JSON
http 통신으로 데이터를 주고받을때 특정한 형식이 없으면 문제가 생긴다.
이러한 공통한 데이터 형식중 하나가 JSON이다.
- JavaScript Object Notation의 약자
- 클라이언트와 서버 간의 HTTP 통신을 위한 "데이터 포맷"이다.
- 자바스크립트에 종속되지 않는 언어 독립형 데이터 포맷으로, 대부분의 프로그래밍 언어에서 사용할 수 있다.
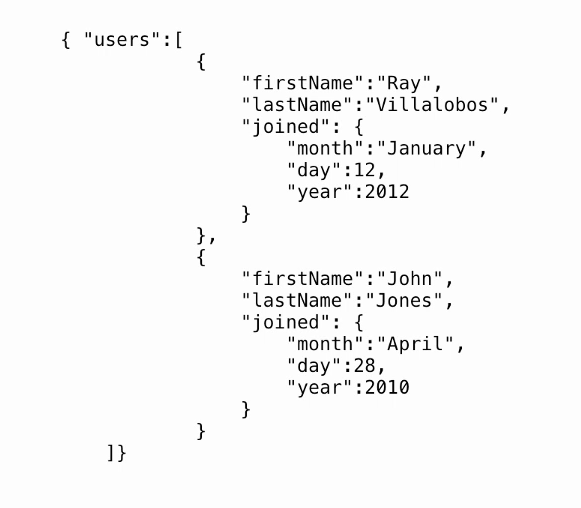
- 자바스크립트 객체 리터럴과 유사하게 키와 값으로 구성된 "데이터 포맷" 이다(프로퍼티 = key:value)
- JSON 표현식은 사람과 기계 모두 이해하기 쉬우며 용량이 작아서, 최근에는 JSON이 XML을 대체해서 데이터 전송 등에 많이 사용한다.
JSON 메서드
JSON.stringify(arg): JSON.stringify(arg)는 객체를 문자열로 변환합니다.
var json = {"test" : "value"}
var incodingData = JSON.stringify(json);
//console.log(incodingData);JSON.parse(arg): JSON.parse(arg)는 문자열을 객체로 변환합니다.
var str = '{"test" : "value"}';
var parsingData = JSON.parse(str);
//console.log(parsingData);XML과 차이점
XML
- 데이터 값 양쪽으로 태그가 있다.
JSON
- 태그로 표현하기 보다는 중괄호 {} 같은 형식으로 하고, 값을 ','로 나열하기에 그 표현이 간단하다.
JSON 단점
AJAX 는 단순히 데이터만이 아니라 JavaScript 그 자체도 전달할 수 있다.
이 말은 JSON데이터라고 해서 받았는데 단순 데이터가 아니라 JavaScript가 될 수도 있고,
그게 실행 될 수도 있다. (데이터인 줄 알고 받았는데 악성 스크립트가 될 수 있습니다.)
위와 같은 이유로 받은 내용에서 순수하게 데이터만 추출하기 위한 JSON 관련 라이브러리를 따로 사용하기도 한다.