[Main-Project] Day 1 - 팀 편성 및 팀 빌딩, 프로젝트 아이디어 회의, 웹앱 로고
우리동네 중고서적 대여 서비스 '동네북'(Main-project)

📗 Pre-Project, Day 1
전일 프리 프로젝트가 끝나자마자 바로 메인 프로젝트가 시작되었다. 당일에 프론트엔드, 백엔드 전체 인원이 산업군 별로 나눠져 있는 ZEP에 모였고, 우리가 약 1시간이라는 시간동안 직접 팀원을 모아서 팀을 짜야했다. 감사하게도 어느정도 프로젝트 아이디어를 생각하셨던 분과 이야기를 나눈 후 생각했던 기능들을 구현해볼 수 있을 것 같고 흥미로워 팀원으로 같이 진행하게 되었다.
우리 팀의 이름은 친구네 다락방!
- 팀 편성(프론트엔드 4명, 백엔드 3명)
- 팀 빌딩(팀명, 소통 채널 및 회의 시간 정하기, 팀장 선정, 디스코드 및 zep 세팅)
- 프로젝트 아이디어 회의
- 사용자 요구사항 정의서
- 웹앱 로고 만들기
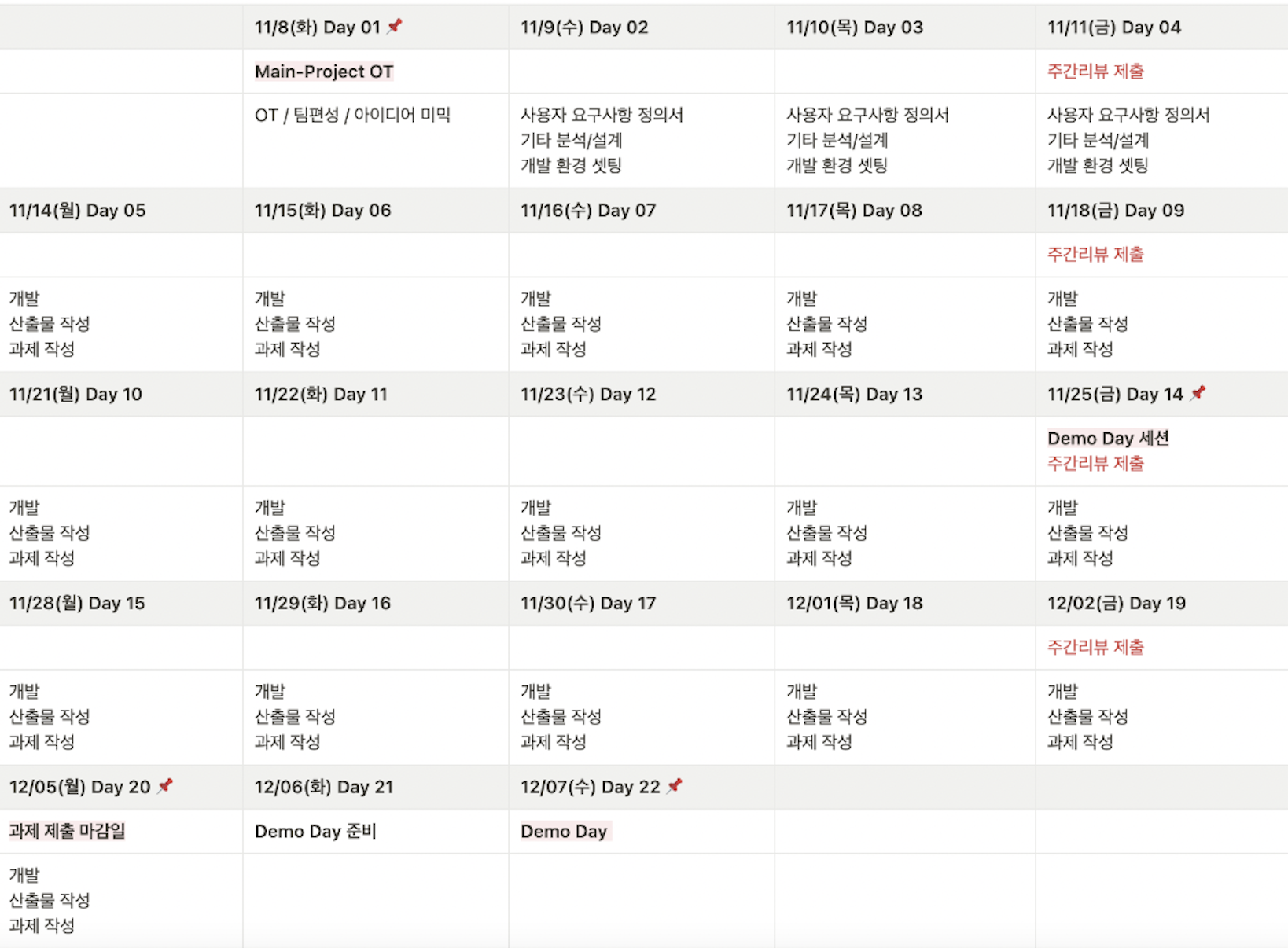
📗 메인 프로젝트 예상 일정

→ 메인 프로젝트 진행은 중간중간 진행 상황에 따라 수정될 수 있지만, 기본적으로 위와 같은 일정으로 진행 될 예정이다.
📗 프로젝트 아이디어 회의 - "중고 서적 대여 서비스 "

→ 우리 팀은 프로젝트로
위치 기반 중고 서적 대여 서비스를 만들기로 하였다.
유저가 본인이 소유한 책을 올릴 수 있으며, 책을 대여하고 싶은 유저는 유저 주변 위치에 등록된 책들을 보고 검색하여 대여할 수 있는 서비스인 것이다.
아이디어 회의 시간에 해당 서비스를 구성하는 기능들에 대해 모두 이야기해보고, 우리가 한달이라는 시간동안 구현할 수 있는 기능들과 주요 기능들에 집중할 수 있도록 아이디어를 쳐내는 시간을 가졌다.
또한 우리는 웹앱으로 프로젝트를 개발하기로 결정했다.
아무래도 시장에서 앱에 대한 소비가 크기에, 모바일웹과 같으나 겉모습과 구동방식을 마치 앱인 것처럼 꾸며놓은 웹앱으로 개발하기로 한 것이다. 즉, 웹 기술로 네이티브앱을 흉내기로 하였다.
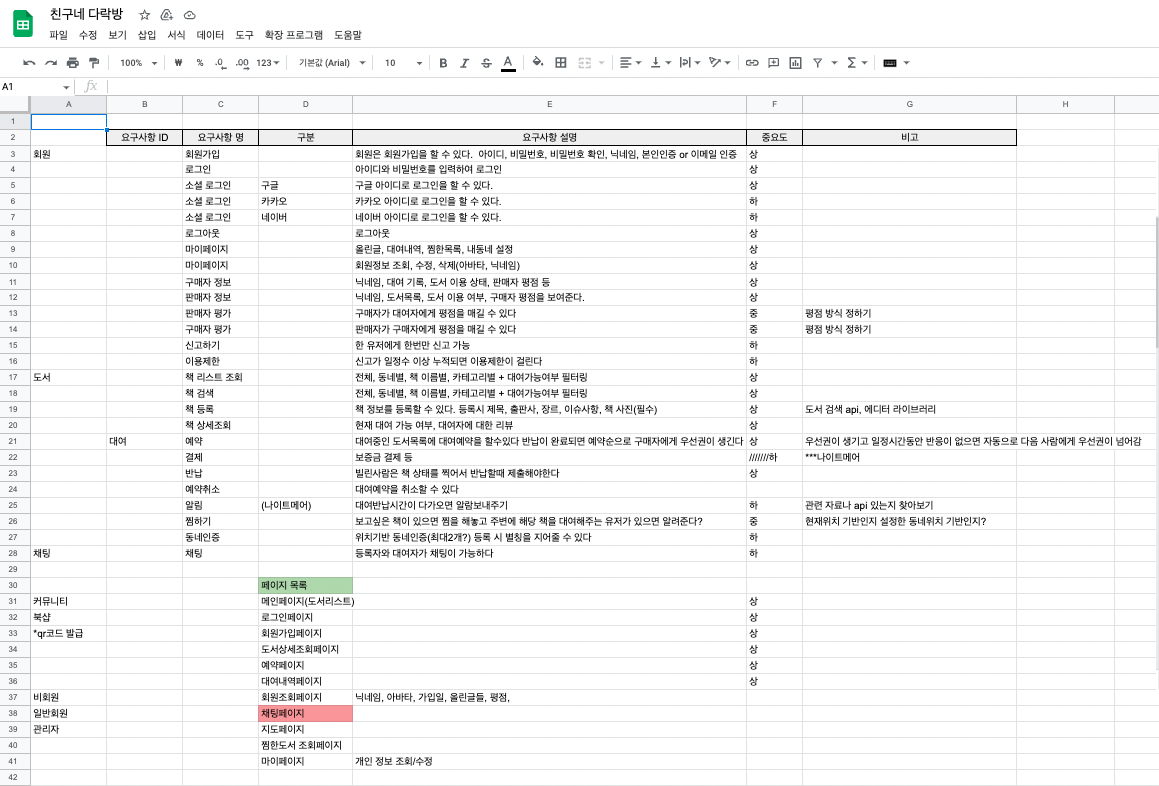
📗 사용자 요구사항 정의서

→
사용자 요구사항 정의서를 작성하며 중요도를상, 중, 하로 분류하며 구체적으로 틀을 잡아 나갔다. 대부분의 요구사항들은 틀을 잡았는데,맵 기능과대여 로직에 대해서는 더욱 이야기가 필요할 것 같다
특히 우리의 핵심 기능이기도 한위치 기반에 대해 회의를 길게 가졌다.
map api를 사용하고 유저가 책 등록글 올리면서 지정한 위치 좌표를 받아서 서버로 보낼 수 있는 지, map에서 검색하면 주변에 등록되어있는 글들을 어떻게 어디까지 보여줄 수 있는지, ui적으로는 어떻게 보여줄 것인지 등
모두 도전해보는 기능이라 조금 더 알아보고 차일 다시 이야기를 나눠보기로 하였다.
📗 프로젝트 로고 만들기 - "동네북"

→ 우리의 서비스는 위치 기반, 그것도 동네를 기반으로 개인과 개인의 중고 서적을 대여해주는 서비스이므로 친근한 느낌을 주고 싶어
"동네북"이라고 웹앱명을 정하게 되었다.
동네북이라고 웹앱명까지 정하고 팀 모임이 끝났는데, 첫 날인만큼 여유가 있어 개인적으로동네북 로고를 만들어보았다.
친근한 느낌과 서적 관련 앱이라는 느낌을 주고 싶어 메인 컬러는 그린으로 잡아봤고,동네에서 책을 거래하는 서비스라는 것이 직관적이고 심플하게 담겼으면 해서 집과 책 모양을 조합하여 이것저것 보고 만들어보고 위 최종본을 팀원분들께 공유드렸는데 감사하게도 긍정적인 피드백을 받고 일단 우리동네북의 로고로 활용하기로 하였다. (추후에 컬러나 폰트는 수정 예정)
