CoronaTracerMk2
1.개선된 코로나 현황 사이트 CoronaTracerMk2 - 1

이전 코로나 현황 사이트는 다소 밋밋하고 API에서 Recovered를 제공하지 않게 되면서 값을 가져오지 못하는 치명적인 단점이 있었다.질병관리청에도 해당 데이터가 나와있지 않는것으로 보아 완치자 통계는 집계하는데에 한계가 분명하여 이제 어느곳에서도 제공하지 않는듯
2.개선된 코로나 현황 사이트 CoronaTracerMk2 - 2

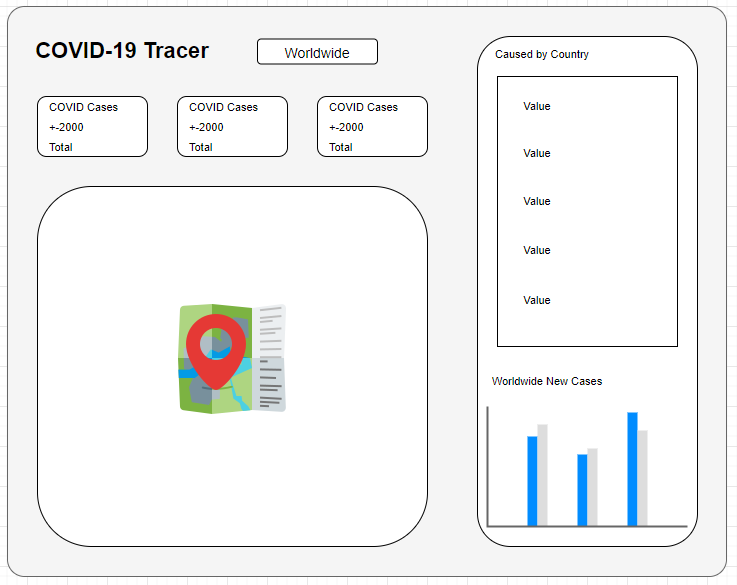
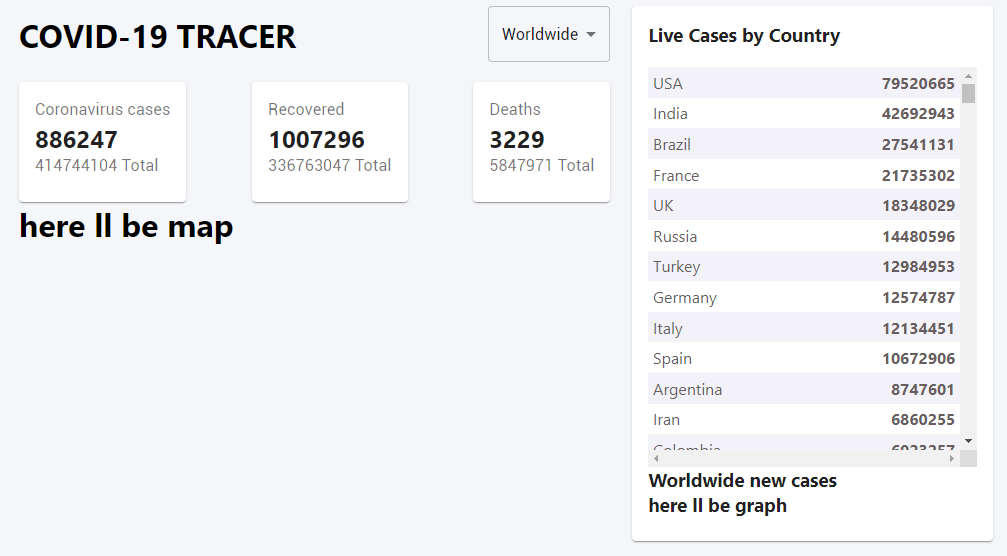
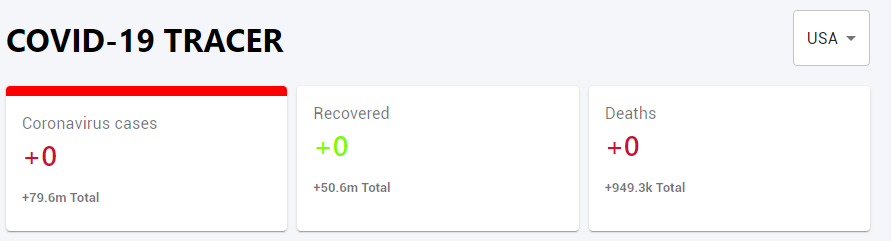
이제 카드섹션을 만들어보자앞서 만들어 놓은 틀에div태그로 감싸준 뒤 대충 여기가 카드섹션이 될 것이란 표시만 해두자.이제 InfoBox.js에서 카드섹션을 만들어보자대충 이런느낌으로 구성할 것이다.material-ui의 import의 경우 따로 해줘도 되지만 해당 라
3.개선된 코로나 현황 사이트 CoronaTracerMk2 - 3

먼저 데이터를 받아올 API를 살펴보자 앞서https://disease.sh/v3/covid-19/countries에서 국가별 데이터를 가져왔는데 해당 API는 위 주소 뒤에 국가별 약어를 붙이면 해당 국가의 데이터를 제공하고 있다ex.) https:
4.개선된 코로나 현황 사이트 CoronaTracerMk2 - 4

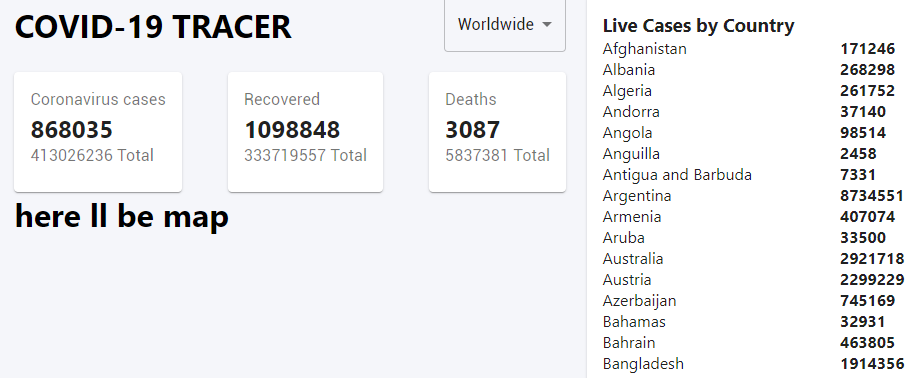
이제 Table에 사용할 데이터를 불러오자Table에 사용할 스테이트를 만들고기존의 useEffect내에 setter함수를 사용한다.Table.js를 만들고Table에 들어갈 내용인 국가와 확진자수를 넣어준다.여기서 destructuring 문법을 이용하면앞의 coun
5.개선된 코로나 현황 사이트 CoronaTracerMk2 - 5

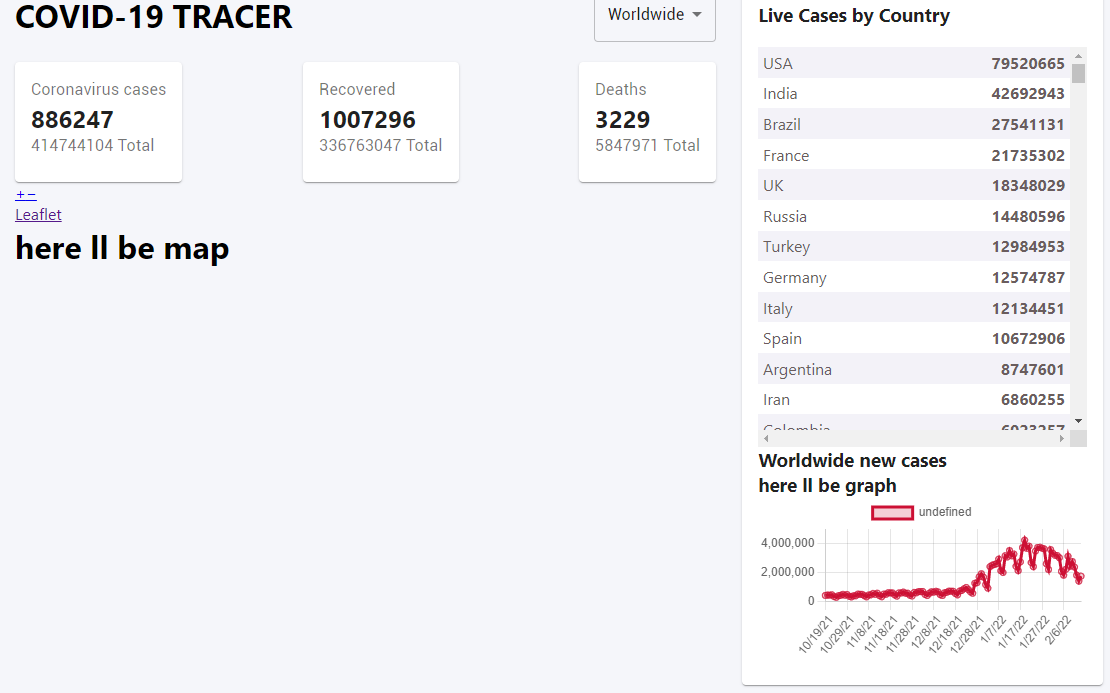
이제 app\_\_right에 해당하는 그래프를 만들자.LineGraph.js파일에서기본적인 폼을 먼저 잡아주고 data로 스테이트를 만든다.여기서는 API에서 제공하는 최근 120일간의 데이터만 사용할 것이다.그래프도 변경이 있을때마다 다시 렌더링 할 것이므로이렇게
6.개선된 코로나 현황 사이트 CoronaTracerMk2 - 6

이제 지도를 만들 차례다.지도를 만들때는 Leaflet라이브러리를 이용할 것이다.인스톨 해주고 Map.js에필요한 것들을 import해주고 MapContainer 안에 TileLayer로 url을 넣어준다.지도는 어디가고 이상한 a태그들만 있다.요건 스타일링을 해줘야하
7.개선된 코로나 현황 사이트 CoronaTracerMk2 - 7

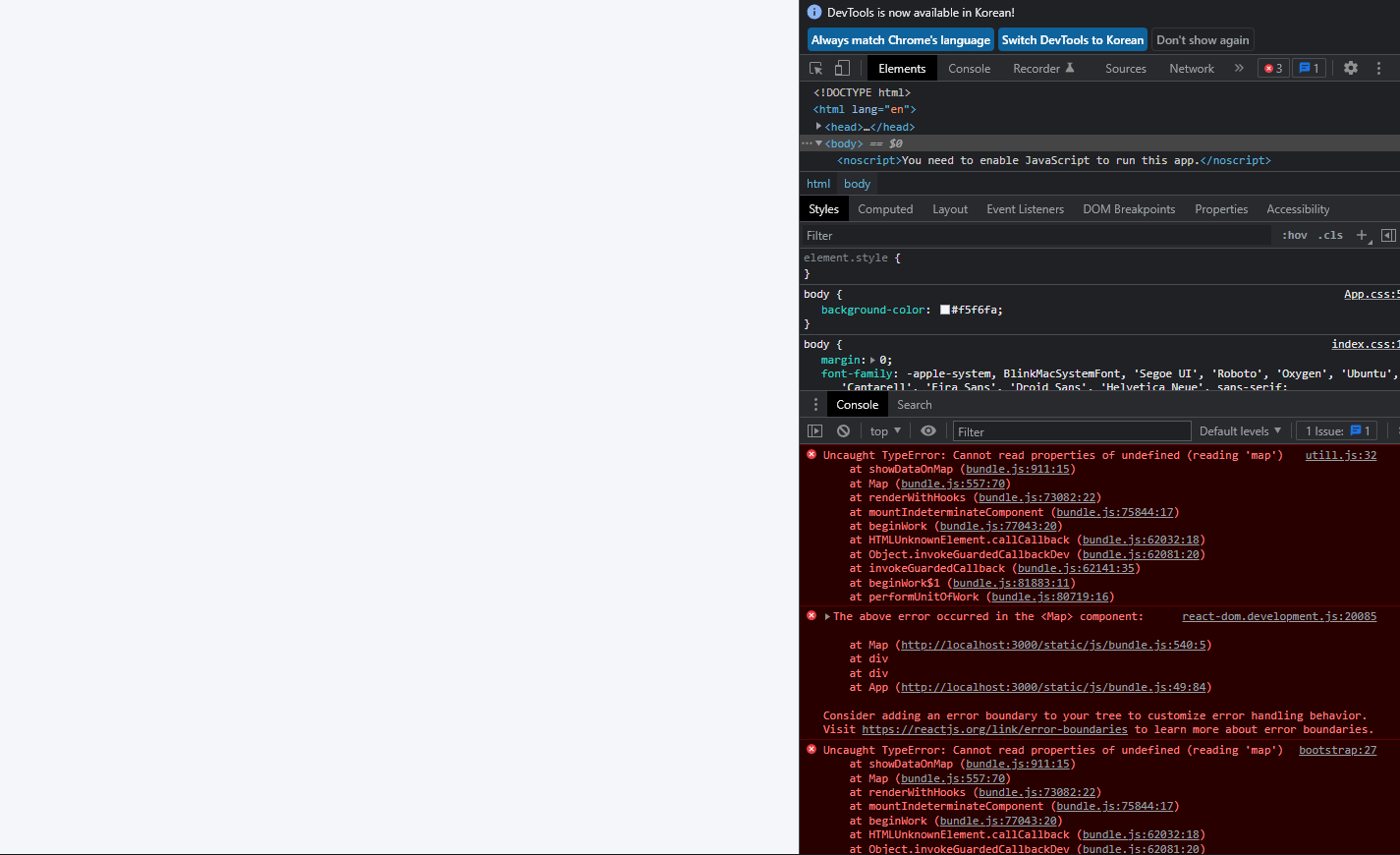
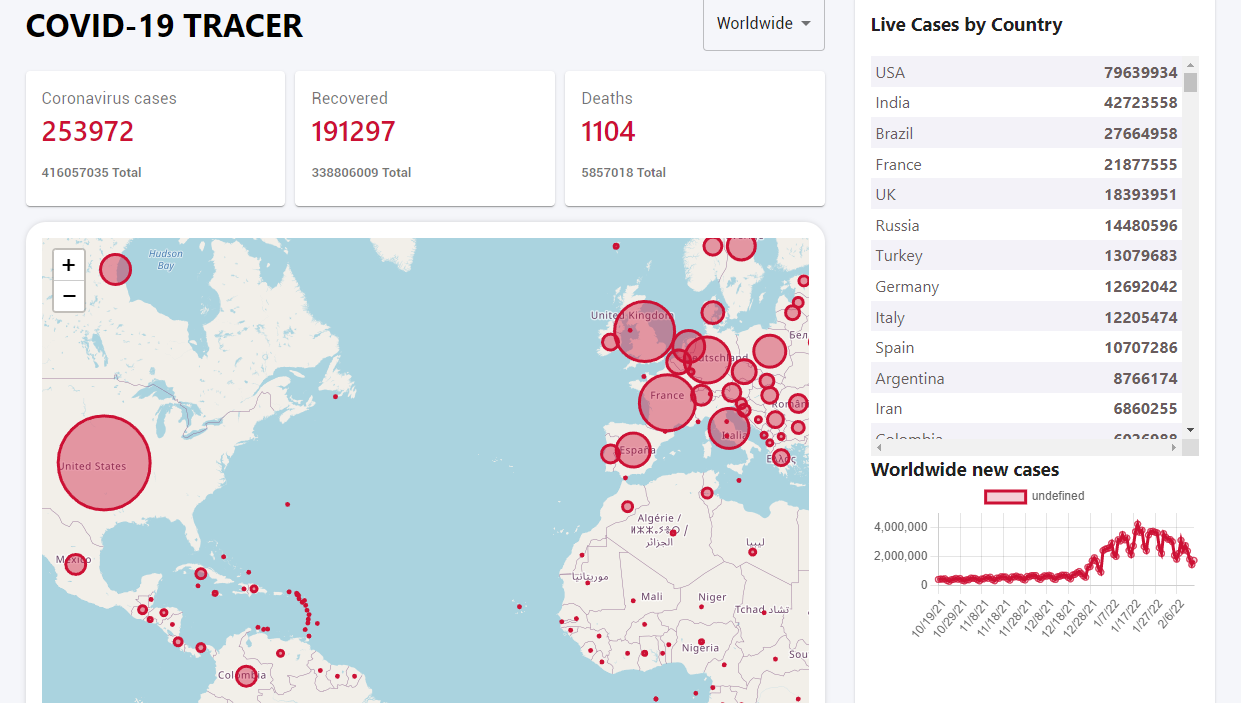
원래 확진자 분포에 따라 지도에 원을 그려주는것 까지 저번 포스팅에서 마무리 하려고 했으나이런 에러를 띄우며 먹통이 되어 하루종일 코드리뷰를 하며 에러를 해결하려고 했다.그리고 마침내 에러가 해결되어 이번 포스팅을 작성한다.일단 이 에러가 발생하기 전까지의 코드를 작성
8.개선된 코로나 현황 사이트 CoronaTracerMk2 - 8

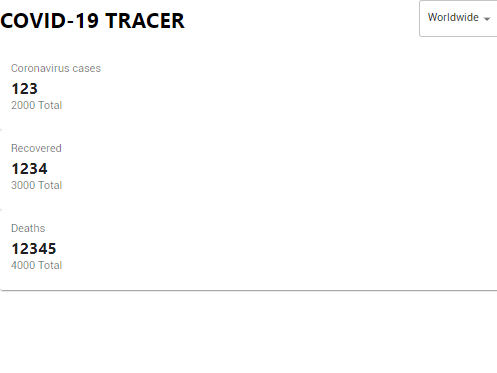
먼저 카드들을 스타일링 해보자 이전 코드들 중 InfoBox내에 CardContent에 대해 className을 잘못 지정해 주었는데CardContent가 아닌 Card에 className을 지정해주자.디자인 css를 적용하면이전보다 더 나아진 모습을 볼 수 있다.하지
9.개선된 코로나 현황 사이트 CoronaTracerMk2 - 부록

문제없이 동작하는듯 하나현재 드롭다운 박스에서 국가를 선택해보면증감수치가 0으로 나온다.뭔가 코드가 잘못되었나 싶어 한참을 리뷰했지만 찾을수가 없어 혹시 API에서 제공하지 않는건 아닐까? 해서 API를 찾아보았다.{"updated":1644999328369,"coun