React Api
1.React Beautiful DnD

React DnD를 사용하면서 움직임 제어에 고통을 느꼈다..react-beautiful-dnd 로 피신해보자npm i react-beautiful-dnd구조는 정말 쉽다DragDropContext를 감싸주고 Droppable영역을 설정하여Draggable 가능한 영역
2.React DnD

ant.Design 에서 사용한 tab 기능에 Drag and Drop 기능을 넣어주려고 한다.React DnD.git예제사용 전 install 해준다npm install react-dnd react-dnd-html5-backendreact-dnd와 react-dnd-
3.React immutability-helper

state값 안의 배열 혹은 오브젝트를 쉽게 수정하기 위해 사용 된다$ npm install --save react-addons-update.js 상단에 import 하여 사용해준다.기본적인 기능으로 아래와 같다{$push: array} push() all the it
4.props.active를 통한 개별 css변경

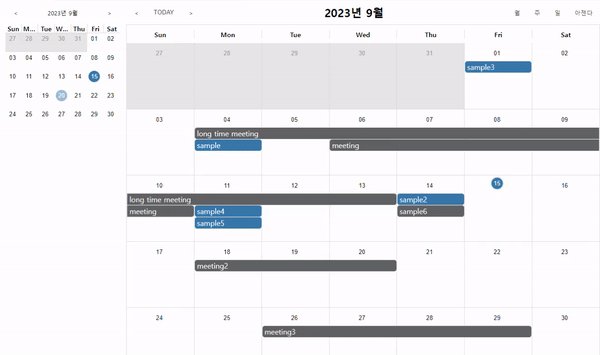
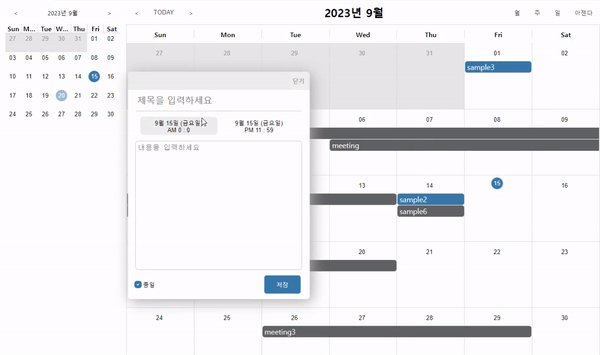
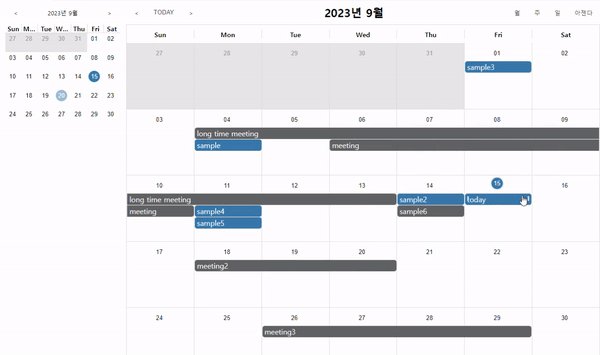
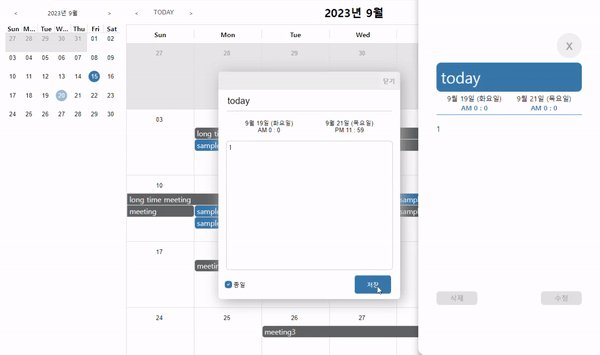
5.React-Big-Calendar

프로젝트 중 구글 캘린더 기능을 가진 달력을 찾던 중 React-Big-Calendar 가 딱 맞는 것 같아서 선택하게 됐다..... 셋팅 하기에 앞서 공식 문서를 꼭 한번 읽어 보는 것을 추천한다react-big-calendar npmreact-big-calendar
6.React font-awesome 사용

작업하다보면 icon이 많이 필요한데 ant design의 icon보다는 font-awesome 이 더 다양한 것 같아서 적용해보기로 했다적용 방법은 크게 두가지가 있는데 첫번째로는 폰트를 하나하나 import 하여 쓰는 react방식과 i 클래스를 호출하는 html
7.React htmlDiffer 사용

현재 문서와 이전 문서를 비교하는 기능인 diff는 html 자체를 서로 비교하여추가된 내용은 ins태그로 삭제된 내용은 del태그로 결과값을 return한다npm을 다운받아 준 후 import하여 사용한다 npm i htmldiff-js사용 방법은 정말 쉬운데 imp