Webpack
1.webpack

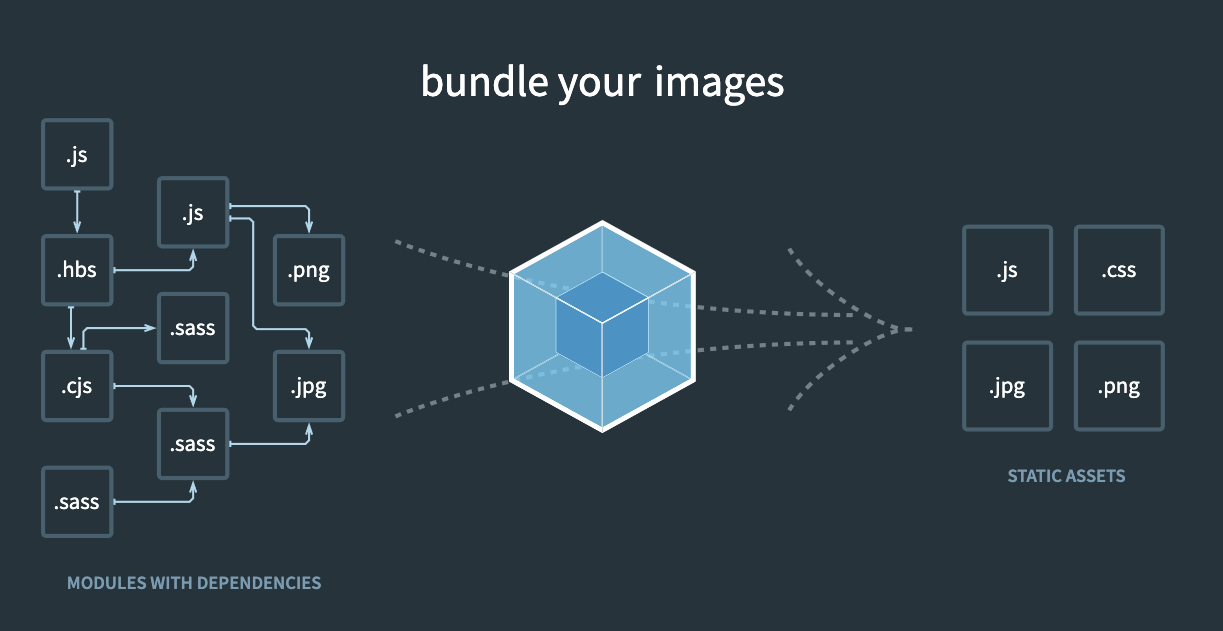
프런트엔드 프레임워크에서 가장 많이 사용되는 모듈 번들러이다.모듈 번들러란, 애플리케이션을 구성하는 파일(HTML, CSS, Javscript, Images, font)등을 모두 각각의 모듈로 보고 이를 조합해서 병합된 하나의 결과물을 만드는 도구를 의미한다. 자바스크
2022년 8월 24일
2.webpack loader

웹팩은 모든것을 모듈로 바라보기 때문에 자바스크립트 뿐만 아니라 스타일시트로 import 구문으로 불러 올수 있다.CSS 파일을 자바스크립트에서 불러와 사용하려면 CSS를 모듈로 변환하는 작업이 필요하다. css-loader가 그러한 역할을 가능하게 해준다.모듈로 변경
2022년 8월 24일
3.webpack plugin

플러그인(plugin)은 웹팩의 기본적인 동작에 추가적인 기능을 제공하는 속성이다.로더랑 비교하면 로더는 파일을 해석하고 변환하는 과정에 관여하는 반면,플러그인은 번들된 결과물을 처리한다. 번들된 자바스크립트를 난독화 한다거나 특정 텍스트를 추출하는 용도로 사용한다결과
2022년 8월 24일
4.webpack dev server

webpack dev server는 웹 애플리케이션을 개발하는 과정에서 실시간으로 리로드가 되는 웹팩의 개발 서버이다.매번 웹팩 명령어를 사용할 필요없이 코드의 변경사항을 감지해 브라우저에 반영해준다.webpack-dev-server의 동작원리서버 실행 시 소스 파일들
2022년 8월 26일