[함수형프로그래밍과 ES6+] 07. 지연된 함수열을 병렬적으로 평가하기 - C.reduce, C.take (concurrency)
0
[ES6+] 함수형 프로그래밍과 ES6+
목록 보기
7/7
자바스크립트에서 병렬적처리는 얼마든지 필요할 수 있다.
C.reduce
const C = {};
C.reduce = curry((f, acc, iter) => iter ?
reduce(f, acc, [...iter]) :
reduce(f, [...acc]));
const delay500 = a => new Promise(resolve =>
setTimeout(() => resolve(a), 500))
go([1, 2, 3, 4, 5],
L.map(a => delay500(a * a)), // 이것을 동시에 처리한다면?
L.filter(a => a % 2),
C.reduce(add),
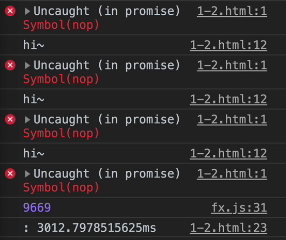
log)콘솔 창에 찍히는 불필요한 에러메세지

바로 catch로 잡지 않아서 그렇다!
const C = {};
C.reduce = curry((f, acc, iter) => {
function noop() {}
const catchNoop = arr =>
arr.forEach(a => a instanceof Promise ? a.catch(noop) : a); // 임시로 catch 처리를 해둠, 실제로 이 Promise를 넘기진 않는다
const iter2 = catchNoop(iter ? [...iter] : [...acc]);
return iter ?
reduce(f, acc, [...iter]) :
reduce(f, [...acc])
});
const delay500 = a => new Promise(resolve =>
setTimeout(() => resolve(a), 500))
go([1, 2, 3, 4, 5],
L.map(a => delay500(a * a)), // 이것을 동시에 처리한다면?
L.filter(a => a % 2),
C.reduce(add),
log)C.take
동시다발적으로 take를 하자
const C = {};
function noop() {}
const catchNoop = arr =>
arr.forEach(a => a instanceof Promise ? a.catch(noop) : a);
C.reduce = curry((f, acc, iter) => {
const iter2 = catchNoop(iter ? [...iter] : [...acc]);
return iter ?
reduce(f, acc, [...iter]) :
reduce(f, [...acc])
});
const delay500 = a => new Promise(resolve =>
setTimeout(() => resolve(a), 500))
C.take = curry((l, iter) => take(l, catchNoop([...iter]));
go([1, 2, 3, 4, 5],
L.map(a => delay500(a * a)),
L.filter(a => a % 2),
C.reduce(add),
log)