다크모드를 구현하던 중... 맞이한 에러...
나는 사용도 안한 타입이 에러가 났다고 ..



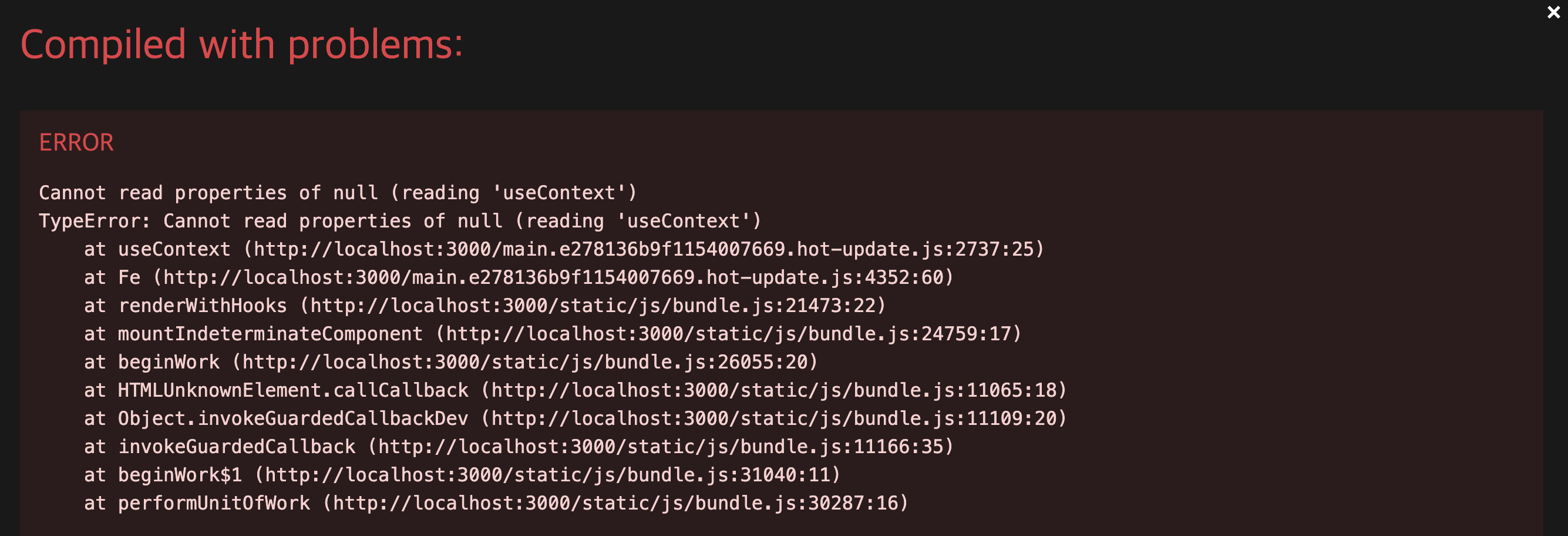
Uncaught TypeError: Cannot read properties of null (reading 'useContext')
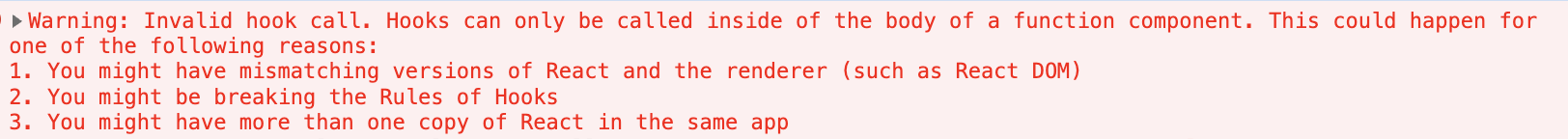
react.development.js:209 Warning: Invalid hook call. Hooks can only be called inside of the body of a function component. This could happen for one of the following reasons:
1. You might have mismatching versions of React and the renderer (such as React DOM)
2. You might be breaking the Rules of Hooks
3. You might have more than one copy of React in the same app
- React와 렌더러(예: React DOM)의 버전이 일치하지 않을 수 있습니다.
- Hooks의 규칙을 위반하고 있을 수 있습니다.
- 같은 앱에 둘 이상의 React 사본이 있을 수 있습니다.
https://react.dev/warnings/invalid-hook-call-warning
여기서 원인을 찾아보세요~! 라고했는데
일단은 구글링을 열심히 해봤다..
스택오버플로우 게시글을 진짜 전부 다 본 것 같다.. 거기서 해결하라고 했던 것들을 여러 개 적어보자면,
React, React-dom 버전

16 이하면 훅을 사용할 수 없다길래 확인했더니 버전은 괜찮았따.
여러 개의 리액트 설치
사실 리액트 설치할 때 유튜브를 좀 봤더니.. (ㅠ ㅠ)
중간에 멈춰져 있어서 강제로 (^c) 재설치를 시켜줬다
그래서 문제는 여기 있는 건가 싶어서 또 찾아봤는데
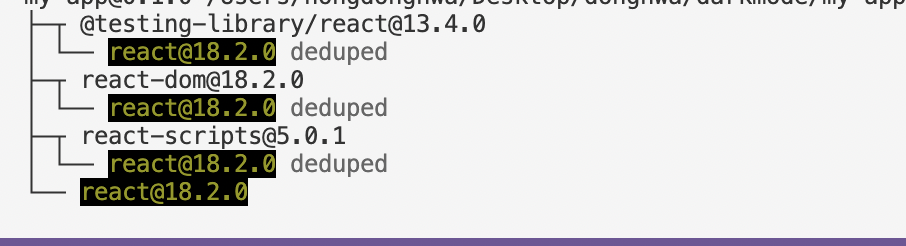
npm ls react

이렇게 나와있었고,
구글에서 찾았던 해결책으로는
package.json의 devDependencies에 있는 react와 react-dom을 peerDependencies로 옮기라 했다.
"devDependencies": {
"@types/react": "^17.0.14",
"@types/react-dom": "^17.0.9",
"prettier": "^2.3.2",
"typescript": "^4.3.5",
"react": "^18.2.",
"react-dom": "^18.2.0"
}, "peerDependencies": {
"react": "^18.2.0",
"react-dom": "^18.2.0"
}, 그런데도 해결이 되지 않았고....
중복이긴 한건가 싶어 node-module폴더와 package.json을 지우고 재 설치해도 안돼서
아예 다 갈아 엎고 다시 시작했는데도 똑같은 오류가 나왔다.
잘못된 Hooks 규칙
https://reactjs.org/docs/hooks-rules.html
하지만, 나는 모두 Hooks를 최상위에서 사용했고..
코드에는 문제가 없었다.
이제 처음으로 돌아가보자.. 생각을 해서
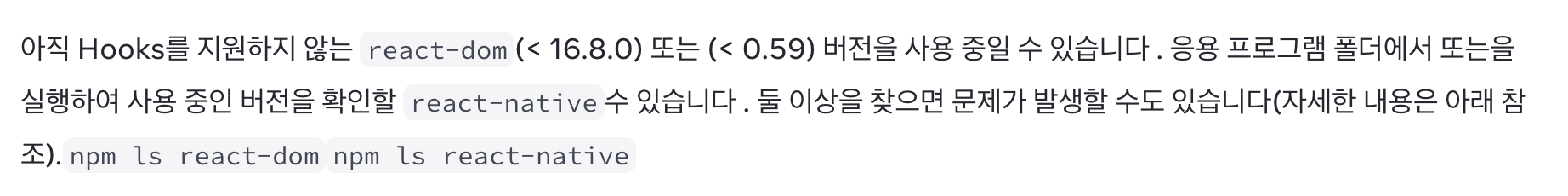
콘솔창에 나왔던 여기서 해결하세요~ 했던 링크에 들어가봤다

를 보고... react-native.. 를 확인해보았는데..
empty..?????
그래서 얼른 설치해줬다 ㅠㅠ
그랬더니 여태와는 다른 오류가 하나 나왔다
Module not found: Error: Can't resolve 'react-dom/client'
그래서 react-dom을 다시 설치해주었다.
그랬더니 모든 오류가 해결되었다 ㅠㅠ
자바스크립트를 쓸 때는 이런적이 없었는데,
어째서 이런 바보같은 오류를 내고 고치지도 못하고 이틀(이라 하고 몇시간이라고 읽)을 헤맨 건지 ㅠ ㅠ

오류메시지가 정답 미리보기.. 메모