카드섹션
이제 카드섹션을 만들어보자
앞서 만들어 놓은 틀에
<div className="app__stats">
{/*Infobox title=COVID cases*/}
{/*Infobox title=COVID recovered*/}
{/*Infobox*/}
</div>div태그로 감싸준 뒤 대충 여기가 카드섹션이 될 것이란 표시만 해두자.
이제 InfoBox.js에서 카드섹션을 만들어보자
function InfoBox({ title, cases, total }) {
return (
<Card>
<CardContent className="infoBox">
{/*title*/}
<Typography className="infoBox__title" color="textSecondary">
{title}
</Typography>
{/*numberofcases*/}
<h2 className="infoBox__cases">{cases}</h2>
{/*total*/}
<Typography className="infoBox__total" color="textSecondary">
{total} Total
</Typography>
</CardContent>
</Card>
);
}대충 이런느낌으로 구성할 것이다.
material-ui의 import의 경우 따로 해줘도 되지만 해당 라이브러리에서 사용하고있는 Card등을 타이핑할 경우 자동으로 import해준다.
이제 다시 App.js로 돌아와 방금 만든 컴포넌트를 import하고
<div className="app__stats">
{/*Infobox title=COVID cases*/}
{/*Infobox title=COVID recovered*/}
{/*Infobox*/}
<InfoBox title="Coronavirus cases" cases={123} total={2000} />
<InfoBox title="Recovered" cases={1234} total={3000} />
<InfoBox title="Deaths" cases={12345} total={4000} />
</div>임의의 값을 채워 테스트해보자

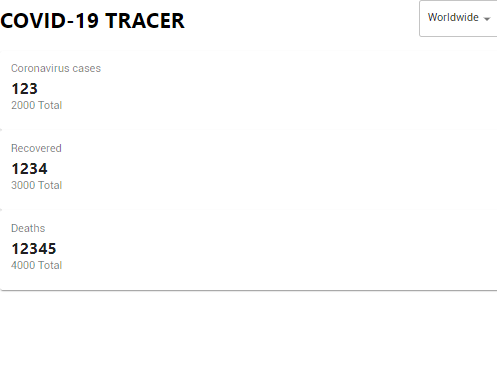
꽤나 그럴듯하다.
여기서 간단한 css로 flex와 background를 적용하면

배경색이 바뀌고 UI구상 단계에서 구상한대로 가로로 정렬할 수 있다.
이제 이부분은 값을 변수로만 지정해주면 되니 넘어가고 이제 지도를 만들어보자.
Map.js에서 테스트용으로 대충 만들어보고
function Map() {
return (
<div className="map">
<h1>here ll be map</h1>
</div>
);
}App.js에서 테스트해보자.
.....
{/*Graph*/}
{/*Map*/}
<Map />
</div>
UI구성 점검
Map을 테스트 한 이 시점에서UI를 다시 점검해보자

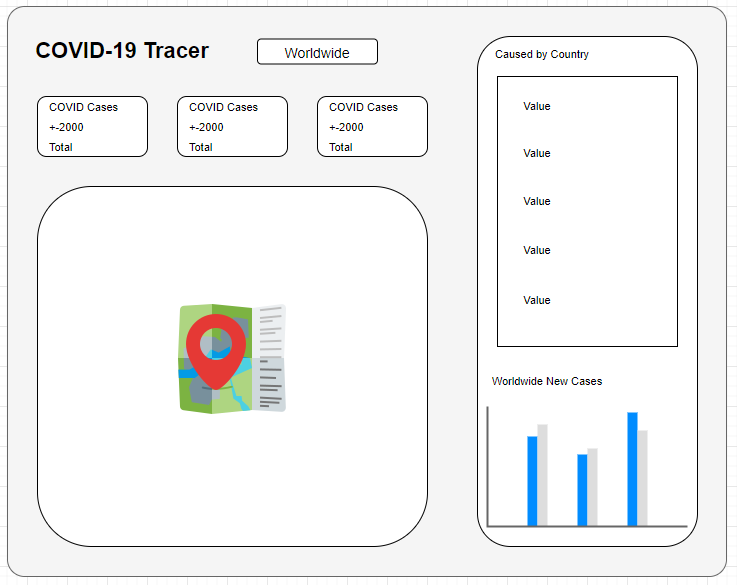
만들 UI는 크게
container1(title, option, cards, map)
container2(sidemenu, chart)
로 2가지이다 div태그를 하나 더 생성하여 지금까지 만들어둔 title, option, cards, map 를 묶어주자 그리고 나머지는 Card섹션으로 다루는거 더 편하므로 Card로 묶어주자
return (
<div className="app">
<div className="app__left">
{/*Header*/}
{/*Title + Select input dropdown menu*/}
{/*Map*/}
<Map />
</div>
<Card className="app_right">
{/*Table*/}
{/*Graph*/}
</Card>
</div>
);
}
/*세부 내용은 생략*/이제 Card섹션의 내용을 테스트용으로 작성해서 보면
<Card className="app_right">
<CardContent>
{/*Table*/}
<h3>Live Cases by Country</h3>
{/*Graph*/}
<h3>Worldwide new cases</h3>
</CardContent>
</Card>
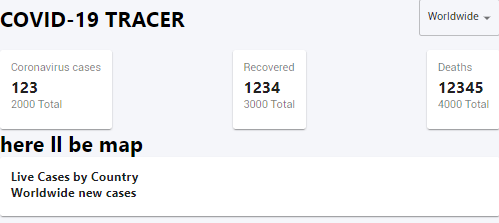
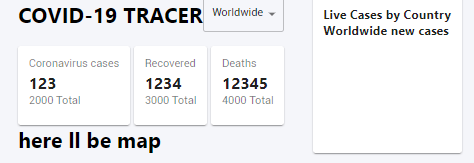
대충 원하던 UI구성에 근접해진걸 볼 수 있으나 아직 만족스럽지 않다.
css로 대충 잡아주자.(마법의 flex..)
.app {
display: flex;
justify-content: space-evenly;
padding: 20px;
}
오밀조밀하게 잘도 모여있다.
.app__left {
flex: 0.9;
}flex로 app__left의 화면 비율을 full with의 90%를 차지하도록 하고
모바일 사용자를 위해 media Query도 추가하자
@media (max-width: 990px) {
.app {
flex-direction: column;
}
}
ui구성은 여기서 마치고 다음은 데이터를 채워보자
