React
1.React

페이스북(Facebook)에서 개발하여 2013년 처음 배포하였고, 공개 소스이다. 모델 · 뷰 · 컨트롤러(MVC: Model-View-Controller) 개발 요소 중 뷰(view)만 제공하며, 기존의 웹 기술 HTML, CSS 등과 결합하여 사용할 수 있어 확장
2.React 개발환경의 종류

보통의 공식홈페이지에는 개발환경을 어떻게 세팅해야 하는지에 대한가이드라인이 나와있다. 리액트홈페이지 에서 Getstarted에 들어가보면 리액트를 실행해볼 수 있는여러가지 방법이 나와있다온라인에서 코드 편집기를 사용할 수 있다.CodePen, CodeSandbox, G
3.React npm을 이용해서 create react App 설치하기

npm은 node.js로 만들어진 프로그램을 쉽게 설치하기 위한 일종의 앱스토어라고 할 수 있다.우선 node.js 공식 홈페이지에서 node.js를 설치해주자왼쪽의 12.18.2 LTS라고 되어 있는 부분은 안정화된 버전오른쪽의 14.5.0 Current라고 되어있는
4.React create react app을 이용해서 개발환경구축

바탕화면에 react-app이라는 폴더 생성cmd창을 열고 경로를 react-app으로 변경해준뒤 create-react-app .을 입력설치가 진행되고 잘 설치되었다면 이런 화면이 뜬다.
5.React 리액트가 없다면?

이런코드가 있다고 가정 했을때 이 코드가 단순히 한줄이 아니라1억줄이라고 가정해보자. 그러면 우리는 한눈에 이 코드를 읽을 수 없다그런상태에 있을 때 우리는 이런 상상을 할 수 있을 것이다.저 1억줄의 코드를 안보이게 감춰놓고 이름만 넣어 둘 수 있다면 얼마나 좋을까?
6.React Component 만들기

위에 보이는 코드를 Component로 만들어보자현재 듣고 있는 생활코딩 React 강의에 따라서 함수방식이 아닌 class 방식으로 작성지금이야 간단한 2줄짜리 태그지만 이 태그가 1억줄이라고 생각해보자1억줄 자리 태그를 한줄로 이름만 작성할 수 있다면 가독성이 정말
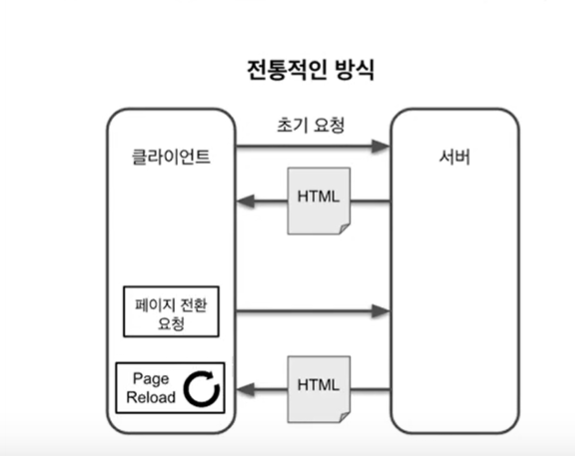
7.MPA와 단일 페이지(SPA) 애플리케이션 의 차이

단일 페이지 SPA 애플리케이션 만들기🤞 ✔ MPA (전통적인 방식) MPA에서는 클라이언트가 초기 요청을 보내면 서버는 HTML을 내려주고, 이후에 페이지 전환 요청이 있으면 다시 서버로 요청을 보내고 서버는 또 다시 HTML을 내려준다, 그리고 클라이언트에
8.리액트를 사용한 코드의 특징

위 코드를 실행한 화면 인풋 박스에 데이터를 입력하고 추가를 누르면 목록이 추가되고 삭제버튼을 누르면 입력된 데이터가 삭제된다위에 작성한 코드를 보면 DOM API를 적극적으로 사용한다이제 리액트 코드를 작성해서 비교해보자위 코드를 실행한 화면리액트쪽 코드를 보면 이벤
9.컴포넌트의 속성값과 상태값

리액트 컴포넌트에서는 UI데이터를 속성값이나 상태값으로 관리를 해야 한다위 코드는 그렇게 관리하지 않은 코드인데 외부에 변수를 만들어 놓고그 값을 수정하기도하는 그런 코드이다color라는 값을 blackgroundcolor에 입력을 했고 처음에 red 였다가blue로
10.[Error]React에서 a태그 target ="_blank" 사용시 에러 이슈 및 해결

Using target=_blank without rel=noopener noreferrer is a security risk