[ES6+] 함수형 프로그래밍과 ES6+
1.[함수형 프로그래밍과 ES6+] 0. Intro

강의에 별다른 도입부가 없어 강의 소개페이지를 재구성하였습니다.08년도 부터 클로저, 엘릭서, 스칼라와 같은 함수형 언어들이 생겨나고, 기존 언어에서는 관련 라이브러리들이 생겨나고 있다.Java, Swift, Kotlin, JS 등에선 언어 자체에 LISP 혹은 FP가
2.[함수형프로그래밍과 ES6+] 1. 평가와 일급, 고차함수

코드가 평가되면 값이 된다값으로 다룰 수 있다변수에 담을 수 있다.함수의 인자로 사용할 수 있다.함수의 결과값으로 사용될 수 있다.JS에서 함수(function)은 일급이다.함수를 값으로 다루는 함수.\-> 함수를 인자로 받거나 (applicative programmi
3.[함수형프로그래밍과 ES6+] 2. for of, iterable, iterator

ES5의 순회보다 선언적으로 바뀌었다.es5에서는 때문에 Set, Map 객체의 순회가 이뤄지지 않았다. 하지만 es6에서는 for of 문을 통해서 순회를 할 수 있다.Symbol.iterator! 객체에 Symbol.iterator프로퍼티에 iterator 메서드가
4.[함수형프로그래밍과 ES6+] 3. generator

이전 강의의 사용자 정의 iterator를 js언어 차원에서 구현한 것Generator는 well-formed iterator를 생성, 반환하는 함수이다.generator의 가치는 if, while, for문 등의 조건, 반복문을 통해서 여러 형태의 iterator를
5.[함수형 프로그래밍과 ES6+] 4. 사용자 정의 map, filter, reduce는 다형성에 있어서 유리하다.

추출할 값을 반환하는 함수와 iterator로 새로운 배열을 만들어 반환한다.기존의 map메서드는 Array.prototype에 정의가 되어 있기에 Array를 상속받지 않는 다른 iterable은 map메서드를 사용할 수 없다.하지만 앞서 만든 map함수는 prope
6.[함수형 프로그래밍과 es6+] 6. 지연성

숫자하나를 받고 그 숫자 이전까지 0부터 숫자가 늘어나는 수열의 배열을 리턴하는 함수range(4)를 호출하면 와 같은 값이 나온다L.range(4)를 호출하면 위와 같은 값이 나온다.이는 generator를 생성한 iterator. 이전에 만든 map, filter,
7.[함수형프로그래밍과 ES6+] 07. 지연된 함수열을 병렬적으로 평가하기 - C.reduce, C.take (concurrency)

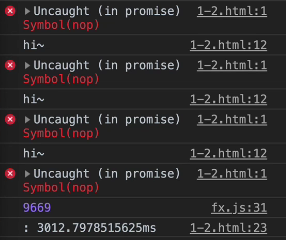
자바스크립트에서 병렬적처리는 얼마든지 필요할 수 있다.image-20210209192119736바로 catch로 잡지 않아서 그렇다!동시다발적으로 take를 하자