⭐셋팅
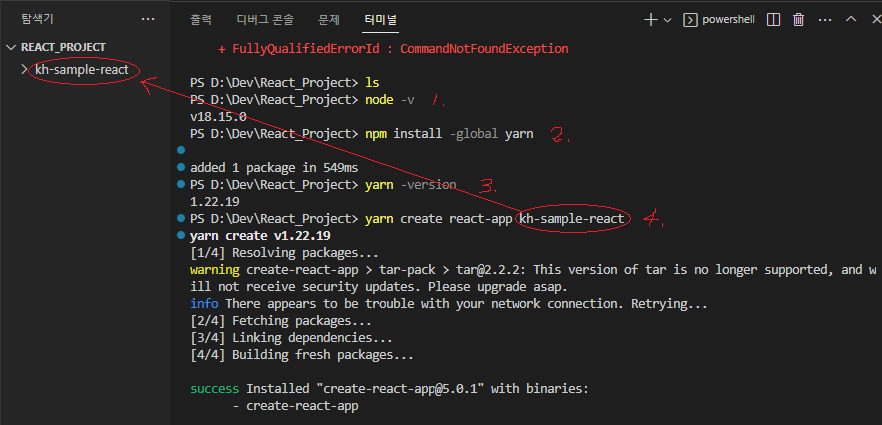
순서대로 입력
node -v
npm install -global yarn
yarn -version
yarn create react-app [파일명] (현재 파일에 하려면 . 을 쓴다)
yarn 이 되지 않을 경우 PowerShell 설정 문제 일 수 있다
1. PowerShell 을 관리자 권한으로 실행
2. get-ExecutionPolicy 입력 후 확인 --> Restricted 확인
3. set-ExecutionPolicy RemoteSigned 입력 후 엔터
4. y 입력 후 엔터
Scode 스크립트 실행 권한 오류 해결 방법
⭐ 확장 설치
ESLint - Microsoft microsoft.com
- 자바스크립트 문법 및 코드 스타일 검사해 주는 도구 입니다.
Reactjs code snippets - charalampos karypidis
- 리액트 컴포넌트 및 라이프 사이클 함수를 작성할 때 단축 단어를 사용하여 간편하기 코드 완성
Prettier - Code formatter - Prettier prettier.io
- 코드 스타일을 자동으로 정리해 주는 도구 입니다.
**vscode-styled-components
⭐ 실행
참고 사항
기본 포트 변경
리액트 기본 포트인 3000번을 변경하려면 다음과 같은 절차를 따르면 됩니다.
- 리액트 애플리케이션의 package.json 파일을 엽니다.
- "scripts" 객체에서 "start" 항목을 찾습니다.
- "start" 항목의 값을 "react-scripts start --port <포트번호>"로 변경합니다. 예를 들어, 포트번호를 4000으로 변경하려면 다음과 같이 작성합니다.
"start": "react-scripts start --port 4000",
터미널 창에 yarn start
다시 터미널 창을 올리려면 Ctrl c
⭐사용중인 포트 강제종료하기
Windows
netstat -ano | findstr 3000
taskkill /f /pid PID
MAC
lsof -i :3000
kill -9 PID
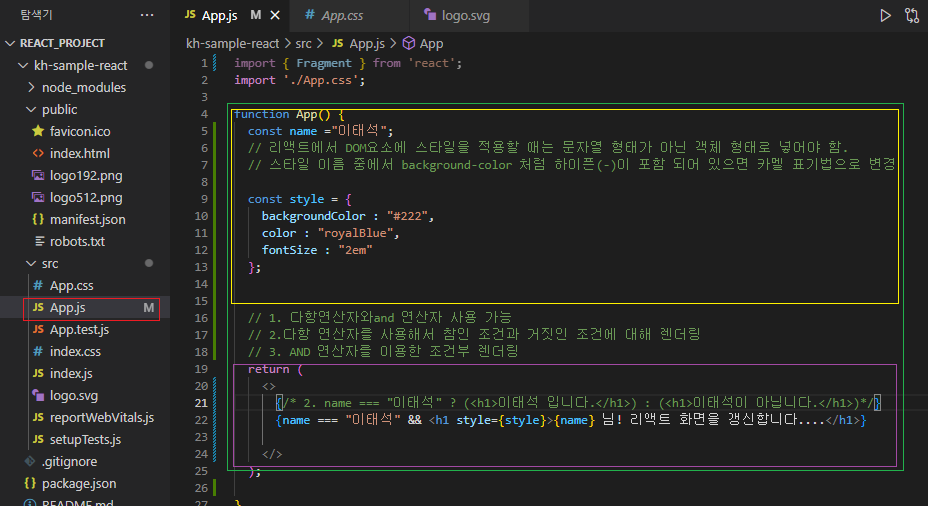
red: 실제 작업 파일 / Yellow : JavaScript 영역 Purple : HTML 영역