
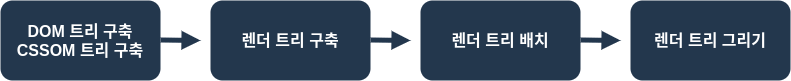
사용자가 브라우저를 통해 웹 사이트에 접속하면, 서버로 부터 HTML, CSS 등 웹 사이트에 필요한 리소스를 다운로드 받습니다. 브라우저가 페이지를 렌더링 하려면 먼저 HTML 코드는 DOM, CSS는 CSSOM 트리를 생성한다
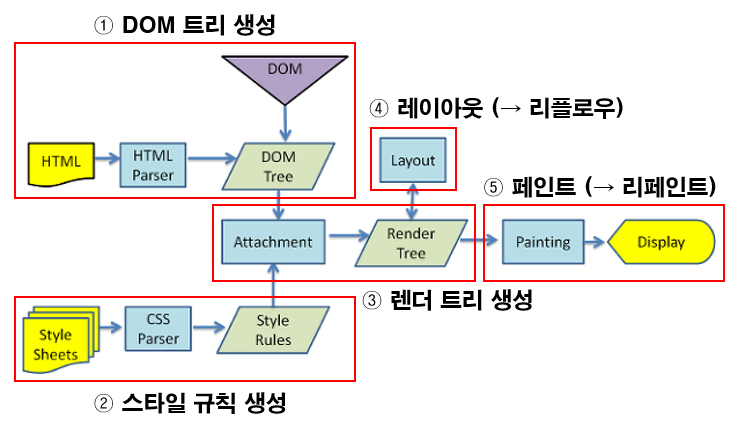
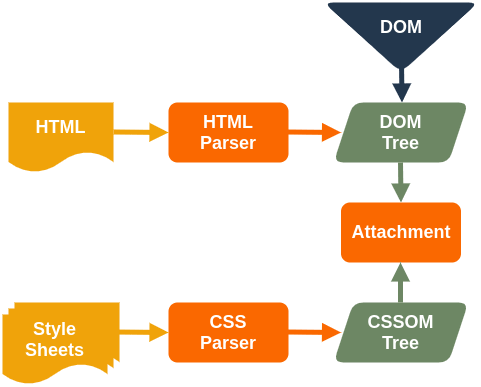
1. DOM(Document Object Model)트리, CSSOM(CSS Object Model)트리 생성 (Parsing)
브라우저가 렌더링할 문서를 읽게 되는데 HTML과 CSS로 나눠서 읽게 된다. 이때 HTML과 CSS는 단순한 텍스트이므로 각각 연산과 관리가 가능하도록 HTML Parser와 CSS Parser를 사용해서 파싱한다.
HTML Parser는 HTML 코드들을 파싱해서 결과적으로 DOM 트리를 생성한다. 그리고
CSS Parser는 CSS 코드들을 파싱해서 결과적으로 CSSOM트리를 생성한다
<DOM(Document Object Model)은 문서의 각 요소를 객체(Object)로 표현하는 방법이자 모델을 뜻한다. 이러한 DOM 트리의 구축으로 인해 스크립트 언어가 문서의 뷰를 편하게 조작할 수 있다.>

2. 렌더링 트리(Rendering Tree) 생성 (구축,배치)
DOM 트리와 CSSOM 트리가 만들어지면, 이 둘을 결합해서 렌더링 트리를 생성합니다. 렌더링 트리에는 페이지를 렌더링 하는데 필요한 노드만 포함됩니다.

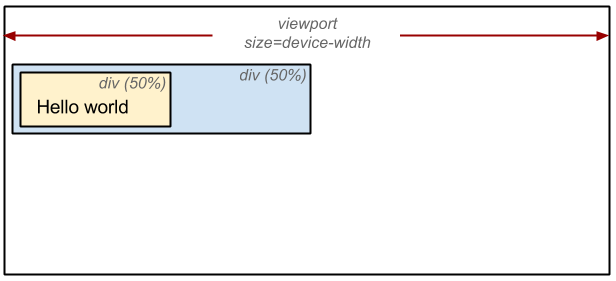
3. 레이아웃(Layout) 단계
렌더 트리의 각 노드가 화면의 어느 위치에 어떤 크기로 배치되어야 하는지에 대한 정보를 계산하는 단계이다.

4. 페인팅 단계
렌더 트리의 각 노드를 실제로 브라우저의 화면에 그리는 단계이다.