
1. Welcome Page 만들기
1.1 Welcome Page 생성

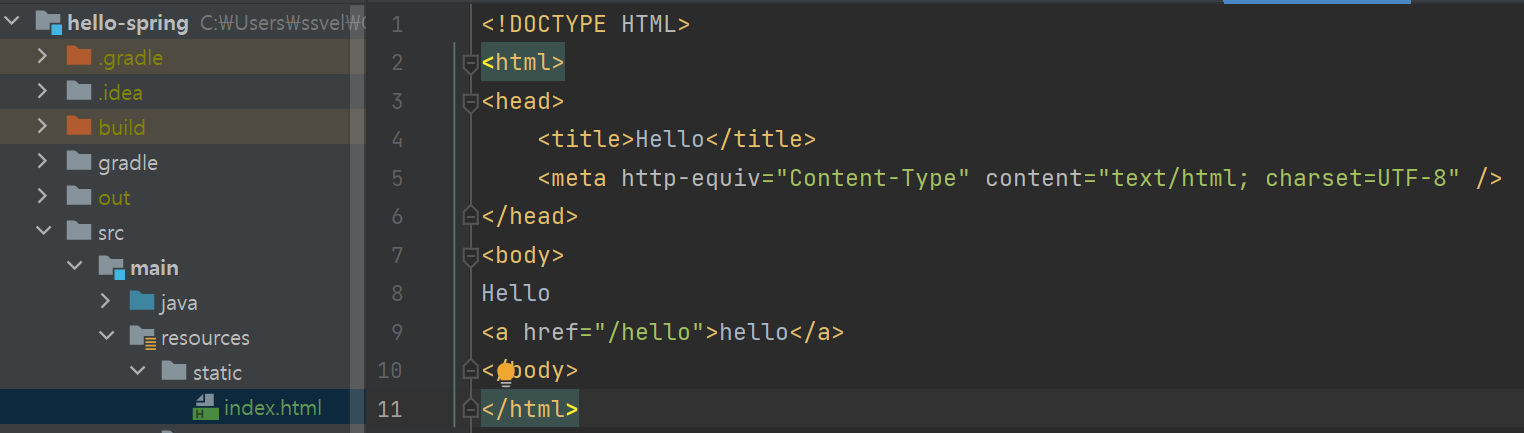
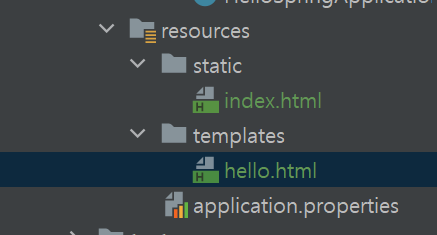
src-main-resources-static폴더에 index.html을 생성해서 다음과 같이 코드를 적고, 서버를 재실행 해준다.

웰컴 페이지가 만들어진 것을 확인할 수 있다.
하지만, 이것은 단순히 html 파일을 띄어준 정적 페이지에 불과하다.
동적 페이지를 만들기 위해서 thymeleaf템플릿 엔진을 사용할 것이다.
- thymeleaf 공식 사이트: https://www.thymeleaf.org/
- 스프링 공식 튜토리얼: https://spring.io/guides/gs/serving-web-content/
- 스프링부트 메뉴얼: https://docs.spring.io/spring-boot/docs/2.3.1.RELEASE/reference/html/spring-boot-features.html#boot-features-spring-mvc-template-engines

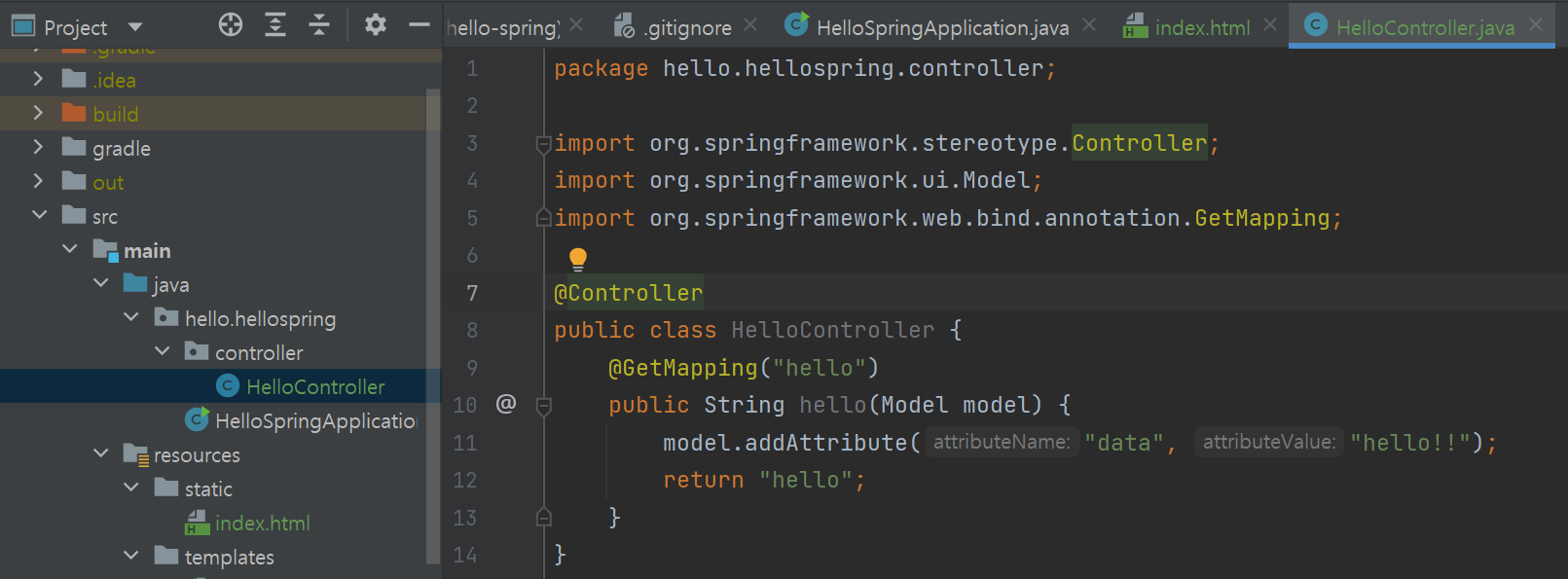
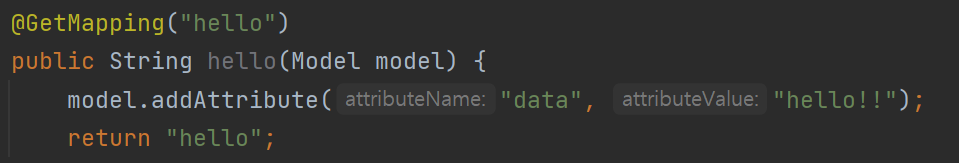
main-java 폴더에 controller 패키지를 만들어서 HelloController파일을 생성한 후 위와 같이 코드를 작성했다.

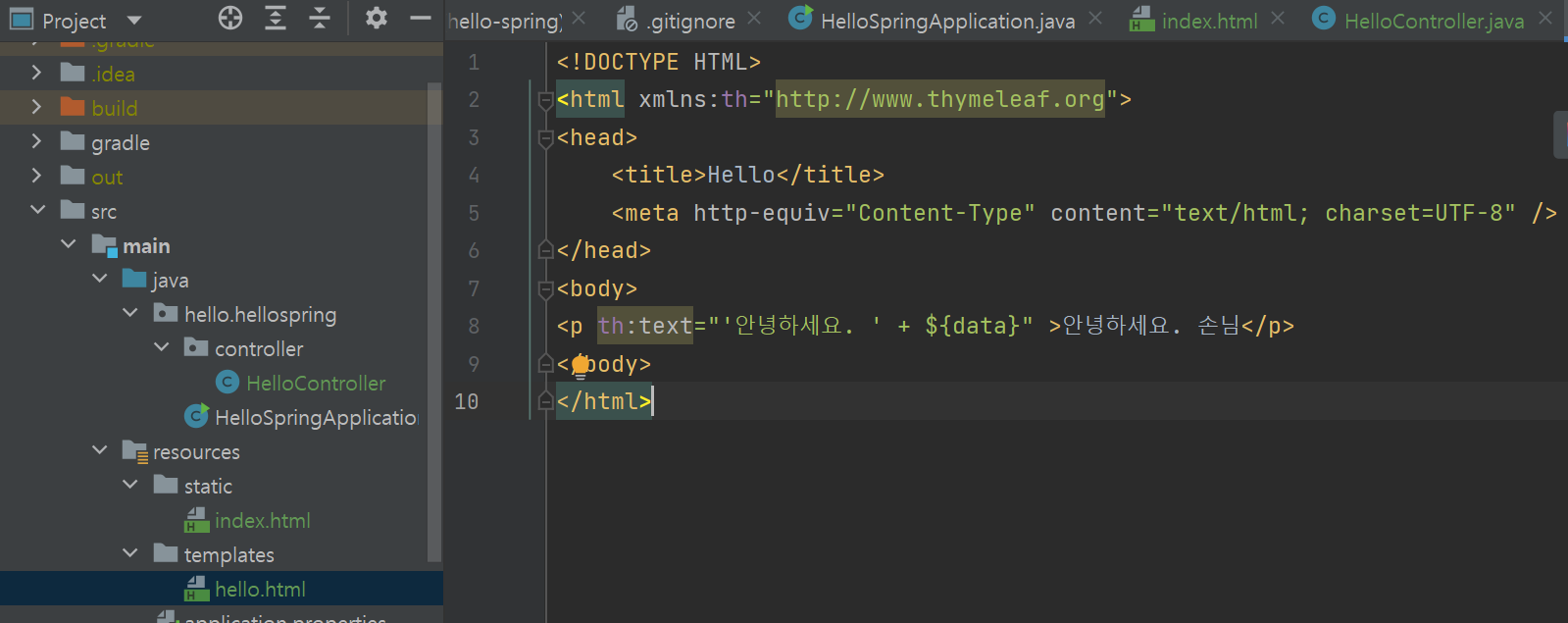
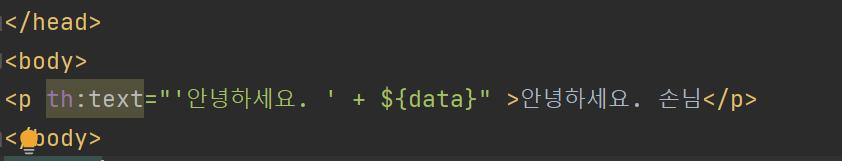
후에 templates에 hello.html을 생성해 위와 같이 코드를 작성했다.
2번 줄은 thymeleaf 문법을 사용할 수 있게 해주는 코드고,
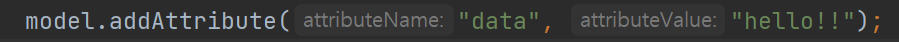
8번 줄은 위의 controller에서 작성한 attributeName의 "data"로 가서 attributeValue인 "hello!!"값으로 치환시켜주는 코드이다.

hello를 클릭하면

localhost:8080/hello 경로로 위와 같은 창이 뜨는 것을 확인할 수 있다.
1.2 thymeleaf 템플릿 엔진 동작 확인
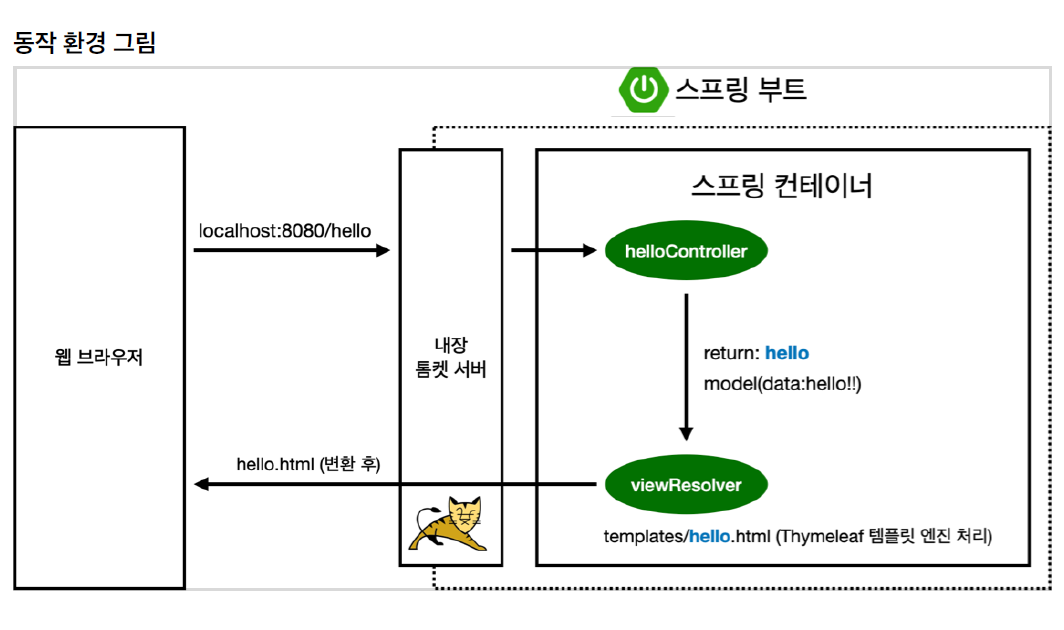
다음은 위에서 실행한 http://localhost:8080/hello 동작을 그림으로 표현한 것이다.
(MVC와 템플릿 엔진에 대한 개념은 이곳을 클릭해주세요.)

-
웹 브라우저에서 http://localhost:8080/hello를 요청하면
-
스프링 부트가 내장하고 있는 톰캣 서버가 스프링 컨테이너에 작성된 @GetMapping("hello")를 찾아 메서드를 실행한다.

-
return "hello"; 이므로 templates/hello.html을 찾아서 Thymeleaf 템플릿 엔진이 처리 해준다.

컨트롤러에서 리턴 값으로 문자를 반환하면 뷰 리졸버(viewResolver)가 화면을 찾아서 처리한다.
- 스프링 부트 템플릿 엔진 기본 viewName 매핑
- 'resources:templates/'+(ViewName)+'.html'
- hello.html 에 작성된 ${data}는 모델이 넘겼던 키값을 받아 키의 밸류값인 "hello!!"로 치환된다.


참고: 'spring-boot-devtools' 라이브러리를 추가하면, html 파일을 컴파일만 해주면 서버 재시작 없이 View 파일 변경이 가능하다. (인텔리J 컴파일 방법: 메뉴 build -> Recompile)
2. 스프링 부트가 제공하는 Welcome Page
static/index.html 을 올려두면 Welcome page 기능을 제공한다.
스프링에는 다양한 기능들이 제공되고 있다.
https://spring.io 사이트에 접속해서 Project-Spring Boot-Leanr-Document를 들어가면 자신이 쓰는 버전의 Reference Doc.에서 원하는 기능들을 검색할 수 있다.
Ref.
스프링 입문 - 코드로 배우는 스프링 부트, 웹 MVC, DB 접근 기술(김영한 강사님)
