
<학습 목표>
✅ 원시 자료형과 참조 자료형 구분이 왜 필요한지
✅ 원시 자료형과 참조 자료형 차이 이해, 각자 맞는 상황에 사용
✅ 원시 자료형이 할당될 때는 '변수에 값 자체'가 담긴다
✅ 참조 자료형이 할당될 때는 '보관함의 주소'가 담긴다
* 원시 자료형(primitive data type)
⇢ string, number, boolean,undefined,null,bight, symbol
→ 데이터의 크기와 상관없이 하나의 데이터만 데이터 보관함에 담을 수 있다
→ 복사할 경우, 기존의 데이터 값에 영향이 가지 않는다
* 참조 자료형(reference data type)
⇢ 원시 자료형이 아닌 모든 것, 배열[], 객체{}, 함수 function
→ 데이터가 위치한 곳을 가르키는 주소가 변수에 저장된다.
→ 변수에는 원시 값이나 주소만 지정할 수 있고, 주소는 크기가 변하는 특별한 데이터 저장소를 참조
→ 복사한 데이터 값이 변경될 경우, 기존의 데이터에도 영향을 준다
→ 미리 주소값과 메모리 값을 잡아둔다
<종합 퀴즈>
1. x의 값은? ➡️ 2
let x = 2; // 원시 자료형
let y = x; //원시 자료형
y = 3; // 변수 x에 영향 주 않음let x = { foo: 3 }; //참조 자료형
let y = x; //x의 값의 주소를 y에 할당
y.foo = 2; //x와 y는 같은 주소를 바라보고 있으니 x도 변함3.콘솔에 찍히는 값은? ➡️ true true false false
console.log('codestates' === 'codestates'); //원시같ㅇ
console.log(3.14 === 3.14); //원시
console.log([1,2,3] === [1,2,3]); //참조
console.log({ foo: 'bar' } === { foo: 'bar' }); //참조🔍 참조 자료형의 === 는 주소값이 같은지를 확인
🔍 참조 자료형은 미리 주소값과 메모리 값을 잡아둔다
- 코드가 실행된 후, x.foo의 값은? ➡️ 3 🚫
let x = { foo: 3 }; //참조
let y = x; //x의 주소값 할당
y = 2; //y는 2를 다시 할당- 코드가 실행된 후, myArray의 값은? ➡️ [2, 3, 25, 5] 🚫
let myArray = [2, 3, 4, 5];
//참조
let ourArray = myArray;
//myArray의 주소값 할당
ourArray[2] = 25;
//let ourArray = [2,3,25,5];let myArray = [2,3,25,5];
ourArray = undefined;
//원시 undefined 할당,myArray에 접근 불가능.🔍 undefined도 원시 자료형
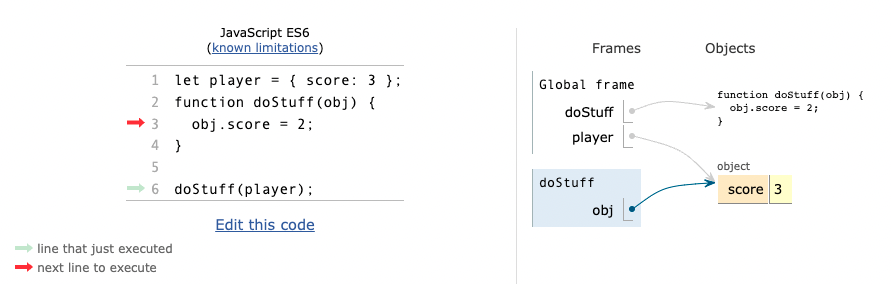
6.코드가 실행된 후, player.score의 값은? ➡️ 2 🚫
let player = { score: 3 };
function doStuff(obj) {
obj.score = 2;
}
doStuff(player); //player을 인자로 전달
- 코드가 실행된 후, score 의 값은? ➡️ 80
let score = 80; //원시,주소값을 전달하지 않고 값 자체를 복사
function doStuff(value) {
value = 90; //참조
}
doStuff(score)