Viewer 카드섹션 코드를 작성할 Viewers.js를 만들고 Home.js에 import하고 테스트해보자.
import Viewers from "./Viewers";
function Home() {
return (
<Container>
<ImgSlider />
<Viewers />
</Container>
);
}
잘 나타나는것을 확인했으니 Viewers.js 에 styled-components를 import하고
import React from "react";
import styled from "styled-components";
function Viewers() {
return (
<Container>
<Wrap>
<img src="/images/viewers-disney.png" />
</Wrap>
<Wrap>
<img src="/images/viewers-disney.png" />
</Wrap>
<Wrap>
<img src="/images/viewers-disney.png" />
</Wrap>
<Wrap>
<img src="/images/viewers-disney.png" />
</Wrap>
<Wrap>
<img src="/images/viewers-disney.png" />
</Wrap>
</Container>
);
}
export default Viewers;
const Container = styled.div`
margin-top: 30px;
display: grid;
grid-template-columns: repeat(5, minmax(0, 1fr));
`;
const Wrap = styled.div`
border-radius: 10px;
border: 3px solid rgba(249, 249, 249, 0.1);
img {
width: 100%;
height: 100%
object-fit: cover;
}`;테스트용으로 5개의 이미지를 넣은 뒤 스타일css를 적용해 5개의 grid를 만들어준다.

각 grid사이에 간격이 있으면 좋겠다. margin이나 padding을 이용해야 할 것 같지만 Conainer에 적용하는 스타일이기 때문에 grid-gap을 사용한다.
만약 padding이나 margin을 쓰고자 한다면 Container가 아닌 Wrap에 적용해야 한다. 하지만 lastchild등 고려할게 좀 있으니 Container에 grid-gap으로 적용하는게 편하다.
const Container = styled.div`
...
grid-gap: 25px;
...
`;
카드섹션이 이미지 슬라이더와 너무 붙어있는것 같으니 좀 간격을 주자
const Container = styled.div`
...
padding: 30px 0px 26px;
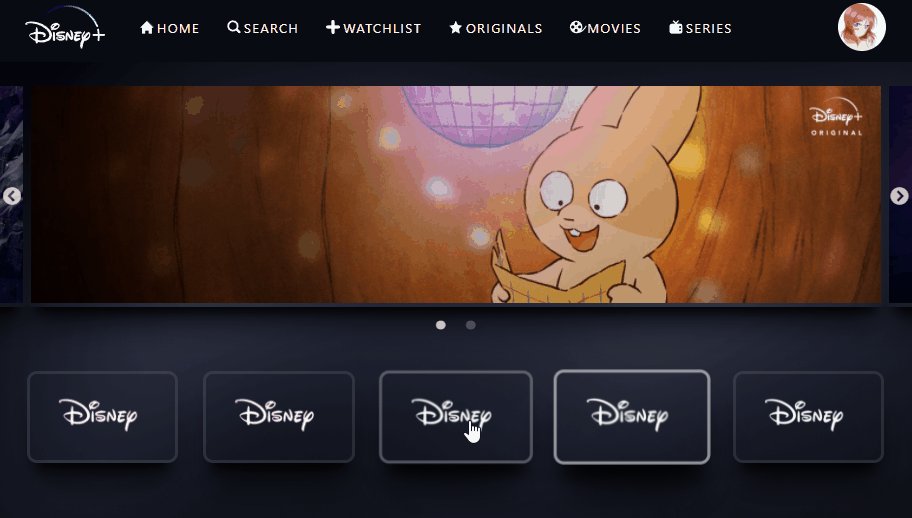
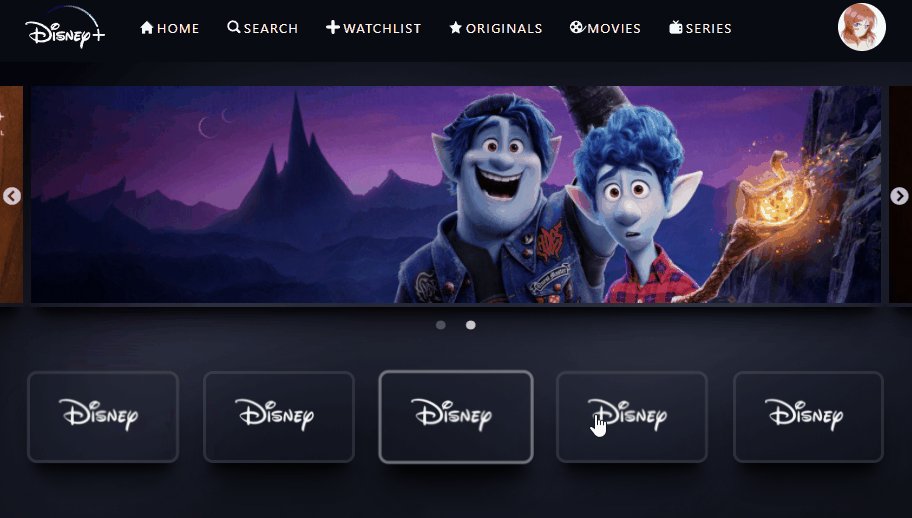
이제 이미지 슬라이더와 동일하게 hover event에 border를 주고 추가로 스케일도 변경해주면
const Wrap = styled.div`
cursor: pointer;
...
box-shadow: rgb(0 0 0 / 69%) 0px 26px 30px -10px,
rgb(0 0 0 / 73%) 0px 16px 10px -10px;
transition: all 250ms cubic-bezier(0.25, 0.46, 0.45, 0.94) 0s;
...
&:hover {
box-shadow: rgb(0 0 0 / 80%) 0px 40px 58px -16px,
rgb(0 0 0 / 72%) 0px 30px 22px -10px;
transform: scale(1.05);
border-color: rgba(249, 249, 249, 0.8);
}
`;
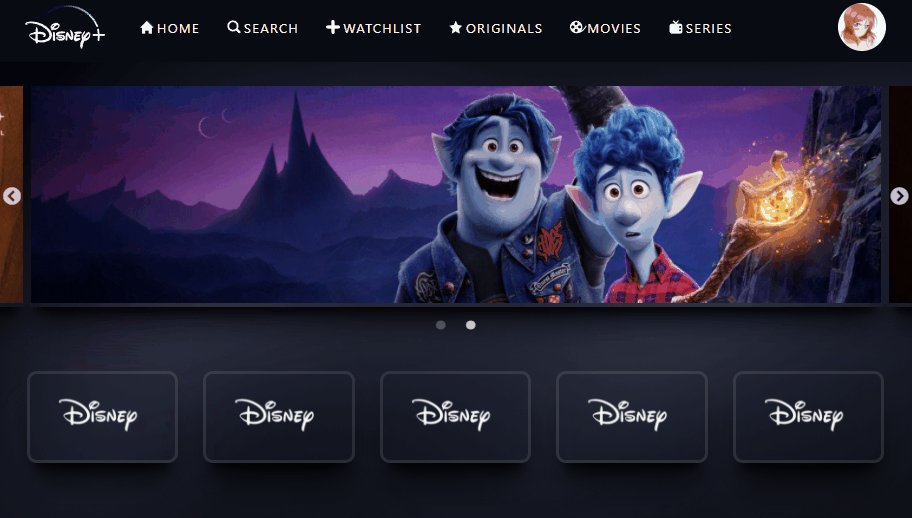
마지막으로 테스트용으로 넣어둔 동일 이미지를 바꿔주면

Viewers그리드가 완성되었다.
다음 포스팅에선 상세 요소인 Movies를 만들어보자.
