프론트앤드 개발에 있어 next.js 는 서버사이드 랜더링을 위해 쓴다.
웹의 주체는 크게 4개로 이루어져 있는데,
브라우저, 프론트서버, 백앤드 서버, 데이터 베이스이다.
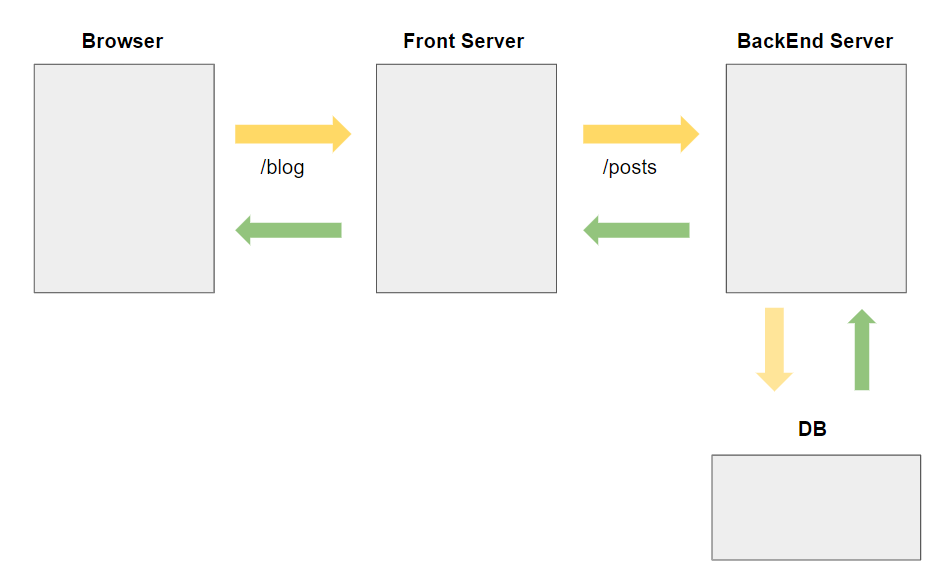
Server Side Rendering
Server Side Rendering 은 간단히 SSR 이라고도 하는데 이것은 전통적인 방식이다.

브라우저에서 프론트앤드 서버로 /blog 라는 페이지를 요청했다면 프론트앤드 서버는 백앤드 서버로 블로그 게시글 들을 요청한다. 그럼 백앤드 서버에서는 데이터 베이스에다가 실제 게시글 데이터를 요청한다.
그것을 받아서 프론트 서버로 보내주고 프론트 서버는 그 데이터와 html을 합쳐서 브라우저로 보내준다.
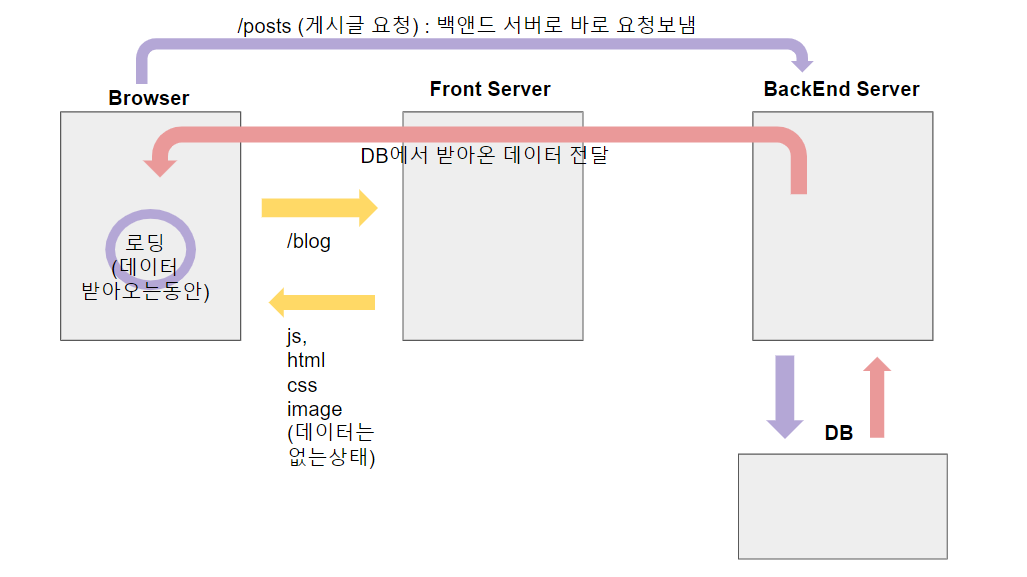
Client Side Rendering
Client Side Rendering 은 간단히 'CSR' 이라고 하는데 이것은 SPA(Single Page Application) 에서 쓰는 방식이다.
리액트 같은 싱글 페이지 어플리케이션에서 페이지가 전환 되는 것은 눈속임이다.
페이지는 하나이지만 컴포넌트를 갈아끼는 형태이다.

react, vue, angular 에서는 먼저 page를 데이터 없이 받은 다음
데이터는 로딩창이 돌아가는 도중에 백앤드 서버에서 직접 받아온다.
즉, 화면은 딱 한번 받아오고 데이터를 화면에 따라서 바꿔준다.
SSR vs CSR
SSR
- 로딩 시간이 많이 걸림
CSR
- 화면에 로딩창이라도 뜨기 때문에 뭐라도 보이므로 아무것도 안 보이는 시간이 줄어듬
사용자들은 화면이 먼저 보여지면 어느정도 인내심이 늘어난다. 로딩창 조차 보이지 않으면 인내심이 없어져서 사이트를 떠난다.
어떤 페이지들은 React 를 안쓰는 경우가 훨씬 나을 수도 있다. 사용자와 빠른 상호작용이 필요하다면 React 가 좋다.
어떤 검색앤진은 로딩창만 보이면 로딩창만 있구나 하고 나가버린다.
많은 사이트들이 검색앤진에도 노출이 되야하고 속도도 빨라야한다.
이를 위한 해결법은 2가지가 있다.
1) 서버사이드 랜더링
- 프리랜더 : 검색앤진 일 때만 백앤드에서 데이터를 받아서 완성해준다. 일반 유저일 경우에는 리액트 방식으로 받아서 준다.
- 서버사이드 랜더링 : 첫 방문만 전통적인 방식으로하고, 링크버튼을 누를 때는 리액트 방식으로 동작한다.
2) 코드스플리팅
- 방문하지도 않을 페이지를 받아오는 것은 비효율 적이므로 방문한 페이지의 코드만 보내준다.
next 를 쓰지 않아도 되는 서비스는, admin 페이지이다. 검색엔진에 노출될 필요가 없고 많이 빠르지 않아도 되기 때문이다. 이럴경우는 리액트로만 만들어도 충분하다.
React 를 사용하되, 검색 앤진에 노출이 되기 위해서는 Next.js 를 사용하여 서버사이드 랜더링을 구현해야한다.
Reference
React 로 NodeBird SNS 만들기 강의 내용 中
