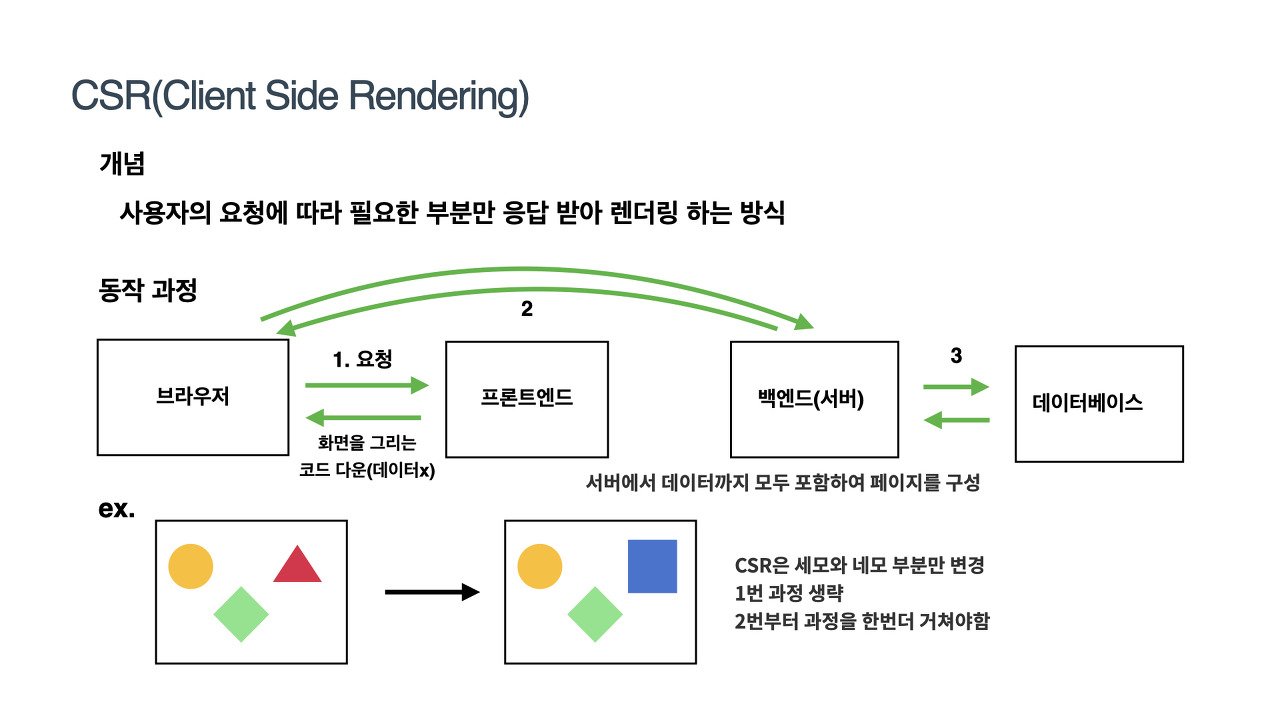
CSR(Client Side Rendering)
CSR(Client Side Rendering)은 클라이언트측(브라우저)에서 자바스크립트 파일을 통해서 콘텐츠들을 렌더링 하는 방식입니다.
동작과정

- 브라우저는 프론트서버로부터 빈html을 받는다(css,js링크만 있는 html) 이때까지 사용자는 아직 화면을 볼 수 없다.
- 브라우저는 js링크를 다운로드 받고, 브라우저가 js프레임워크를 실행후 화면이 보이기 시작하고, 인터렉션이 가능하다
- 추가적으로 필요한 데이터는 프론트서버가 아닌 백엔드서버에 직접 요청해서 받아와서
브라우저에서 랜더링한다.
장점
- 자연스러운 사용자 경험 (UX) -> 연속적인 웹 사이트 경험. 화면깜빡임이 없음
- 필요한 리소스만 부분적으로 로딩 (성능) -> SPA의 Application은 서버에게 정적리소스를 한 번만 요청한다.그리고 받은 데이터는 전부 저장해놓는다.
- 서버의 템플릿 연산을 클라이언트로 분산 (성능) -> 클라이언트와 서버의 확실한 역활 분리
- 컴포넌트별 개발 용이 (생산성)
단점
- JavaScript 파일을 번들링해서 한 번에 받기 때문에 초기 구동 속도가 느리다. -> Time To View 가 오래 걸림
- 프론트서버로부터 빈html파일을 받아오므로 크롤링이 안됨 -> 검색엔진최적화(SEO)가 어려움
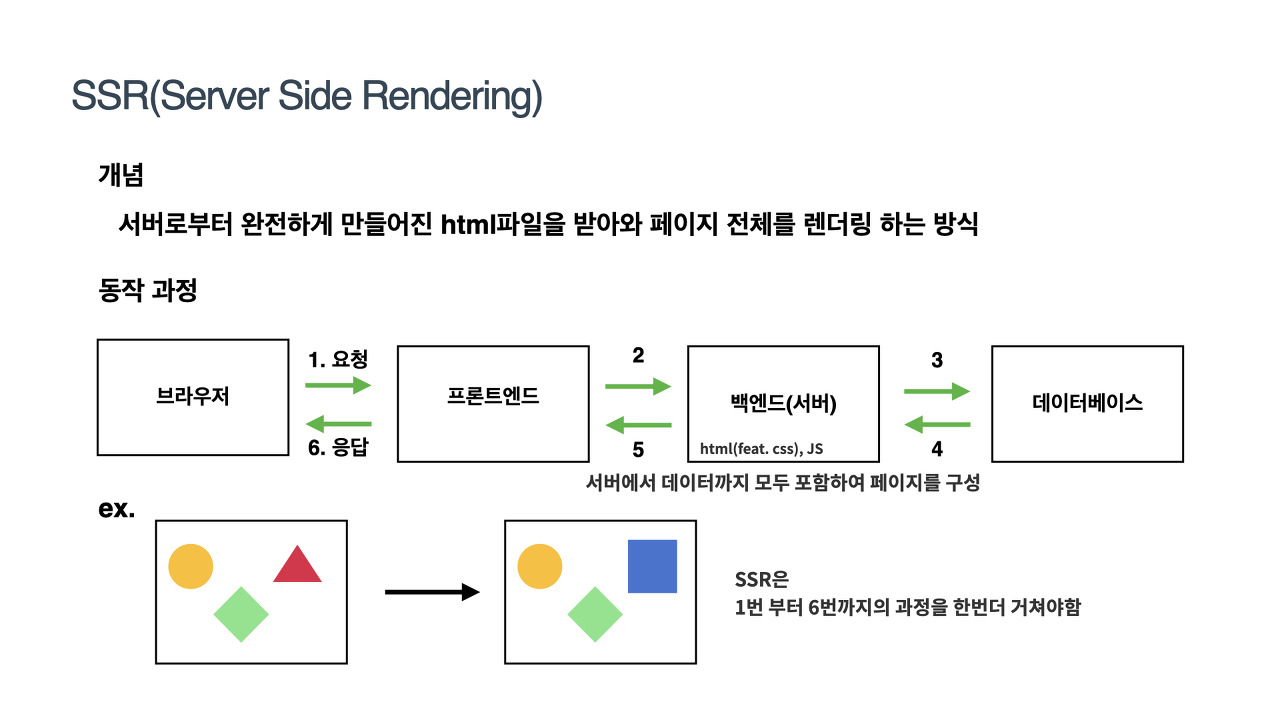
SSR(Server Side Rendering)
서버 사이드 렌더링(SSR, Server Side Rendering)은 서버에서 페이지를 만들어서 클라이언트에게 보여주는 방식입니다.
동작과정

- 브라우저가 프론트서버로 페이지 요청을 한다.
- 프론트 서버는 백엔드서버한테 데이터요청을 하면, 데이터베이스에서 데이터를 받아와서 프론트서버로 보내준다.
- 프론트서버는 데이터와 html합쳐서 브라우저한테 보내준다.
장점
- 첫페이지 진입시 해당페이지에서만 필요한 요소만 가져오니까 csr보다 초기 구동 속도가 빠르다 -> Time To View 가 빠름
- 서버 측에서 페이지를 그려서 보내주는 방식이기 때문에 HTML 안에 이미 콘텐츠가 포함된 상태이다 -> 검색엔진최적화(SEO)가 좋음
단점
- 페이지를 이동할 때 화면 깜빡임 현상
- 잦은 서버 요청. 페이지를 이동할 때마다 서버에 요청
- 상호작용까지 걸리는 시간이 조금 더 오래걸림. (TTI) //html은 랜더링되었지만 js파일을 다운받는 시간이 있기떄문

