📱 Amplify와 Cognito을 이용한 회원가입 및 로그인 구현
→Aws Amplify와 Aws Cognito 모두 React Native Expo CLI 애플리케이션에서 로그인 및 가입 기능을 구현하는 데 사용할 수 있습니다.
하지만 두 서비스 간에는 몇 가지 차이점이 있습니다.

🔎 AWS Amplify
→
AWS Amplify는 확장 가능하고 안전한 클라우드 기반 모바일 및 웹 애플리케이션을 구축하는 데 도움이 되는 라이브러리, UI 구성 요소 및 도구 세트를 제공하는 개발 프레임워크입니다.
여기에는 애플리케이션에서 사용자 인증 및 권한 부여를 구현하는 데 사용할 수 있는 사전 빌드된 인증 모듈이 포함되어 있습니다.
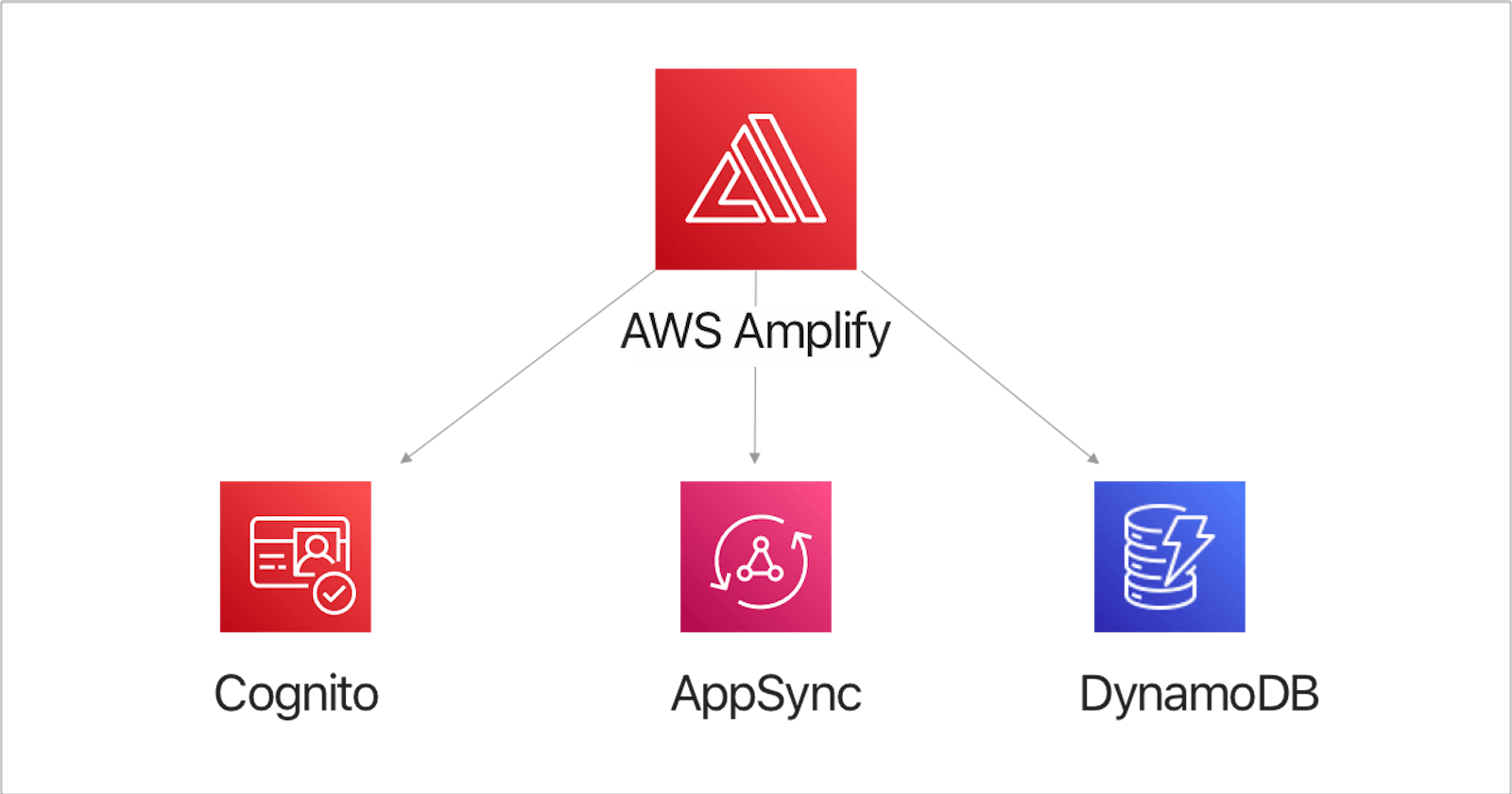
AWS Amplify를 사용하면 AWS AppSync, AWS Lambda, Amazon S3, AWS Cognito와 같은 다른 AWS 서비스도 사용하여 애플리케이션을 빌드할 수 있습니다.
AWS Amplify는 개발자가 애플리케이션에 사용자 인증 및 권한 부여를 쉽게 추가할 수 있도록 AWS Cognito와의 원활한 통합을 제공합니다.
AWS Amplify를 AWS Cognito와 함께 사용하면 사용자 등록 및 로그인, 소셜 ID 공급자, 다단계 인증, 사용자 지정 가능한 인증 흐름 등 AWS Cognito의 전체 기능 세트를 활용할 수 있습니다.
//Aws Amplify를 통한 이메일 회원가입(사용자 이름, 비밀번호, 이메일 주소)
import React, { useState } from 'react';
import { View, Text, TextInput, Button } from 'react-native';
import { Auth } from 'aws-amplify'; //로그인 및 회원가입을 위한 auth
const SignUpScreen = () => {
const [username, setUsername] = useState('');
const [password, setPassword] = useState('');
const [email, setEmail] = useState('');
const handleSignUp = async () => {
try {
const { user } = await Auth.signUp({
username,
password,
attributes: {
email,
},
});
console.log('user:', user);
// 성공시 화면 전환
} catch (error) {
console.log('error signing up:', error);
}
};
return (
<View>
<Text>Sign Up</Text>
<TextInput
placeholder="Username"
value={username}
onChangeText={(text) => setUsername(text)}
/>
<TextInput
placeholder="Password"
value={password}
onChangeText={(text) => setPassword(text)}
secureTextEntry={true}
/>
<TextInput
placeholder="Email"
value={email}
onChangeText={(text) => setEmail(text)}
keyboardType="email-address"
/>
<Button title="Sign Up" onPress={handleSignUp} />
</View>
);
};
export default SignUpScreen;
🔎 AWS Cognito
→ AWS Cognito는 애플리케이션에 대한 사용자를 인증하고 권한을 부여하는 안전한 방법을 제공하는 완전 관리형 사용자 ID 및 액세스 관리 서비스입니다.
사용자 이름/비밀번호, 소셜 ID 공급자, 다단계 인증 등 다양한 인증 방법을 지원합니다.
AWS Cognito를 사용하면 사용자 프로필을 관리하고, 다른 AWS 서비스와 통합하고, 사용자 인증 및 권한 부여 흐름을 사용자 지정할 수도 있습니다.
//Aws Cognito를 통한 이메일 회원가입(사용자 이름, 비밀번호, 이메일 주소)
import React, { useState } from 'react';
import { View, Text, TextInput, Button } from 'react-native';
import Amplify from 'aws-amplify';
import { Auth } from 'aws-amplify';
Amplify.configure({
Auth: {
region: '<your-region>',
userPoolId: '<your-user-pool-id>',
userPoolWebClientId: '<your-app-client-id>',
},
});
const SignUpScreen = () => {
const [username, setUsername] = useState('');
const [password, setPassword] = useState('');
const [email, setEmail] = useState('');
const handleSignUp = async () => {
try {
const { user } = await Auth.signUp({
username,
password,
attributes: {
email,
},
});
console.log('user:', user);
// 성공시 화면 전환
} catch (error) {
console.log('error signing up:', error);
}
};
return (
<View>
<Text>Sign Up</Text>
<TextInput
placeholder="Username"
value={username}
onChangeText={(text) => setUsername(text)}
/>
<TextInput
placeholder="Password"
value={password}
onChangeText={(text) => setPassword(text)}
secureTextEntry={true}
/>
<TextInput
placeholder="Email"
value={email}
onChangeText={(text) => setEmail(text)}
keyboardType="email-address"
/>
<Button title="Sign Up" onPress={handleSignUp} />
</View>
);
};
export default SignUpScreen;
//추가적으로 <your-region>, <your-user-pool-id>, <your-app-client-id>
//AWS Cognito 사용자 풀 수정이 별도로 필요함 
⭐️ AWS Amplify와 AWS Cognito의 주요 차이점
→ AWS Amplify와 AWS Cognito의 주요 차이점은
AWS Amplify는 여러 기능 중 하나로 인증을 포함하는 개발 프레임워크인 반면,AWS Cognito는 사용자 인증 및 권한 부여에 중점을 둔 독립형 서비스라는 점입니다.
✔️ AWS Amplify 강점
보안 인증
: AWS Amplify에는 사용자를 인증하고 사용자 세션을 관리할 수 있는 안전한 방법을 제공하는 AWS Cognito가 포함되어 있습니다. AWS Cognito는 소셜 ID 공급자와 다단계 인증 등 다양한 인증 방법을 지원하므로 앱의 보안을 강화하는 데 도움이 될 수 있습니다.
암호화
: AWS Amplify는 사용자 데이터에 대한 기본 제공 암호화를 제공하여 민감한 사용자 정보를 보호하는 데 도움이 됩니다.
확장성과 안정성
: AWS Amplify는 확장성과 안정성이 뛰어난 인프라를 제공하는 AWS를 기반으로 구축됩니다.따라서 인증 시스템이 다운타임이나 성능 문제 없이 많은 사용자와 트래픽을 처리할 수 있습니다.
간소화된 유지 관리
: AWS Amplify는 서버 프로비저닝, 확장 및 패치와 같은 서버 측 인프라 및 유지 관리 작업을 처리하므로 개발 팀의 작업 부하가 줄어듭니다. 즉, 팀은 앱의 프론트엔드 구축 및 유지 관리에 집중할 수 있습니다.
간편한 업데이트
: AWS Amplify는 앱의 인증 시스템을 쉽게 관리하고 업데이트할 수 있는 방법을 제공합니다. 즉, 백엔드 인프라 유지 관리에 대해 걱정할 필요 없이 새로운 기능과 업데이트를 신속하게 구현할 수 있습니다.
사용자 정의 가능한 인증 흐름
: AWS Amplify를 사용하면 앱의 인증 흐름을 사용자 지정할 수 있어 더 나은 사용자 경험을 제공하고 앱의 보안을 강화할 수 있습니다.
✔️ AWS Cognito 강점
보안 인증
: AWS Cognito는 사용자를 인증하고 사용자 세션을 관리할 수 있는 안전한 방법을 제공합니다. 소셜 ID 공급자와 다단계 인증 등 다양한 인증 방법을 지원하므로 앱의 보안을 강화하는 데 도움이 될 수 있습니다.
사용자 지정 가능한 인증 흐름
: AWS Cognito를 사용하면 앱의 인증 흐름을 사용자 지정할 수 있어 더 나은 사용자 경험을 제공하고 앱의 보안을 강화할 수 있습니다. AWS Cognito를 사용하여 비밀번호 없는 인증, 이메일 확인, 사용자 지정 챌린지 질문과 같은 사용자 지정 인증 흐름을 구현할 수 있습니다.
사용자 관리
: AWS Cognito는 사용자 프로필 및 사용자 속성을 포함한 사용자 데이터를 관리할 수 있는 방법을 제공합니다. AWS Cognito를 사용하여 사용자 기본 설정 및 설정과 같은 사용자 데이터를 저장하고 앱에서 이 데이터를 검색할 수 있습니다.
유연한 통합
: AWS Cognito는 Amazon S3, Amazon DynamoDB, AWS Lambda와 같은 다른 AWS 서비스와 쉽게 통합하여 완벽한 클라우드 기반 앱을 구축할 수 있습니다.
사용자 참여
: AWS Cognito는 환영 메시지 및 비밀번호 재설정 메시지와 같은 사용자 지정 메시지를 통해 사용자와 소통할 수 있는 방법을 제공합니다. AWS Cognito를 사용하여 사용자에게 이메일 또는 SMS 메시지를 전송하고 이러한 메시지의 콘텐츠와 레이아웃을 사용자 지정할 수 있습니다.
📱 우리 서비스에서..

→ React Native App인 우리 서비스에서 회원가입과 로그인 기능을 구현하고 관리하는데, 현재까지 학습한 상황에서 프론트엔드 입장에서는 Aws Amplify를 활용하는 것이 더 효과적일 것이라 생각한다.
하지만 이 부분은 PM, 백엔드 엔지니어분과 미팅을 통해 내용을 공유하고 결정할 예정이다.