display : block
-해당 태그 자체를 한 줄을 전부를 차지한다.(기본적으로 width 100%)
-width,height,margin,padding속성 정의 가능하다.
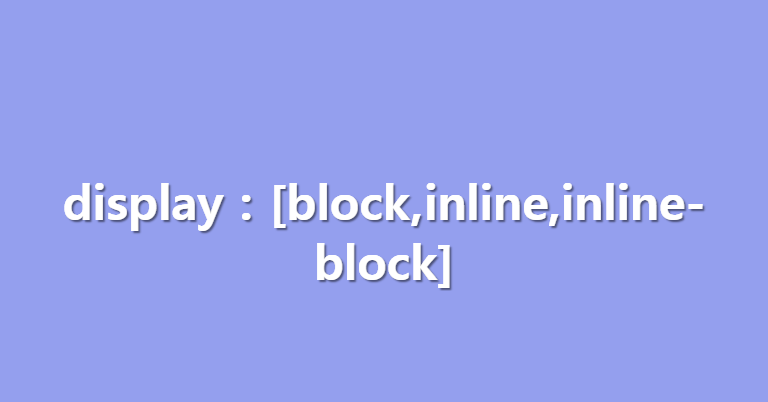
<body>
<div>div</div>
<p>pppp</p>
<h1>h1</h1>
<h2>h2</h2>
</body>
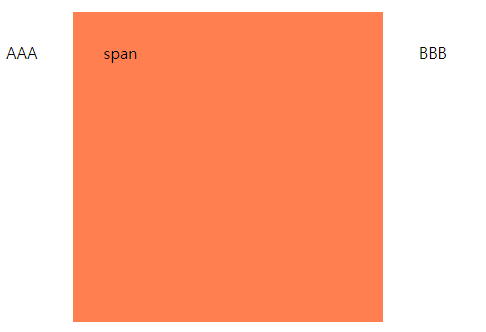
display : inline
-새로운 라인에서 시작되지 않으며,다른 요소들과 같은 줄에 배치될 수 있고 content 너비만큼의 영역을 차지한다.
-width,height,margin-top,margin-bottom 속성 적용 X
-최소한의 간격 유지를 위해서 기본 내부 margin 5px 발생 (웹브라우저에 의해)
-inline 태그는 높이와 너비가 품고있는 내부 요소의 부피에 맞게 맞춰 진다.
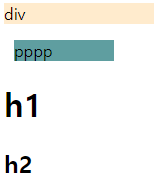
<body>
<a>AAA</a>
<span>span</span>
<a>BBB</a>
</body>
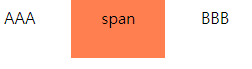
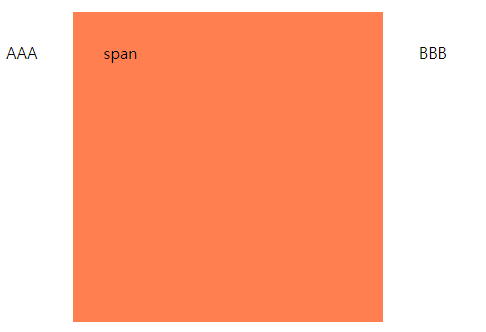
display : inline-block:
-줄 바꿈 없이 한 줄에 다른 요소들과 배치 가능 (inline 속성)
-width,height,margin,padding속성 정의 가능하다. (block 속성)
-좌우 기본 margin 5px

display : none:
-아예 사라지게 하는것. 보이지도 않고 해당 공간도 존재하지 않게
display: none 보이지도 않고 해당 공간도 존재하지 않게 됨
visibility: hidden 보이지만 않고 해당 공간은 존재. width와 height값을 주었다면 그만큼 공간은 존재하게 됨

- block 요소
address, article, aside, blockgquote, canvas, dd, div, dl, hr, header, form, h1, h2, <h3, h4, h5, h6, table, pre, ul, p, ol, video
- inline 요소
a, i, span, abbr, img, strong, b, input, sub, br, code, em, small, tt, map, textarea, label, sup, q, button, cite