
스프링 웹개발 방식
1. 정적 컨텐츠 : 파일 자체를 웹 브라우저에 전달
2. MVC와 템플릿 엔진 : server에서 html파일을 변환 후 전달
3. API : xml이나 JSON(default)으로 client에게 전달, server끼리 통신할 때 사용
스프링 웹 개발 발법에는 위와 같이 크게 3가지가 있다.
그 중 MVC와 템플릿 엔진의 구현과 동작과정을 살펴보겠다.
2. MVC와 템플릿 엔진
MVC : Model, View, Controller
템플릿 엔진: 템플릿 양식과 특정 데이터 모델에 따른 입력 자료를 합성하여 결과 문서를 출력하는 소프트웨어. 쉽게 말해 서버에서 동적으로 html을 변환하여 웹 브라우저로 보내주는 역할을 한다.
이번 포스팅에서는 MVC가 무엇인지 가볍게 큰 개념만 알아보고, 다음에 더 자세한 내용을 포스팅하겠다.
MVC란 Model, View, Controller로 관점을 3가지 형태로 나눠 프로그래밍하는 디자인 패턴을 말한다. Model은 '어플리케이션이 무엇을 할 것인지', View는 '화면에 보여주기 위한', Controller는 '모델이 어떻게 처리할지'에 대한 역할을 맡고 있다.
간단한 구현을 통해 MVC와 템플릿 엔진의 동작과정을 이해해보자.
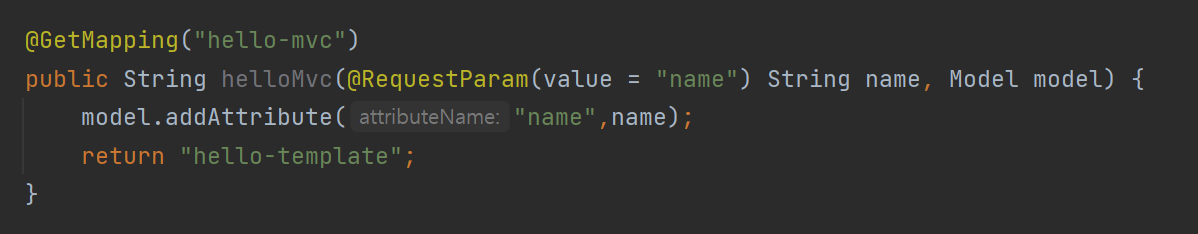
먼저 Controller에 다음과 같이 코드를 작성했다.

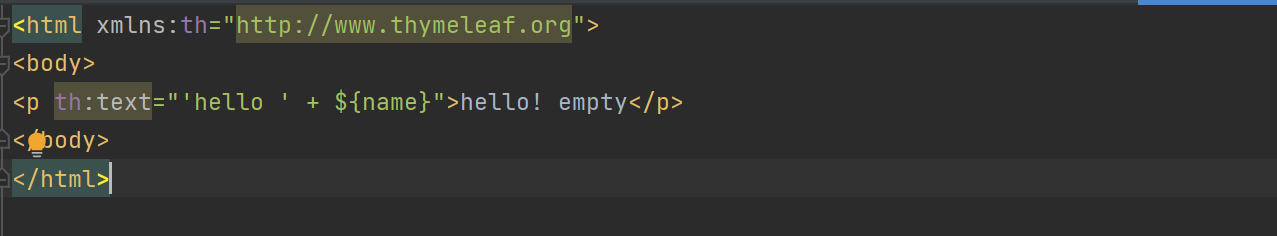
resources/templates에 hello-template.html을 생성한 후 다음과 같이 코드를 작성했다.

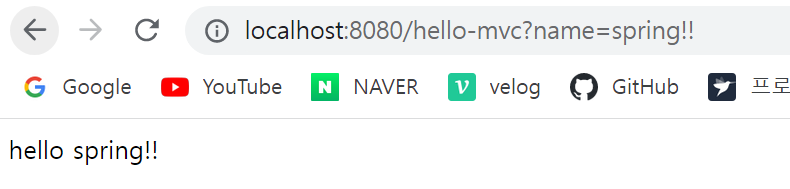
localhost:8080/hello-mvc?name=spring!!
GET방식으로 요청 (GET과 POST의 차이는 이곳을 눌러주세요)

위와 같은 화면이 출력됐다.
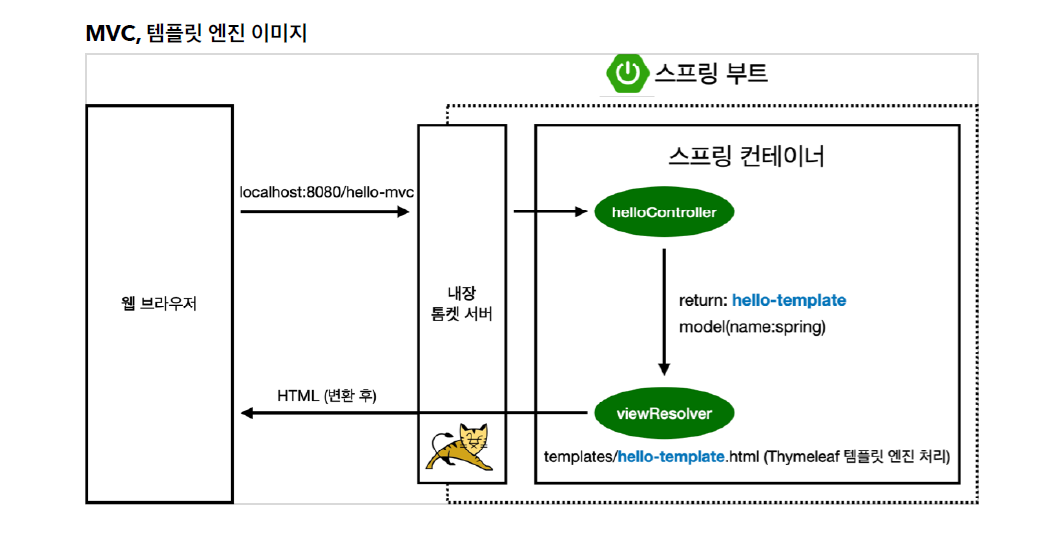
MVC와 템플릿 엔진의 동작과정을 알아보자.

- 웹 브라우저에서 localhost:8080/hello-mvc 요청
- 스프링 부트 내장 톰캣 서버가 스프링 컨테이너의 컨트롤러에서 hello-mvc가 매핑되어있는지 확인
- 매핑되어있는 메서드를 호출
- hello-template로 리턴, moldel(name(키):Spring(값))
- 스프링 부트의 ViewResolver가 리턴값인 hello-template.html을 찾아서 Thymeleaf 템플릿 엔진으로 넘김
- Thymeleaf 템플릿 엔진이 변환을 해서 html을 반환
즉, 정적컨텐츠처럼 파일 그 자체를 웹 브라우저에 출력하는 것이 아닌, 요청받은 파라미터(name=Spring)로 서버에서 템플릿 엔진이 변환하여 html을 반환하는 것이다.
Ref.
스프링 입문 - 코드로 배우는 스프링 부트, 웹 MVC, DB 접근 기술(김영한 강사님)
