Web
1.브라우저 랜더링 과정

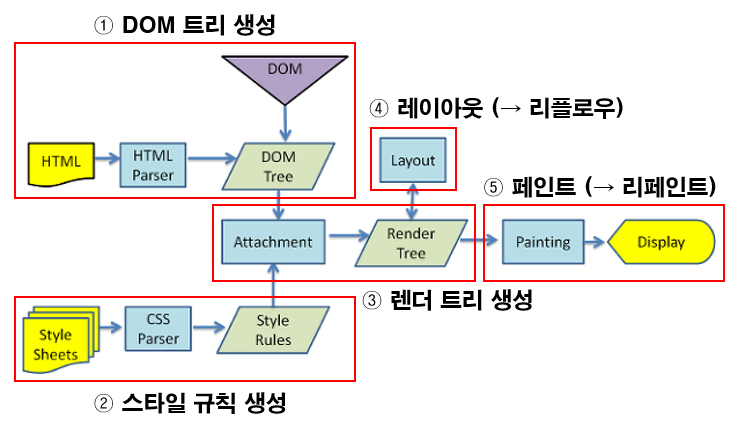
동작 과정 사용자가 브라우저를 통해 웹 사이트에 접속하면, 서버로 부터 HTML, CSS 등 웹 사이트에 필요한 리소스를 다운로드 받습니다. 브라우저가 페이지를 렌더링 하려면 먼저 HTML 코드는 DOM, CSS는 CSSOM 트리를 생성한다 1. DOM(Docume
2.REST API

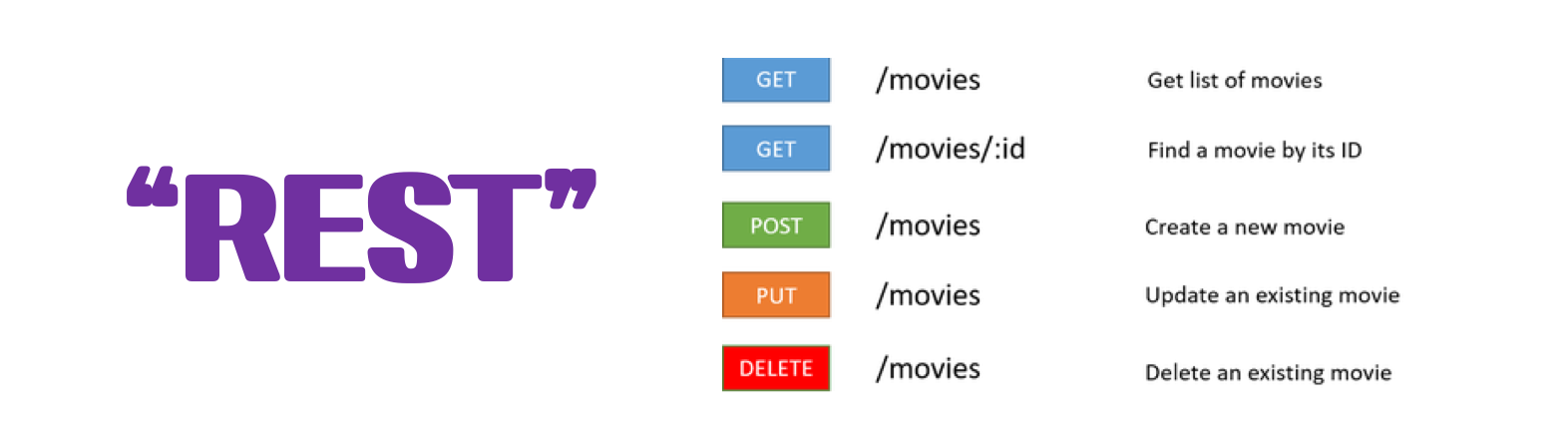
REST(Representational State Transfer)의 약자로 자원을 이름으로 구분하여 해당 자원의 상태를 주고받는 모든 것을 의미합니다.REST는 HTTP를 기반으로 클라이언트가 서버의 리소스에 접근하는 방식을 규정한 아키텍쳐Representationa
3.CSR vs SSR

CSR(Client Side Rendering)은 클라이언트측(브라우저)에서 자바스크립트 파일을 통해서 콘텐츠들을 렌더링 하는 방식입니다서버 사이드 렌더링(SSR, Server Side Rendering)은 서버에서 페이지를 만들어서 클라이언트에게 보여주는 방식입니다.
4.Local storage , Session storage , Cookie

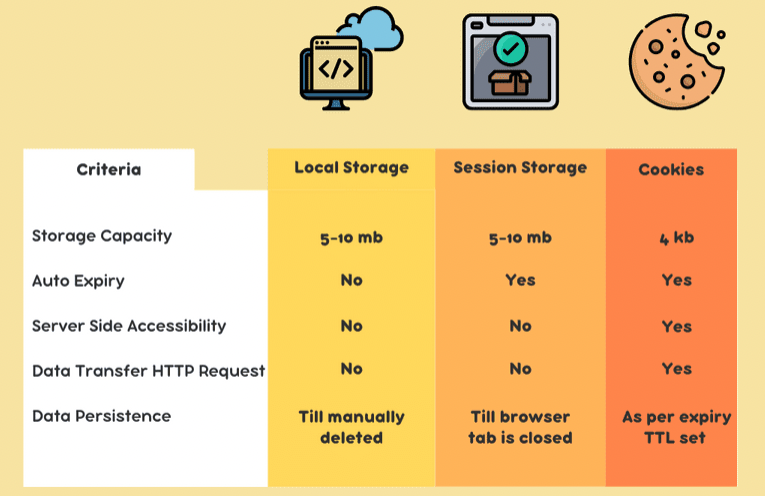
HTML5에는 웹 사이트의 데이터를 클라이언트에 저장할 수 있는 새로운 자료구조인 WebStorage 스펙이 포함되어있다.Web Storage의 개념은 키/값 쌍으로 데이터를 저장하고 키를 기반으로 데이터를 조회하는 패턴이다.그리고 영구저장소(LocalStorage)와
5.DOM

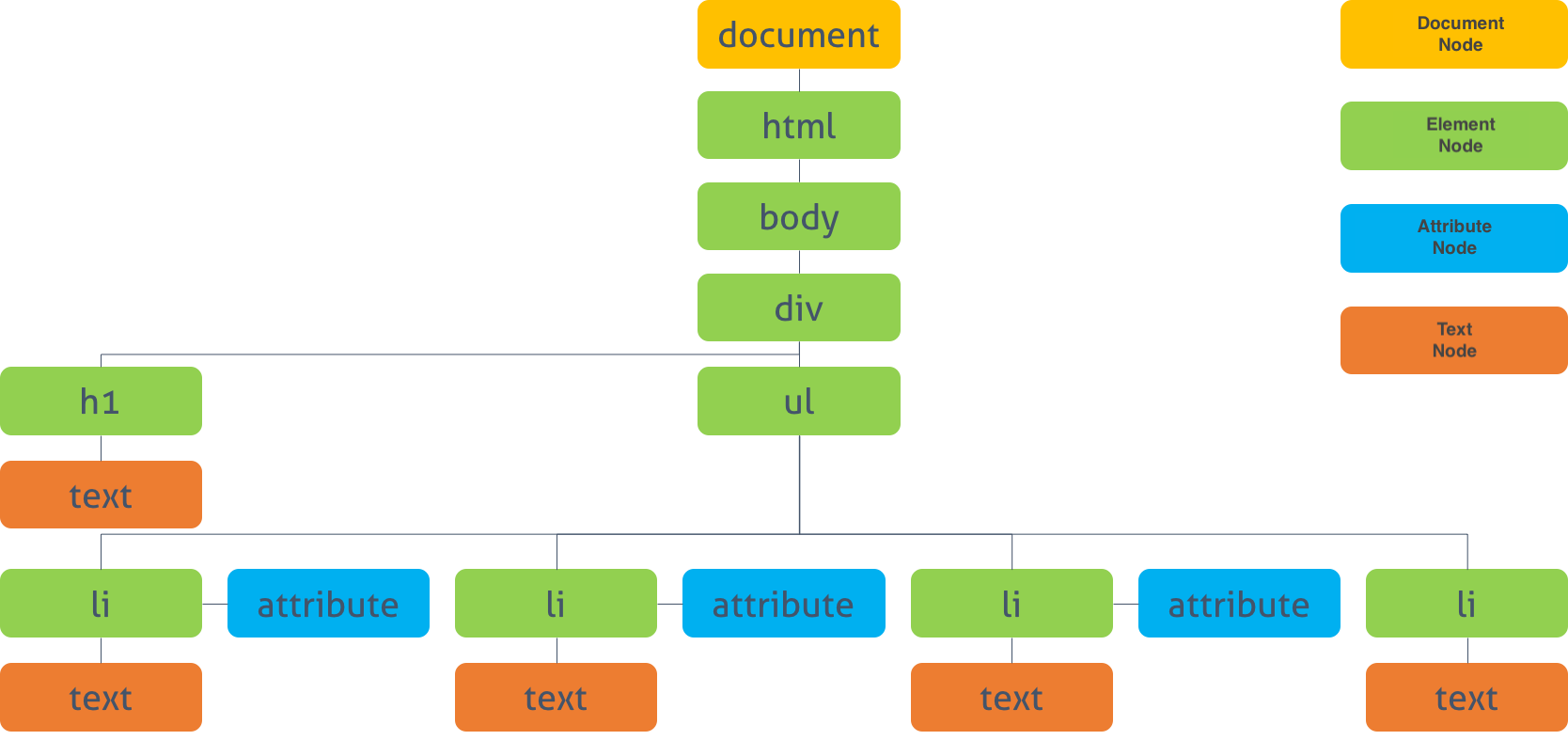
DOM(Document Object Model)이란 웹페이지가 로드될때 브라우저가 생성하는 문서 객체 모델이다.즉 DOM은 HTML문서를 브라우저가 이해할 수 있도록 만든 Tree형태의 자료구조이다.DOM은 원본 HTML 문서의 객체 기반 표현 방식이며 DOM의 개체
6.이벤트

웹페이지에서 마우스를 클릭했을 때, 키를 입력했을 때, 특정요소에 포커스가 이동되었을 때 등등 어떤 사건을 발생시키는 것 프로퍼티 리스너 방식은 이벤트 대상에 해당하는 객체의 프로퍼티로 이벤트를 등록하는 방식이다.이벤트 핸들러 프로퍼티 방식은 이벤트에 오직 하나의 이벤
7.CORS

교차 출처 리소스 공유(Cross-Origin Resource Sharing, CORS)는 ① 자신이 속한 출처(Origin)를 기준으로 ② 다른 출처(Origin)에 API를 요청하게 되면 , 브라우저에서 이 요청이 안전한지 판단하게 되는데,다른 출처여도 허용된출처라
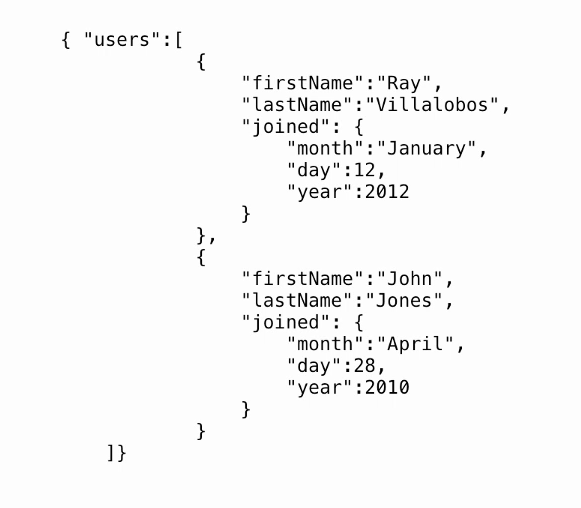
8.JSON

http 통신으로 데이터를 주고받을때 특정한 형식이 없으면 문제가 생긴다.이러한 공통한 데이터 형식중 하나가 JSON이다.JavaScript Object Notation의 약자클라이언트와 서버 간의 HTTP 통신을 위한 "데이터 포맷"이다.자바스크립트에 종속되지 않는