
🔔 HTML Diff ?
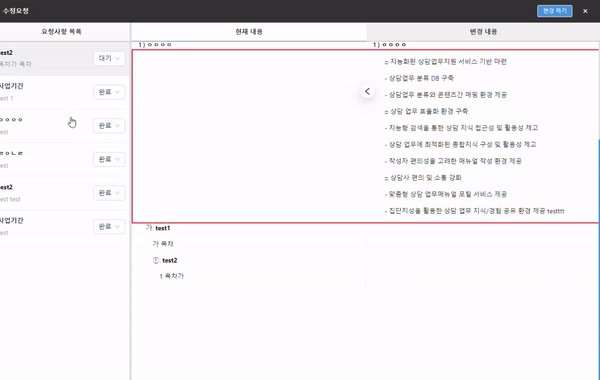
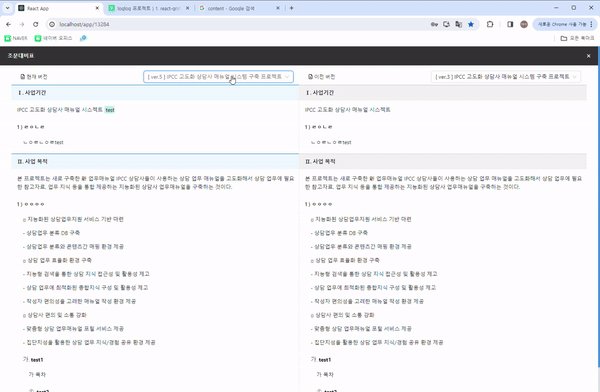
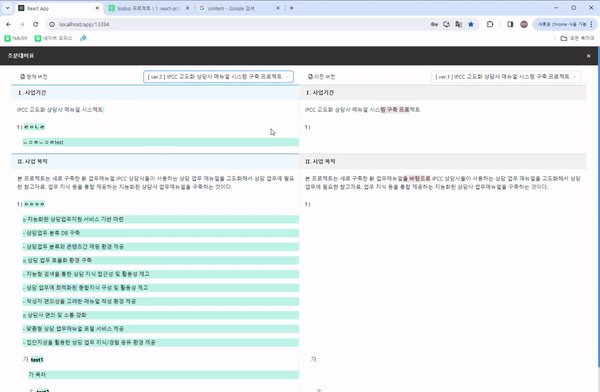
현재 문서와 이전 문서를 비교하는 기능인 diff는 html 자체를 서로 비교하여
추가된 내용은 ins태그로 삭제된 내용은 del태그로 결과값을 return한다
⚙️ setting
npm을 다운받아 준 후 import하여 사용한다
npm i htmldiff-js
import HtmlDiff from "htmldiff-js";
📀 사용 방법
사용 방법은 정말 쉬운데 import 한 HtmlDiff뒤에 .execute를 붙인 후 비교할 데이터 값 2개를 넣어주면 된다. 순서에 따라서 해당 값은 다르게 나오기에 값을 바꿔 넣어보며 원하는 값을 나올 수 있게 하면 된다!
const _diffValue = HtmlDiff.execute(diffValue,value)
📂 diff.js
const Diff=({diffContent , value})=>{
const [diffValue, setDIffvalue] = useState();
useEffect(() =>{
if(diffContent && value){
const _diffValue = HtmlDiff.execute(diffContent,value)
setDIffvalue(_diffValue)
}
},[diffContent,value])
//.
//.
//.
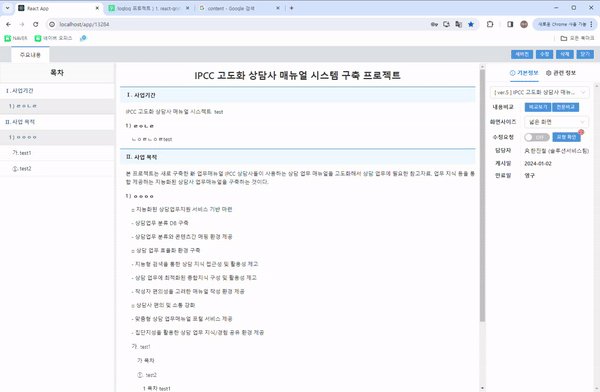
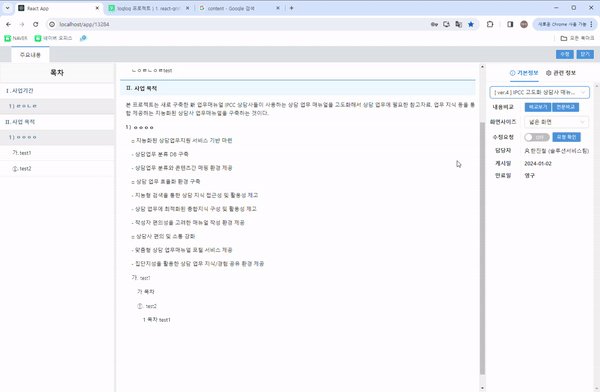
//(생략)➕ 추가 사항
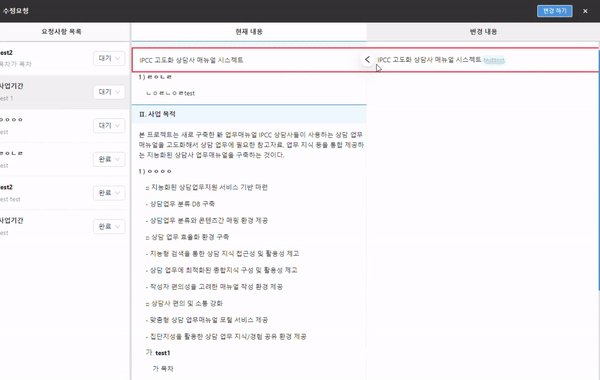
현재 내용과 변경요청 내용을 비교하여 Diff할 수 있고 diff된 내용을 현재 내용으로 전달하여 저장 할 수 있는 수정요청 확인 및 수정기능을 만들 수 있었다!