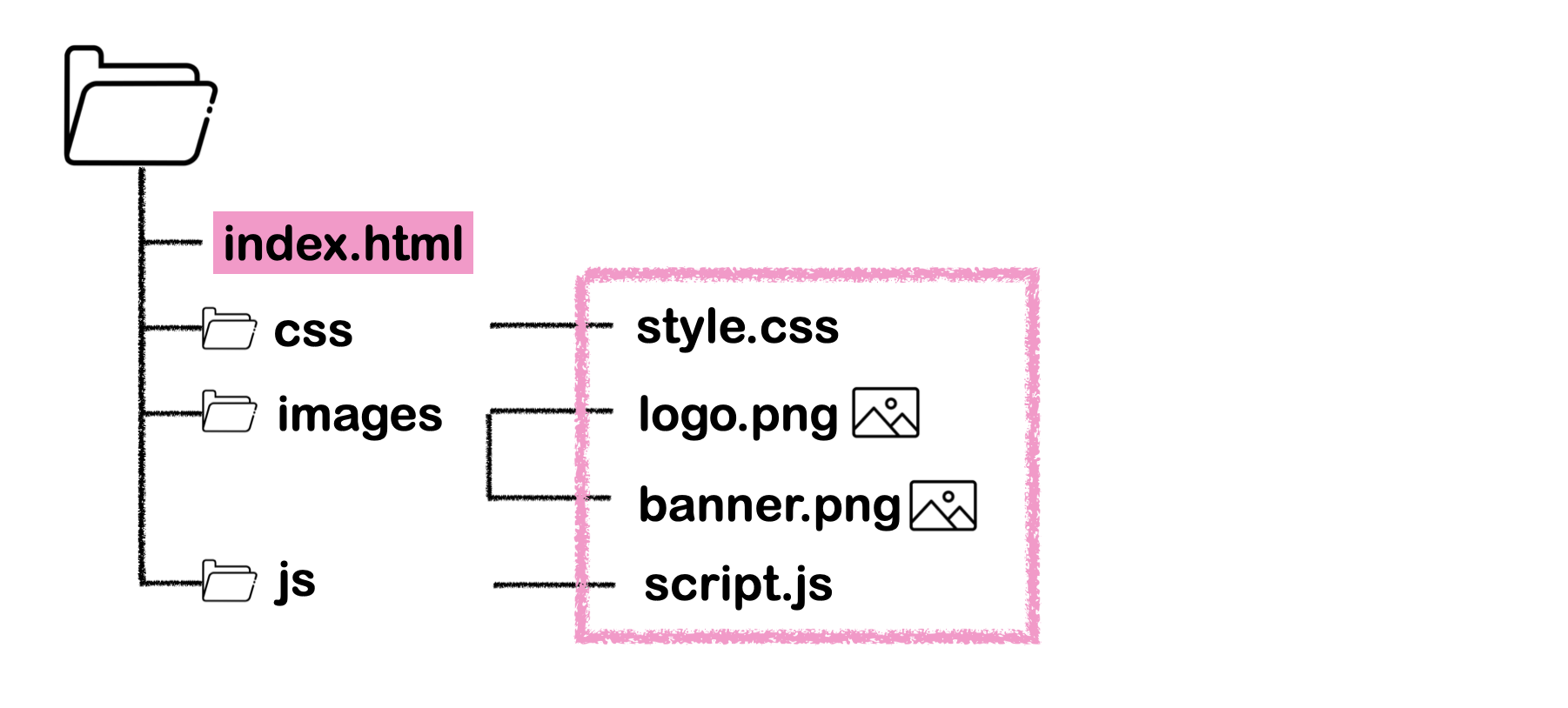
index.html 기준으로 밑에 있는 파일/ 이미지들을 불러오기 위한 경로는
./ : 현재 디렉토리와,
폴더를 들어간다는 의미의 슬래시(/)를 사용해주면 된다!
<link rel="stylesheet" href="./css/style.css" />
<script src="./script/script.js"></script>
..
<img src="./images/logo.png" alt="로고" />상위 폴더

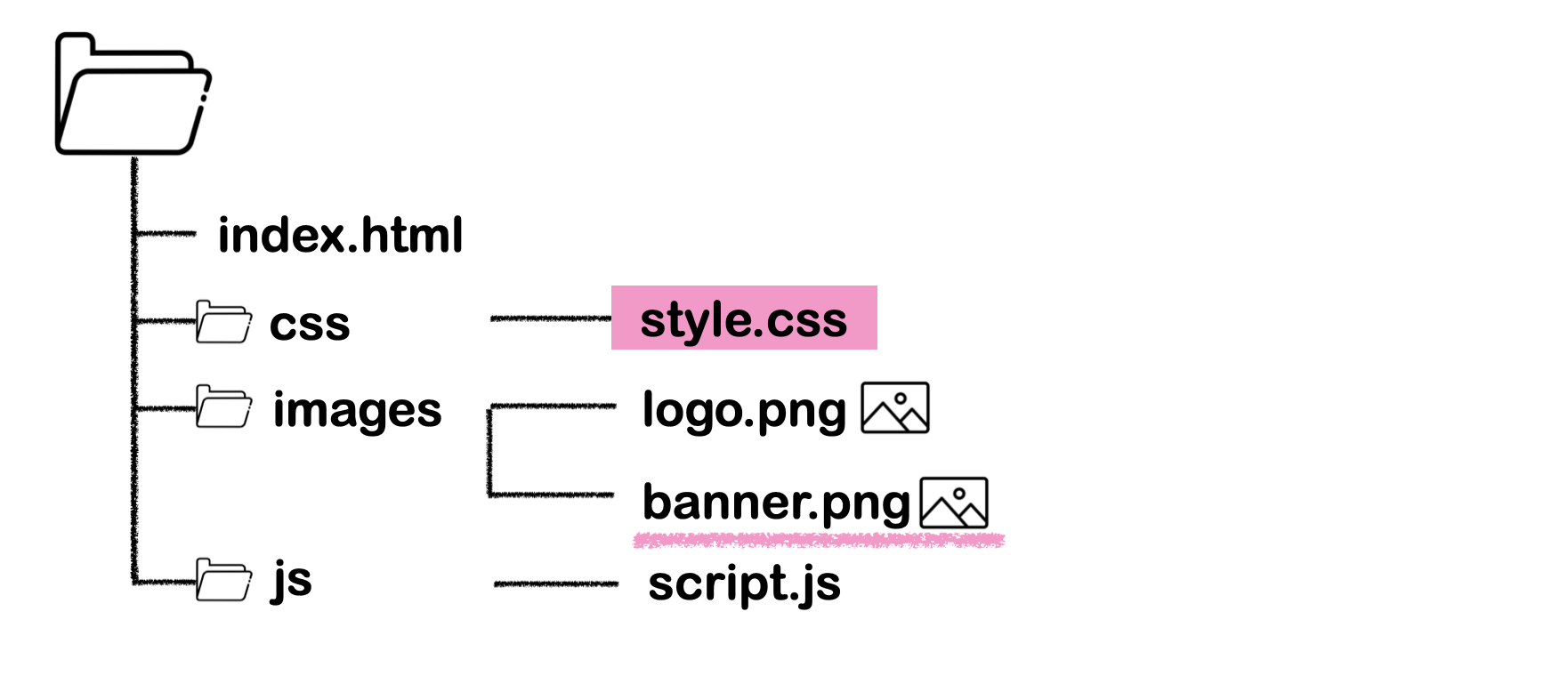
style.css기준으로 images 폴더에 있는 이미지를 불러올 때는,
일단 현재 있는 폴더를 벗어나 상위폴더로(../) 가야한다.
그 다음, images 폴더로 들어간다.
header .logo {
background: url(../images/logo.png) no-repeat;
}
/: 가장 최상의 디렉토리로 이동한다../: 파일이 현재 디렉토리를 의미한다.../:상위 디렉토리로 이동한다.- 두단계 상위 디렉토리로 이동하려면?
../../
절대경로
js 에서는
process.env.PUBLIC_URL
html 에서는%PUBLIC_URL%
간단하게 말하면 이렇다.
절대경로를 좋아하는 편이라.. 간단하게 짚고 넘어가면 될 거 같지만
public 폴더 내 images 폴더 안에 있는 사진!을 가져오고 싶다면,(js)
<img src={process.env.PUBLIC_URL + '/images/logo.png'} />이렇게 써주면 끝!
