앞의 포스팅에 이어 Movies요소를 만들건데 Movies.js를 만들고 Home.js에 import하고 Container사이에 넣자
import Movies from "./Movies";
function Home() {
return (
<Container>
<ImgSlider />
<Viewers />
<Movies />
</Container>
);
}
Movies역시 잘 들어가있다.
이번에 작성할 코드 역시 이전의 viewers.js와 유사하다.
function Movies() {
return (
<Container>
<h4>Recommended for You</h4>
<Content>
<Wrap>
<img src="https://prod-ripcut-delivery.disney-plus.net/v1/variant/disney/AA3685D9018EF43D23719E035827C9F702A2BE7F7CC992A6F63F43199058677A/scale?width=1200&aspectRatio=1.78&format=jpeg" />
</Wrap>
<Wrap>
<img src="https://prod-ripcut-delivery.disney-plus.net/v1/variant/disney/AA3685D9018EF43D23719E035827C9F702A2BE7F7CC992A6F63F43199058677A/scale?width=1200&aspectRatio=1.78&format=jpeg" />
</Wrap>
<Wrap>
<img src="https://prod-ripcut-delivery.disney-plus.net/v1/variant/disney/AA3685D9018EF43D23719E035827C9F702A2BE7F7CC992A6F63F43199058677A/scale?width=1200&aspectRatio=1.78&format=jpeg" />
</Wrap>
<Wrap>
<img src="https://prod-ripcut-delivery.disney-plus.net/v1/variant/disney/AA3685D9018EF43D23719E035827C9F702A2BE7F7CC992A6F63F43199058677A/scale?width=1200&aspectRatio=1.78&format=jpeg" />
</Wrap>
</Content>
</Container>
);
}div태그들과 이미지들을 넣어주고
const Container = styled.div`
`;
const Content = styled.div`
display: grid;
grid-gap 25px;
grid-template-columns: repeat(4, minmax(0, 1fr));
`;
const Wrap = styled.div`
border-radius: 10px;
cursor: pointer;
overflow: hidden;
border: 4px solid rgba(249, 249, 249, 0.1);
box-shadow: rgb(0 0 0 / 69%) 0px 26px 30px -10px,
rgb(0 0 0 / 73%) 0px 16px 10px -10px;
transition: all 250ms cubic-bezier(0.25, 0.46, 0.45, 0.94) 0s;
img {
width: 100%;
height: 100%;
object-fit: cover;
}
&:hover {
box-shadow: rgb(0 0 0 / 80%) 0px 40px 58px -16px,
rgb(0 0 0 / 72%) 0px 30px 22px -10px;
transform: scale(1.05);
border-color: rgba(249, 249, 249, 0.8);
}
`;css를 스타일링 해주면 된다.

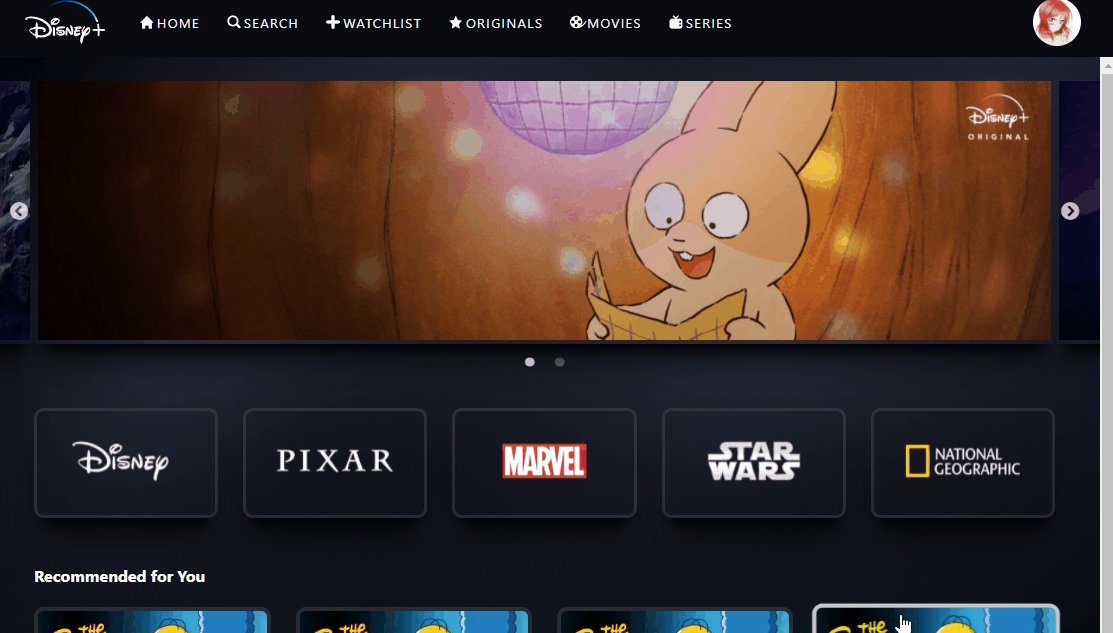
그런데 문제가 발생했다. hover event에서 scale이 커지면서 overflow된 부분이 생겨 scrollbar가 생성되면서 생긴 문제이다
const Container = styled.div`
overflow: hidden;
`;
const Content = styled.div`
...
padding: 15px;
`;overflow를 hidden해주고 padding을 줘서 overflow가 일어나지 않도록 한다.
이전의 Viewers와 내용이 유사하여 별로 없다. 자세한 내용은 이전 포스팅을 보자.
