🔎 프론트엔드에서 React 웹 배포하기
→ 이번 프로젝트에서 프론트엔드와 백엔드를 각각 배포하는 방식으로 진행하였습니다.
즉, 서버와는 API로 통신하고 프론트엔드 스택으로만 구성된 정적 애플리케이션을 따로 배포하는 방식인 것입니다.
프론트엔드 배포 과정의 큰 흐름을 아래와 같이 정리해보고자 합니다.
🖥 전체 흐름
로컬에서 파일 build → 생성된 build 폴더, S3에 업로드 → Route 53 도메인 등록 및 DNS 호스팅존 생성 → ACM 인증서 발급 → CloudFront 연동 및 배포
1. S3 버킷 생성

S3란, 클라우드의 확장 가능한 스토리지.리전: 미국 서부 캘리포니아 us-west-1(사용 지역 설정)버킷 이름: shinstarrsimulationmap(고유한 이름으로 설정)권한: 퍼블릭

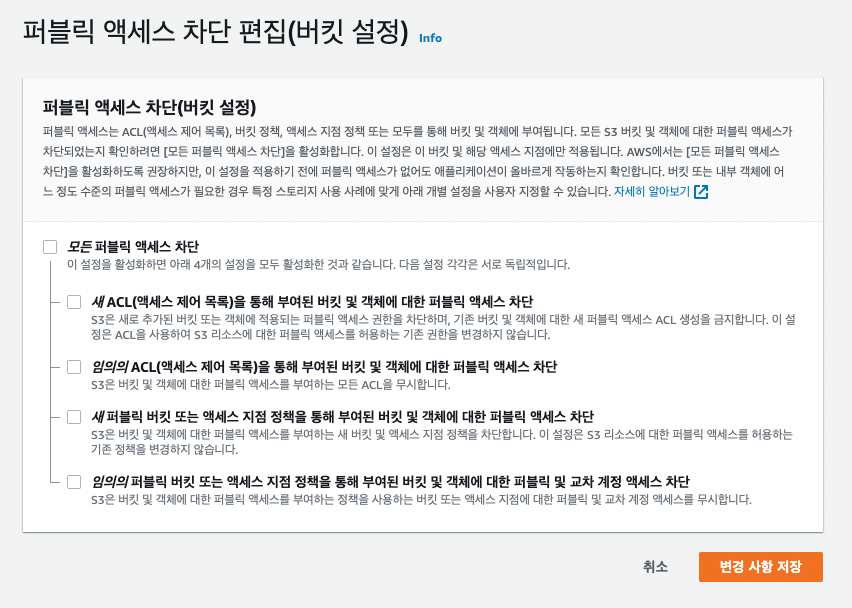
→ 모든 퍼블릭 액세스 차단은 해제 해줍니다.
이렇게 설정하는 이유는 Static hosting 즉, 웹페이지를 호스팅하기 때문에 불특정 다수가 버킷에 접근할 수 있어야 합니다.
하지만 이 방법만은 위험하기 때문에 cloudfront를 사용해 해결해주어야 합니다.퍼블릭 액세스 차단: 모든 퍼블릭 액세스 차단 비활성버킷 정책:
{
"Version": "2012-10-17",
"Statement": [
{
"Sid": "1",
"Effect": "Allow",
"Principal": {
"AWS": "*"
},
"Action": "s3:GetObject",
"Resource": "arn:aws:s3:::버킷이름/*"
}
]
}-
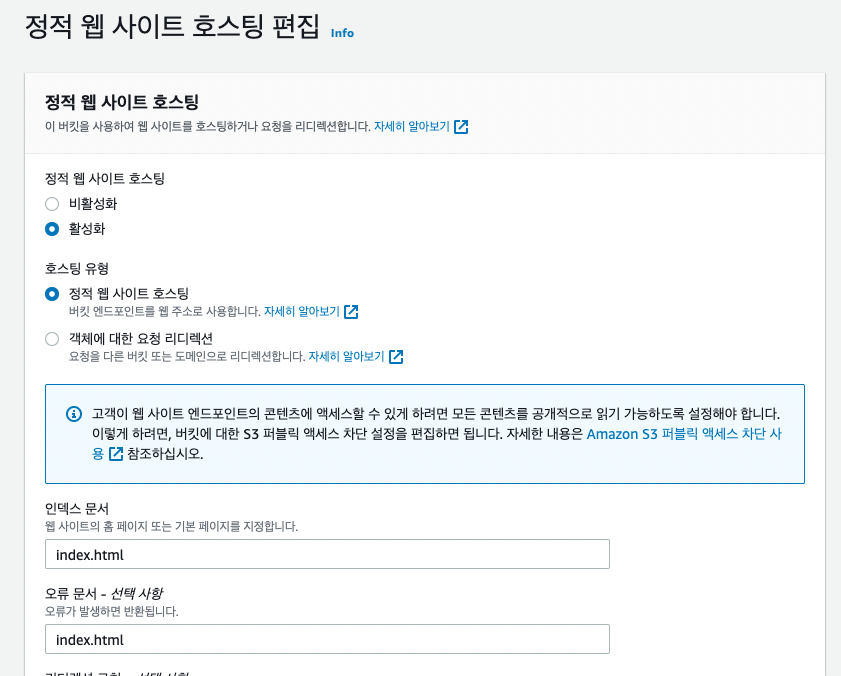
속성: 정적 웹 사이트 호스팅 설정

→ 인덱스 문서와 오류 문서 모두 index.html을 넣어줍니다.
리액트 앱을 호스팅 할 때는 오류 문서에 반드시 index.html을 넣어줘야 하는데 싱글 페이지가 아닌 멀티 페이지로 여러 가지 라우팅을 할 때는 반드시 넣어줘야 정상 작동을 합니다. -
파일 업로드: build 파일 업로드
2. Route 53 도메인 등록

Route 53란, 확장 가능한 DNS 및 도메인 이름 등록.도메인 등록: shinstarrsimulation.com(고유한 도메인 확인 및 구매)DNS 관리(호스팅 영역): A 레코드 생성
3. ACM SSL 인증서 발급

ACM이란, SSL/TLS 인증서 프로버지닝, 관리 및 배포.SSL 인증서 발급: 인증서 상태 "발급됨"으로 표기되어야 사용 가능Route 53에서 레코드 생성: 도메인 연결 위함(CHAME)추후에 cloudfront 리소스와 연결.
4. CloudFront 연동

-
CloudFront란, 글로벌 콘텐츠 전송 네트워크. -
CloudFront를 사용하는 이유: cloudfront를 사용하지 않고 S3를 퍼블릭 액세스로 사용해서 배포하는 방법도 있습니다. 하지만 그렇게 하면 그 S3 저장소는 모두에게 GET, POST, PUT, DELETE 등의 방식들이 열려있어 위험합니다.
GET 방식으로만 정적 웹사이트(index.html) 전송하기 위해서 cloudfront를 사용합니다. 하지만 퍼블릭 액세스를 허용하지 않고 cloudfront 설정을 통해 배포하는 작업은 까다롭기 때문에 퍼블릭 액세스를 허용해서 작업을 하기로 했습니다.
또한 https 를 적용하기 위해서도 cloudfront 가 필요합니다. -
배포 생성: shinstarrsimulation.com(원본 도메인 설정) -
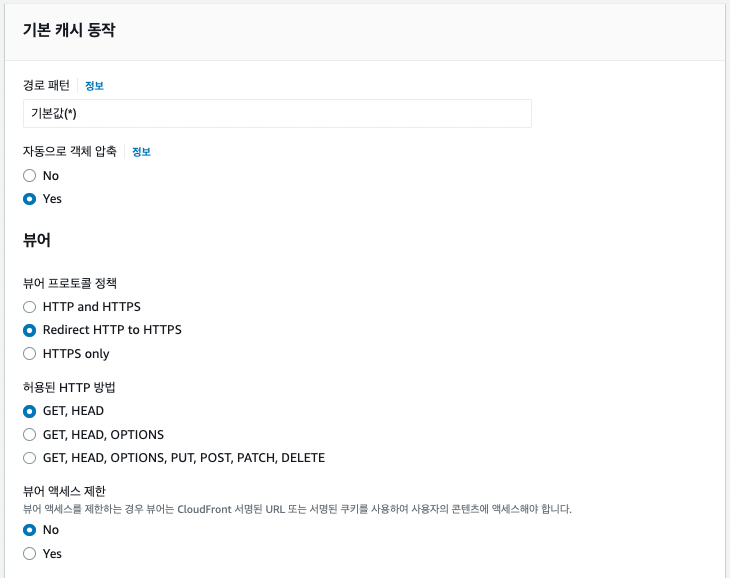
기본 캐시 동작:

-
CloudFront를 사용하면: CloudFront를 이용하게 되면 브라우저는 더 이상 서버와 직접 통신하지 않고 CloudFront를 통해서 통신하게 됩니다. 즉, 브라우저 - CloudFront - 웹서버 구조로 웹서버 앞에 CloudFront가 있는 구조인 것입니다.
처음 사용자가 정보를 요청하면 CloudFront는 웹서버에게 정보를 요청합니다. 웹서버는 정보를 CloudFront에게 보내준 뒤 CloudFront는 그 정보를 사용자에게 응답하게 됩니다.
그 뒤로 사용자가 정보를 요청하게 되면 CloudFront는 더 이상 서버에게 요청하지 않고 자신이 가지고 있던 정보를 가지고 사용자에게 응답하게 되는 것입니다. -
상태: "활성화됨", 약 15~30분 후 생성 완료. -
배포 도메인 이름: d------.cloudfront.net(CDN이 적용된 주소). -
대체 도메인 이름: 우리의 도메인 주소 등록. -
사용자 정의 SSL 인증서: ACM에서 발급받은 인증서 등록. -
오류 페이지: HTTP 오류 코드 403, 404 / 응답 페이지 경로 /index.html / HTTP 응답 코드 200 설정. -
무효화 설정: 즉시 변경사항 배포에 적용하여 확인을 원할시, 객체 경로 /* 지정.

