
npm을 이용해서 create react App 설치하기
node.js 설치하기
npm은 node.js로 만들어진 프로그램을 쉽게 설치하기 위한 일종의 앱스토어라고 할 수 있다.
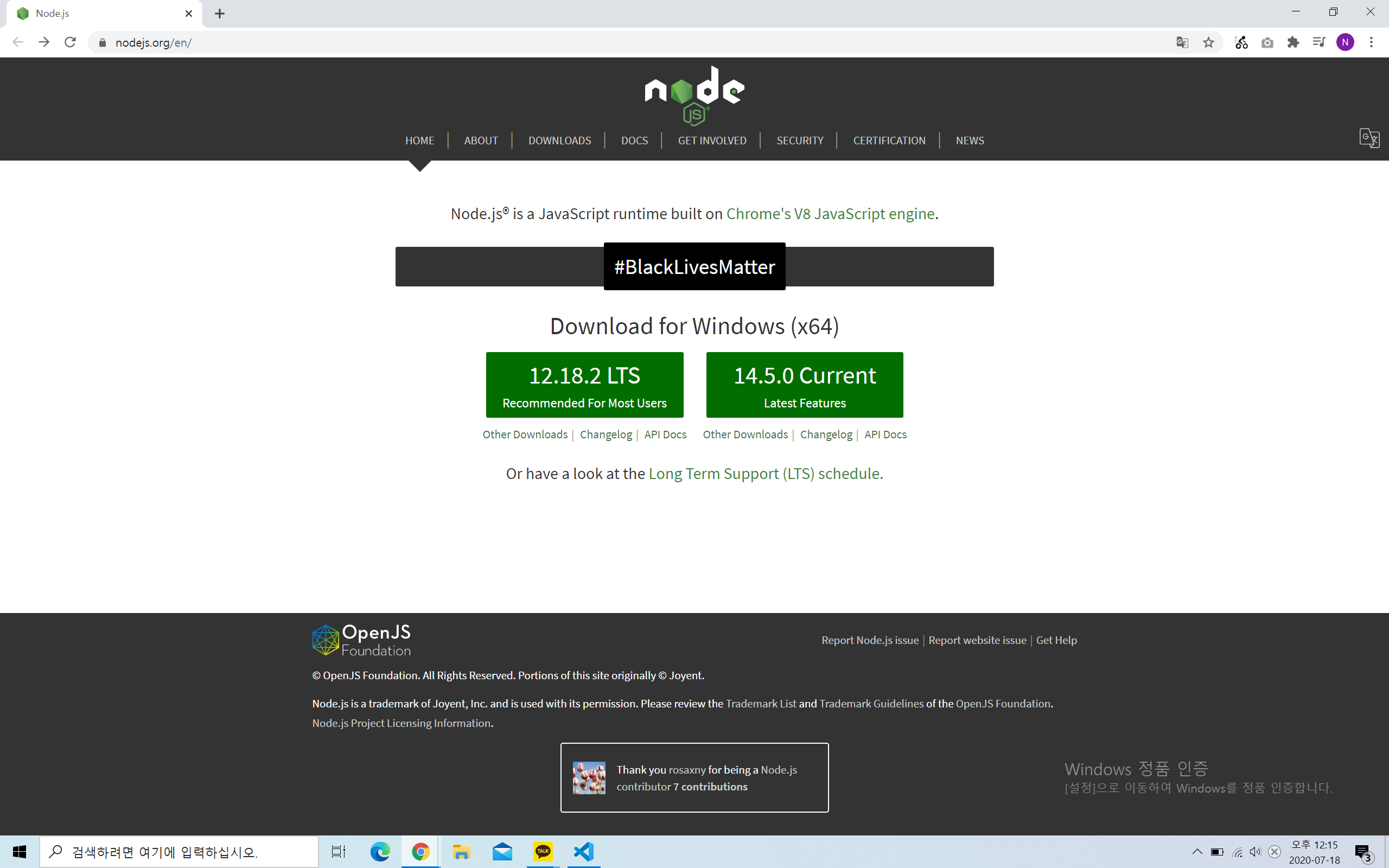
우선 node.js 공식 홈페이지에서 node.js를 설치해주자

왼쪽의 12.18.2 LTS라고 되어 있는 부분은 안정화된 버전
오른쪽의 14.5.0 Current라고 되어있는 부분은 최선 버전이다.
자기 취향에 따라 선택해주면 된다.
다운로드가 끝나면 더블클릭을 하고 각자 운영체제에 맞게 설치해주면 된다
npm을 이용해서 create react app 설치하기
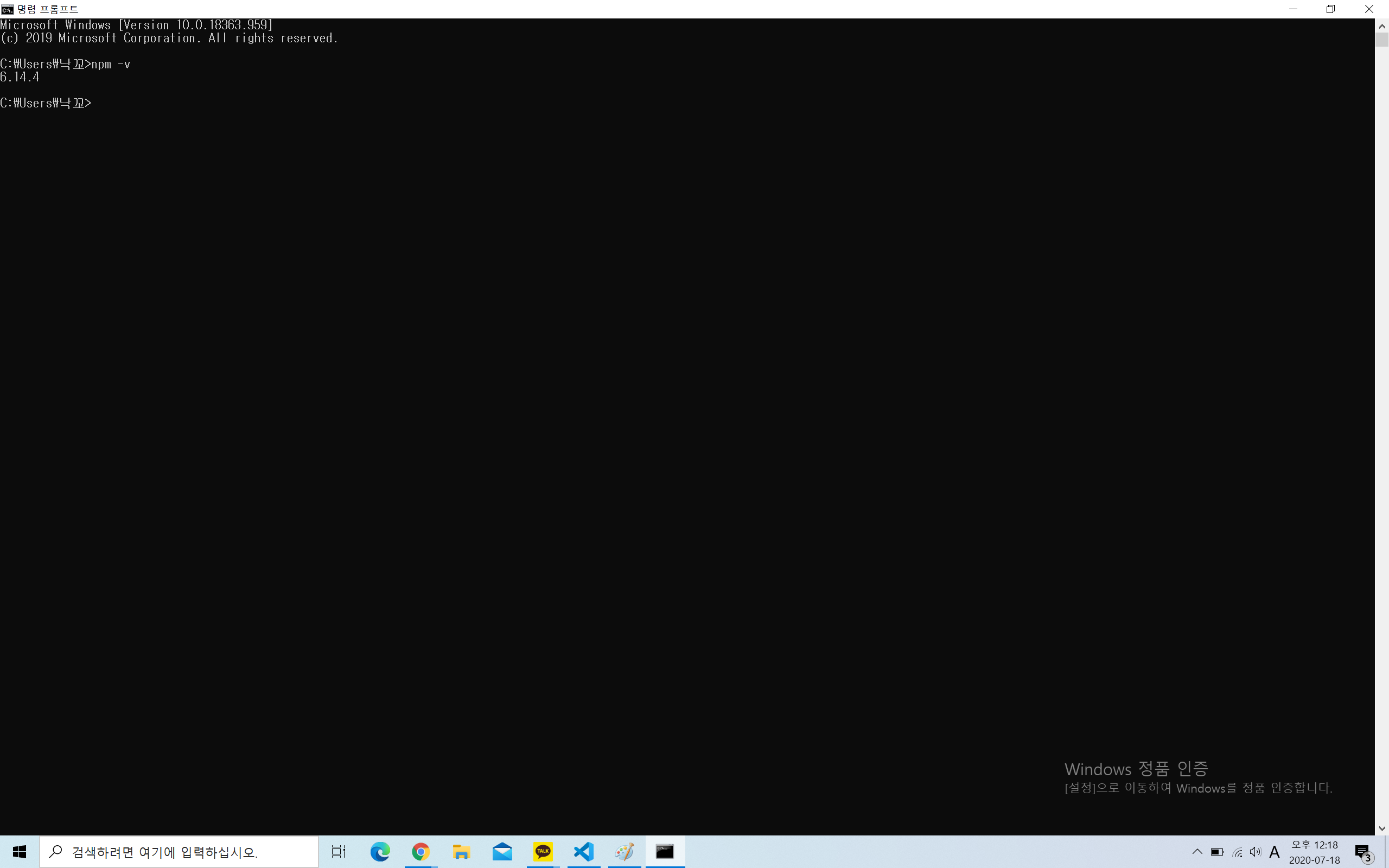
윈도우환경에서 설치해야해서 우선 cmd창을 열어준다
npm이 잘 설치되어있는지 확인하려면 cmd창에서 npm -v라고 입력한다
잘 설치되어 있다면 아래 사진같이 숫자가 나온다

create react app을 설치할 준비가 되었다.
공식적으로 사용하는 방법이 있고 내가 본 생활코딩 react강좌에서는 npm을 이용해서
바로 create react app을 설치할거다. 공식적으로는 npx를 사용하라고 한다
cmd창에서 npm -g create-react-app 이라고 입력해준다
혹시나 권한이 없다는 에러가 뜨면 앞에 sudo를 붙여준다.
잘 설치되어있는지 확인하기위해 create-react-app -V를 입력해서 버전을 확인한다
npm과 npx의 차이는 npm이 프로그램을 설치하는 프로그램이라면 npx는
create-react-app이라는 프로그램을 임시로 설치해서 딱 한번만 실행시키고
지우는 거라고 생각하면 된다. 좋은점은 컴퓨터에 공간을 낭비하지않고 사용할때마다
설치해야 하기 떄문에 최신버전을 사용하게된다.
