
각각의 컴포넌트를 선언하여 active를 넣어주어야 한다!
CSS
RlyDelFixContainer 컴포넌트
export const RlyDelFixContainer = styled.div`
.deleteOrFixed {
height: 0px;
${(props) =>
props.active &&
css`
height: 50px;
`}
}
`;RlyContainer 컴포넌트
export const RlyContainer = styled.div`
.nestedRlyContentInput {
height: 0px;
${(props) =>
props.active &&
css`
height: 75px;
`}
}
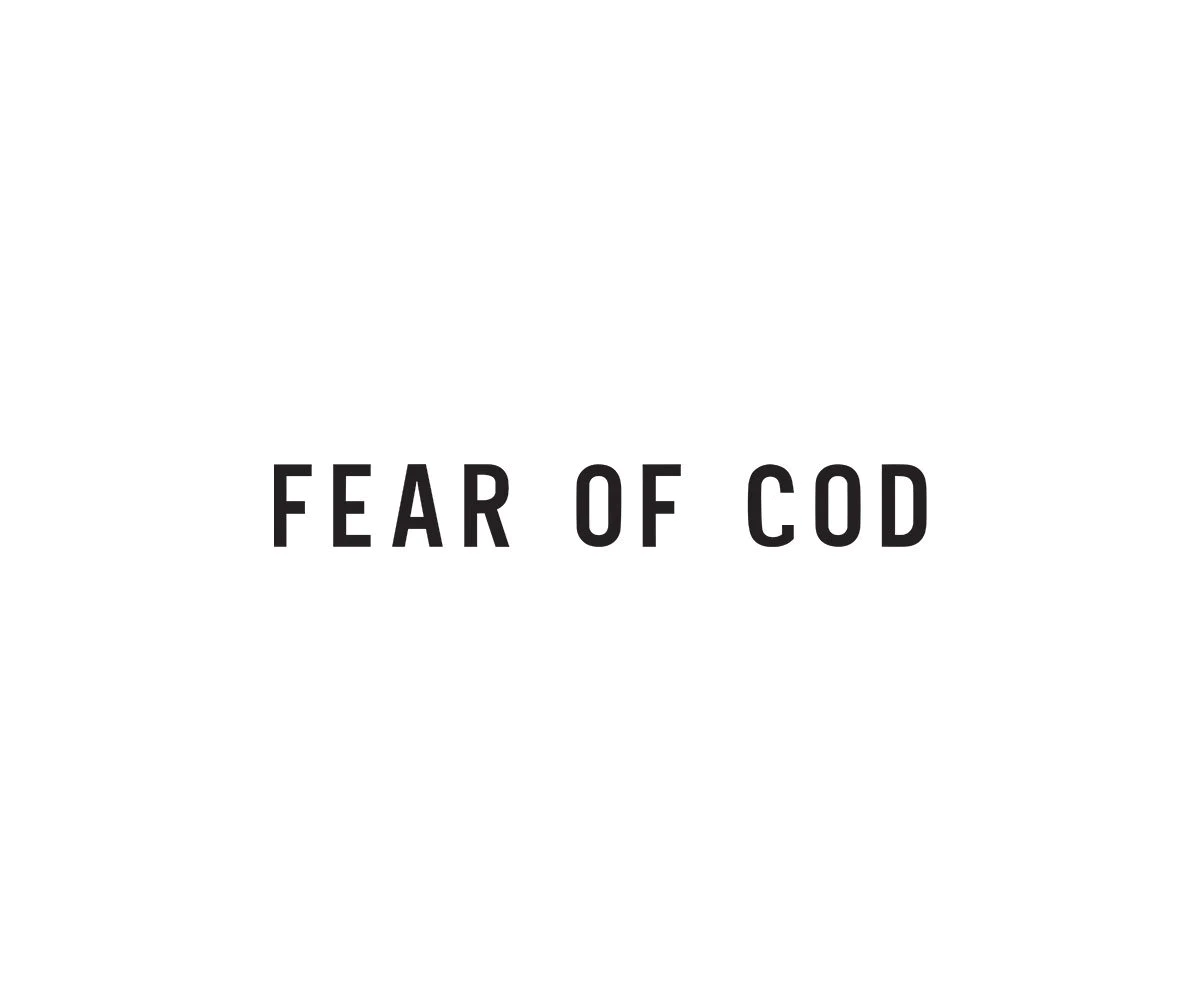
`;RETURN
return 코드
return (
{dataSelectRly && Object.values(dataSelectRly).map((reply) => (
<RlyContainer key={reply.RLY_ID}
active={rlyAccodian === reply.RLY_ID}>
<div className="moreOutLined">
<MoreOutlined
onClick={() => onDelFixReply(reply.RLY_ID)}/>
</div>
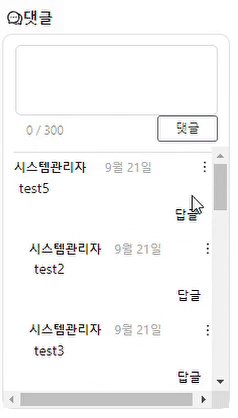
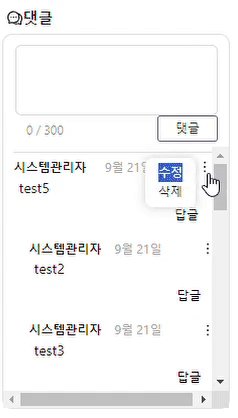
<RlyDelFixContainer active={delAccodian === reply.RLY_ID}>
<div className="deleteOrFixed">
<div className="deleteOrFixedBox">수정</div>
<div className="deleteOrFixedBox">삭제</div>
</div>
</RlyDelFixContainer>
<button onClick={() => onNestedReply(reply.RLY_ID)}>
<div className="nestedRlyContentInput">
</div>
각각 두개의 컴포넌트를 선언하여 안에 따로 넣어주었으며 active값을 기재하였다. 그러면 따로 움직임 끝!
<RlyContainer key={reply.RLY_ID}
active={rlyAccodian === reply.RLY_ID}><RlyDelFixContainer active={delAccodian === reply.RLY_ID}>