
스프링 웹개발 방식
1. 정적 컨텐츠 : 파일 자체를 웹 브라우저에 전달
2. MVC와 템플릿 엔진 : server에서 html파일을 변환 후 전달
3. API : xml이나 JSON(default)으로 client에게 전달, server끼리 통신할 때 사용
스프링 웹 개발 발법에는 위와 같이 크게 3가지가 있다.
그 중 먼저 정적 컨텐츠의 구현과 동작과정을 살펴보겠다.
1. 정적 컨텐츠
스프링 부트는 static을 찾아 정적컨텐츠 제공 기능을 자동 지원한다.
hello-spring/src/main/resources/static/hello-static.html을 생성하고, 다음과 같이 코드를 작성해주었다.

컨트롤러에 매핑하지 않고, 그대로 서버를 동작시켜 localhost:8080/hello-static.html을 요청해보았다.

위와 같은 화면이 결과로 출력됐다.
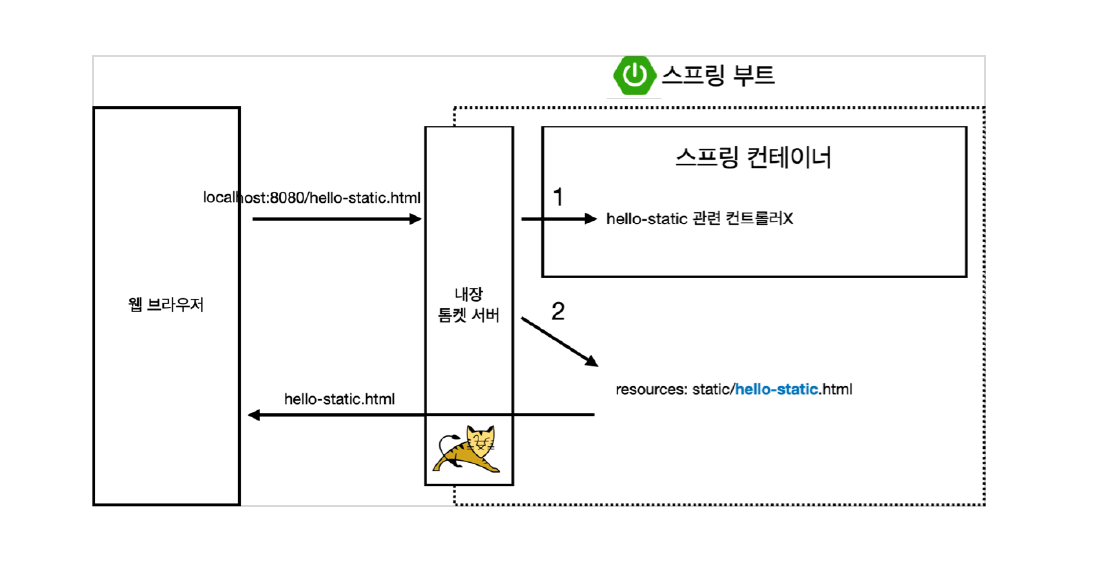
동작과정은 다음과 같다.

- 웹 브라우저에서 localhost:8080/hello-static.html 요청
- 스트링 부트에 내장된 톰캣서버가 먼저 스프링 컨테이너의 Controller로 가서 hello-static이 있는지 확인한다.
- 관련 컨트롤러가 없으므로 resources/static으로 가서 hello-static.html이 있는지 찾는다.
- 해당 html을 화면에 출력한다.
Ref.
스프링 입문 - 코드로 배우는 스프링 부트, 웹 MVC, DB 접근 기술(김영한 강사님)
