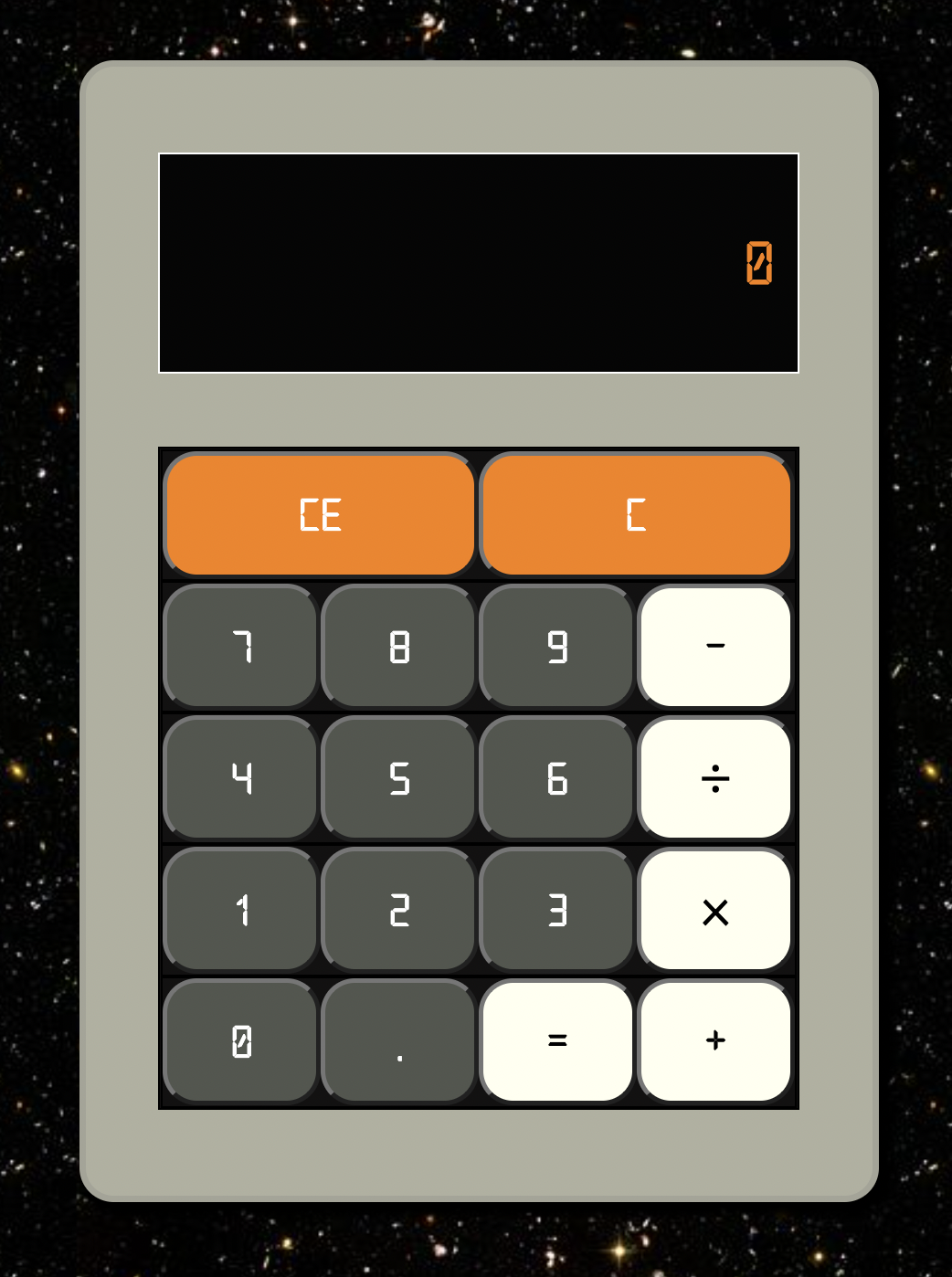
<HTML, CSS을 활용하여 계산기 목업 만들기>

* html 코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>계산기 목업</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="container">
<div class="calculator">
<div class="display">
<span>0</span>
</div>
<div class="button_container">
<div class="button_content">
<button class="button_reset">CE</button>
<button class="button_reset">C</button>
</div>
<div class="button_content">
<button class="button_number">7</button>
<button class="button_number">8</button>
<button class="button_number">9</button>
<button class="button_operator">-</button>
</div>
<div class="button_content">
<button class="button_number">4</button>
<button class="button_number">5</button>
<button class="button_number">6</button>
<button class="button_operator">÷</button>
</div>
<div class="button_content">
<button class="button_number">1</button>
<button class="button_number">2</button>
<button class="button_number">3</button>
<button class="button_operator">×</button>
</div>
<div class="button_content">
<button class="button_number">0</button>
<button class="button_number">.</button>
<button class="button_operator">=</button>
<button class="button_operator">+</button>
</div>
</div>
</div>
</div>
</body>
</html>* css 코드
* {
box-sizing: border-box;
padding: 0;
margin: 0;
}
@font-face {
font-family: 'LAB디지털';
src: url('https://cdn.jsdelivr.net/gh/projectnoonnu/noonfonts_20-07@1.0/LAB디지털.woff') format('woff');
font-weight: normal;
font-style: normal;
}
.container {
width: 100vw;
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
}
.calculator {
border: 3px solid rgb(164,164,151);
width: 350px;
height: 500px;
padding: 5px;
display: flex;
flex-direction: column;
justify-content: space-evenly;
background-color: rgb(176, 176, 159);
box-shadow: 3px 3px 3px 3px black;
border-radius: 15px;
}
.display {
display: flex;
height: 20%;
border: 1px solid white;
justify-content: right;
align-items: center;
margin-left: 8%;
margin-right: 8%;
color: rgb(249, 128, 0);
background-color: rgb(5,5,5);
font-size: x-large;
}
.display span {
margin-right: 10px;
font-family: 'LAB디지털';
}
.button_container {
display: flex;
flex-direction: column;
height: 60%;
border: 1px solid black;
margin-left: 8%;
margin-right: 8%;
background-color: rgb(18, 17, 17);
}
.button_content{
border: 1px solid black;
flex: 1 0 20%;
display: flex;
flex-direction: row;
}
.button_number {
flex: 1 0 25%;
background-color: rgb(82, 86, 78);
color: white;
font-family: 'LAB디지털';
font-size: large;
border-radius: 15px;
}
.button_number:hover{
background-color: rgb(58, 60, 56);
}
.button_operator {
flex: 1 0 25%;
background-color: ivory;
color: black;
font-family: 'LAB디지털';
font-size: large;
border-radius: 15px;
}
.button_operator:hover{
background-color: rgb(234, 240, 222);
}
.button_reset {
flex: 1 0 25%;
background-color: rgb(249, 128, 0);
color: white;
font-family: 'LAB디지털';
font-size: large;
border-radius: 15px;
}
.button_reset:hover{
background-color: chocolate;
}
body {
background-image: url("https://upload.wikimedia.org/wikipedia/commons/thumb/2/2f/Hubble_ultra_deep_field.jpg/400px-Hubble_ultra_deep_field.jpg");
}