
expect
1) expect 함수 : 테스트하는 값과 기대값을 비교✅ expect(테스트값).기대조건 expect(테스트값).to.be.true/false => 참/거짓이어야 한다 expect(테스트값).to.equal(기대조건) => 같아야 한다
type
1) == : 느슨한 비교 연산자(권장 X, 같은 타입끼리 연산하기)
2) === : 염격한 동치 연산자
'const'
1) const로 선언된 변수, 재할당 금지
2) const로 선언된 객체, 속성 추가 삭제 가능
3) const로 선언된 배열, 새로운 요소 추가 삭제 가능
⭐️scope ⭐️
✅ scope : 변수값(변수에 담긴 값)을 찾을 때 확인하는 곳
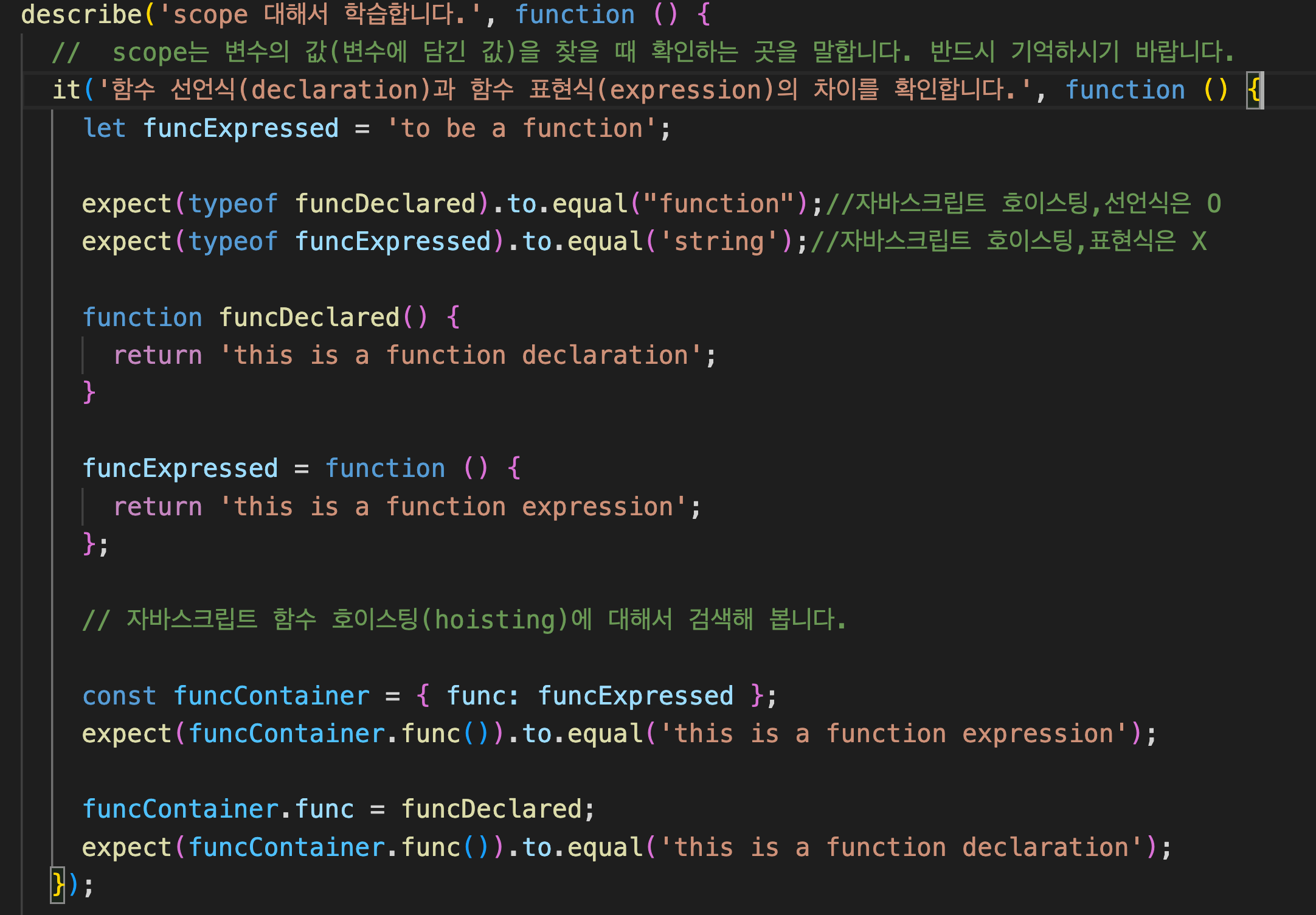
✅ 함수 선언식(declaration)과 함수 표현식(expression)
✅ 자바스크립트 함수 호이스팅 :
- 함수 안에 있는 선언들을 모두 끌어올려서 해당 함수 유효 범위의 최상단에 선언하는 것,
- let, const 변수 선언과 함수 표현식에는 호이스팅 발생하지 않는다
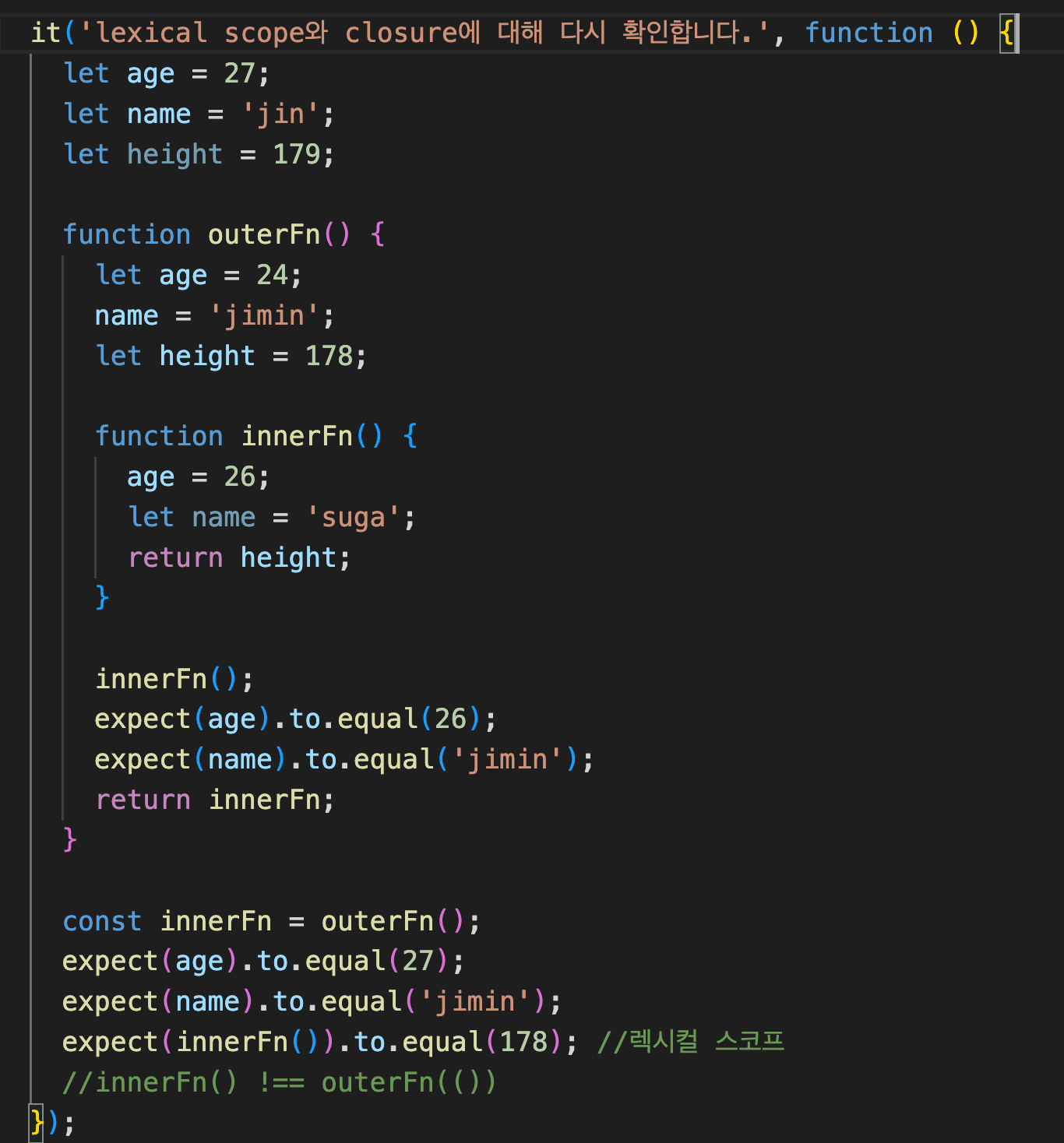
✅⭐️ 클로저 ⭐️:
- 함수와 함수가 선언된 어휘적 환경의 조합,
- 내부 함수가 외부 함수의 지역 변수에 접근 가능.
- 중첩된 함수는 외부에서 선언된 변수에도 접근 가능.
- 어떤 데이터(어휘적 환경)와 그 데이터를 조작하는 함수를 연관시켜주기 때문에 유용.
- 오직 하나의 메소드를 가지고 있는 객체를 일반적으로 사용하는 모든 곳에 클로저를 사용 가능.
클로저.MDN
화살표 함수
1) 함수 표현식describe('화살표 함수에 관해서', function () { it('함수 표현식 사용법을 복습합니다', function () { const add = function (x, y) { return x + y }2) 화살표 함수
it('화살표 함수 사용법을 익힙니다', function () { // function 키워드를 생략 const add = (x, y) => { return x + y }const add = (x,y) => x + y //return 생략 가능const add = (x,y) => (x + y) // 필요에 따라 소괄호 사용, 파라미터가 하나일 경우 소괄호 생략 가능
primitive data type과 reference data type
1) 원시 자료형 : 값 자체가 할당 / 2) 참조 자료형 : 주소가 할당
- 원시 자료형 값 자체 변경은 불가능(새로운 값으로 재할당은 가능)
- 원시 자료형을 변수에 할당, 값 자체의 복사
- 원시 자료형이나 원시 자료형의 데이터를 함수 전달인자로 전달하면, 값 자체의 복사
✅ .deep.equal : 객체의 속성이나 배열의 요소가 같은지 확인
Array
✅ arr.slice : arr의 값을 복사하여 새로운 배열 리턴(배열 복사)
✅ arr 전체를 복사하는 코드expect(arr.slice(0)).to.deep.equal([]);
Object
✅ this 함수 : this는 메소드를 호출하는 시점에서 결정
✅ Object.assign() : 객체 복사
- new Date().getFullYear() : 현재 년도가 무엇인지 뽑는 구문
- 얕은 복사와 깊은 복사
✅ 얕은 복사는 값 자체를 복사하는 것이 아니라 주소값을 복사하여 같은 메모리를 가리킨다
✅ 깊은 복사는 데이터 자체를 통째로 복사,value type 객체들
⭐️Spread syntax(전개 문법)⭐️
✅ spread : ...spread
✅ 유사 배열let a = {0:'first', 1:'second', 2:'third' length:3} a[0]✅ Array.from(argumentsObj)
: 유사배열을 진짜 배열로 바꿔주는 메소드
⭐️구조 분해 할당(Destructing Assignment)⭐️
✅ rest/spread 문법으로 배열/객체 분해 적용 가능const array = ['code', 'states', 'im', 'course'] const [start, ...rest] = array expect(start).to.eql('code') expect(rest).to.eql(['states', 'im', 'course'])const student = { name: '최초보', major: '물리학과' } const { name, ...args } = student expect(name).to.eql('최초보') expect(args).to.eql({major: '물리학과'})✅ 객체 단축 문법 : expect(person).to.eql();
it('객체의 단축(shorthand) 문법을 익힙니다', () => { const name = '김코딩' const age = 28 const person = { name, //name:name age, level: 'Junior', } expect(person).to.eql({ name : '김코딩', age : 28, level: 'Junior', }) })