.jpg)
사이트에 이미지를 넣는 방법은 두 가지가 있습니다.
a. 태그를 사용하는 것과
b. 태그에 background-image 속성을 추가하는 것
두 가지 방법의 차이점과 각각 어떠한 경우에 사용하면 좋은지 설명해보세요
⇒ 두 가지 방법 모두 보여지는 것은 동일하여 사용자는 어떤 방식으로 이미지를 넣었는지 알 수 없습니다.
- 차이점
a: HTML에서 <img> 태그를 활용하여 이미지 생성
이미지 에러 발생 시, 디폴트 이미지를 넣거나 대체 텍스트를 통해 이미지에 대한 내용을 설명
b: CSS에서 background-imag를 활용하여 이미지 생성
배경 이미지로, 에러가 발생하여도 디폴트 이미지나 대체 텍스트가 없어 이미지에 대한 내용을 설명할 수 없음차이점에서 보면 <img> 태그에서 이미지에 대한 내용을 사용자에게 보다 명확하게 전달하려는 것을 알 수 있으며, 이는 사용자가 컨텐츠의 전체적인 내용을 이해할 때 이미지가 도움이 되는 경우 사용한다면 좋을 것이고, CSS를 활용한 방법은 디자인 측면에서 이미지를 활용한 경우 사용한다면 좋을 것이라는 유추할 수 있습니다.
-
img 태그의 사용이 좋은 경우
-. 프린트가 필요한 경우
: 백그라운드 이미지는 출력시 포함되지 않음.
-. 이미지에 문구가 사용되어 의미를 가지는 경우
: 이미지 자체가 어떤 의미가 있는 경우 이는 alt 태그를 사용해 어떤 이미지인지 알려줄 수 있으나, background-imag는 alt 태그가 없음.
-. 이미지가 콘텐츠의 중심으로 가장 중요한 경우
: 단순 디자인 요소가 아닌 내용과 연관이 있는 경우 -
background-imag의 사용이 좋은 경우
-. 일정부분만 선택해 보여줄 경우 (ex. 호버 버튼)
: 간단하게 css를 사용하여 이미지를 다른 것으로 손 쉽게 변경 가능
-. 이미지 위에 텍스트가 들어가는 경우
: background-imag를 넣고 그 태그 내부에 간단히 텍스트를 넣어 사용 가능
-. 페이지 전체 출력 시 이미지를 제거해야 되는 경우
: 이미지가 출력되면 곤란한 경우거나 겹치는 경우에 해당
-. CSS sprites를 사용해 이미지 속도를 향상시킬 경우
: 다수의 img 태그를 통한 방법보다 CSS sprites 기법을 사용하면 이미지의 수정, 보관, 관리가 용이하고 미리 다른 아이콘 영역도 읽어들여 로딩 속도도 향상 가능
-. 배경 전체에 확대해 보여줄 필요가 있는 경우
: background-size 등의 속성을 사용해 배경 이미지의 크기를 간단하게 조작 가능
-. 순수 디자인을 위한 경우, 반복되는 이미지일 경우 등
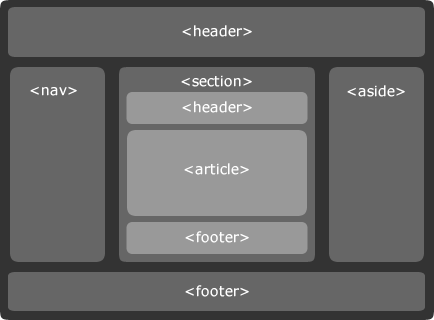
위의 이미지 예시와 같이 웹에 존재하는 수많은 웹페이지들에 메타데이터(Metadata)를 부여하여, 기존의 잡다한 데이터 집합이었던 웹페이지를 의미와 관련성을 가지는 거대한 데이터베이스로 구축하고자 하는 발상을 'Semantic Web' 이라고 하며, 브라우저, 검색엔진, 개발자 모두에게 콘텐츠의 의미를 명확히 설명하여 컴퓨터가 HTML 요소의 의미를 보다 명확히 해석하고 그 데이터를 활용할 수 있는 Semantic Web이 실현될 수 있도록 해주는 것을 'Semantic Tag' 라고 합니다.
HTML 요소는 non-semantic 요소와 semantic 요소로 구분할 수 있습니다.
-. non-semantic 요소
: div, span 등이 있으며 이들 태그는 content에 대하여 어떤 설명도 하지 않습니다.
-. semantic 요소
: form, table, img 등이 있으며 이들 태그는 content의 의미를 명확히 설명합니다.
- HTML5에서 새롭게 추가된 Semantic Tag
Tag Description header 헤더를 의미 nav 내비게이션을 의미 aside 사이드에 위치하는 공간을 의미 section 본문의 여러 내용(article)을 포함하는 공간을 의미 article 본문의 주내용이 들어가는 공간을 의미 footer 하단의 영역 의미