.jpg)
HTML의 구조 이해를 위한 따라하기 연습
(마크업만 진행, CSS의 경우 강의 그대로 가져온 것입니다)
1) Breadcrumb & Pagination
-
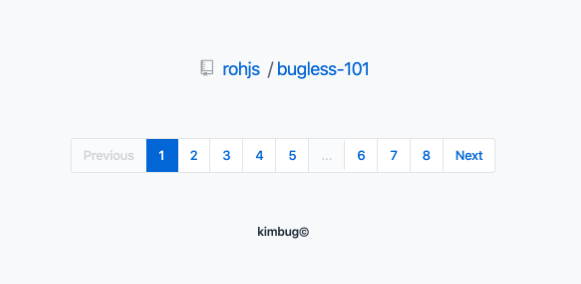
Breadcrumb: 빵부스러기로 표시한 길이란 핸젤과 그레텔에서 따온 용어로, 사이트나 웹 앱에서 유저의 위치를 보여주는 부차적인 내비게이션 시스템을 뜻하며 아래 사진의 위쪽 부분에 해당
-
Pagination: 콘텐츠를 여러 페이지로 나누고, 이전 혹은 다음 페이지로 넘어가거나 특정 페이지로 넘어갈 수 있는 일련의 링크를 페이지 상단이나 하단에 배치하는 방법으로 아래 사진의 아래 부분에 해당

WAI-ARIA: Web Accessibility initiative - Accessible Rich Internet Application의 약자로 웹 페이지, 특히 동적 콘텐츠, 그리고 Ajax, HTML, JS 및 관련 기술로 개발된 사용자 인터페이스 구성요소의 접근성을 증가시키는 방법에 대해 규정한 W3C가 출판한 기술사양입니다. 출처: 위키피디아
- 스크린리더 및 보조기기 등을 사용하는 장애인이 좀 더 Web Application을 편리하게 사용할 수 있도록 만들어졌으며, 보다 정확한 정보 전달을 위해 사용합니다. 예시로, aria-label="Go to page1"를 사용하면 스크린리더에서는 Go to page 라는 단어를 전달해주어 사용자가 정확한 정보를 얻을 수 있도록 도와줍니다.
- 스크린 리더란?
시각장애인이 컴퓨터를 사용할 때 화면에 나타나는 정보를 음성으로 출력해주는 화면낭독 프로그램으로, 스크린리더 기능을 사용하면 장애인들을 위해 현재 자신의 휴대폰이나 컴퓨터 화면에서 실행하고 있는 것들을 음성으로 읽어주는 기능을 합니다.
2) Product Card

aria-hidden: 스크린 리더에게 특정 요소를 전달하지 않도록 하는 속성으로, 사용자가 헷갈릴 수 있는 중복요소나 불필요한 요소를 무시하도록 할 때 사용합니다.
- Font Awesome 아이콘 가져오기: 폰트어썸이란 사이트에 가입하여 원하는 아이콘을 가져다가 사용할 수 있습니다. 사용방법은 사이트에 나와있는데, 가입한 아이디의 kit을 복사하여 head부분에 입력하고, 아이콘을 검색하여 해당 코드를 복사하여 사용하면 됩니다.
- html작성 후 css에서 필요에 따라 순서 변경이 가능하므로 연관성 있는 내용을 묶어 작성하는 등 구조에 맞게 작성하는 것이 추후 수정하거나 관리할 때 더 효율적입니다.
