[Main-Project] Day 7 - 마일스톤, github issue,칸반보드, CSS 작업(onClick, navigate, tab)
우리동네 중고서적 대여 서비스 '동네북'(Main-project)

📗 Pre-Project, Day 7
- 마일스톤 정하기
- 뷰 및 기능 구현 역할 재분담
- github issue
- 칸반 보드 정리하기
- CSS 작업
- styled component 로 react icon css 적용하기
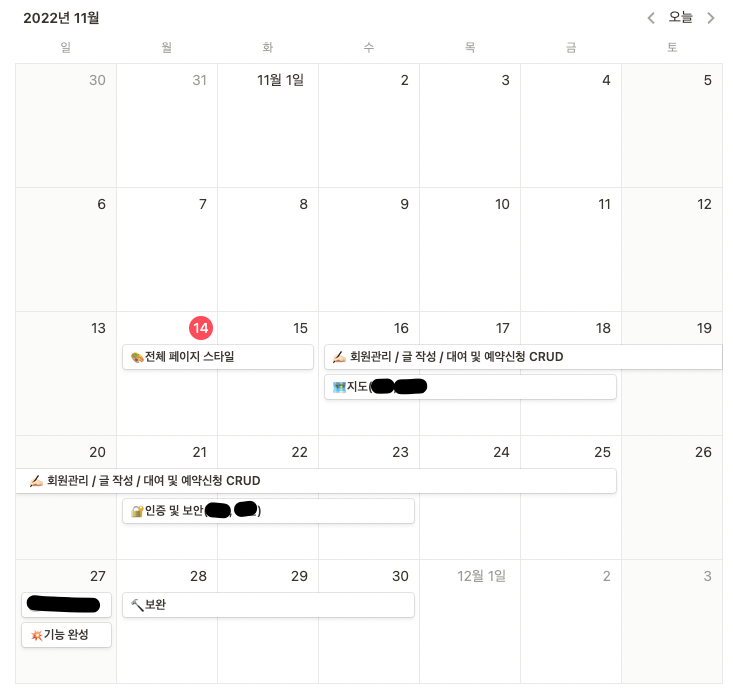
📗 마일스톤 정하기

→ 이제 본격적으로 작업에 들어가기 전에
milestone을 정하기로 하였다. 보완과 배포, 에러 해결을 위해 1주 정도 여유를 두고 일정을 정하였다.
sprint로 나눠서 작업하기로 했고, 이 일정은 백엔드 분들과도 공유하고 맞춰나갈 예정이다.
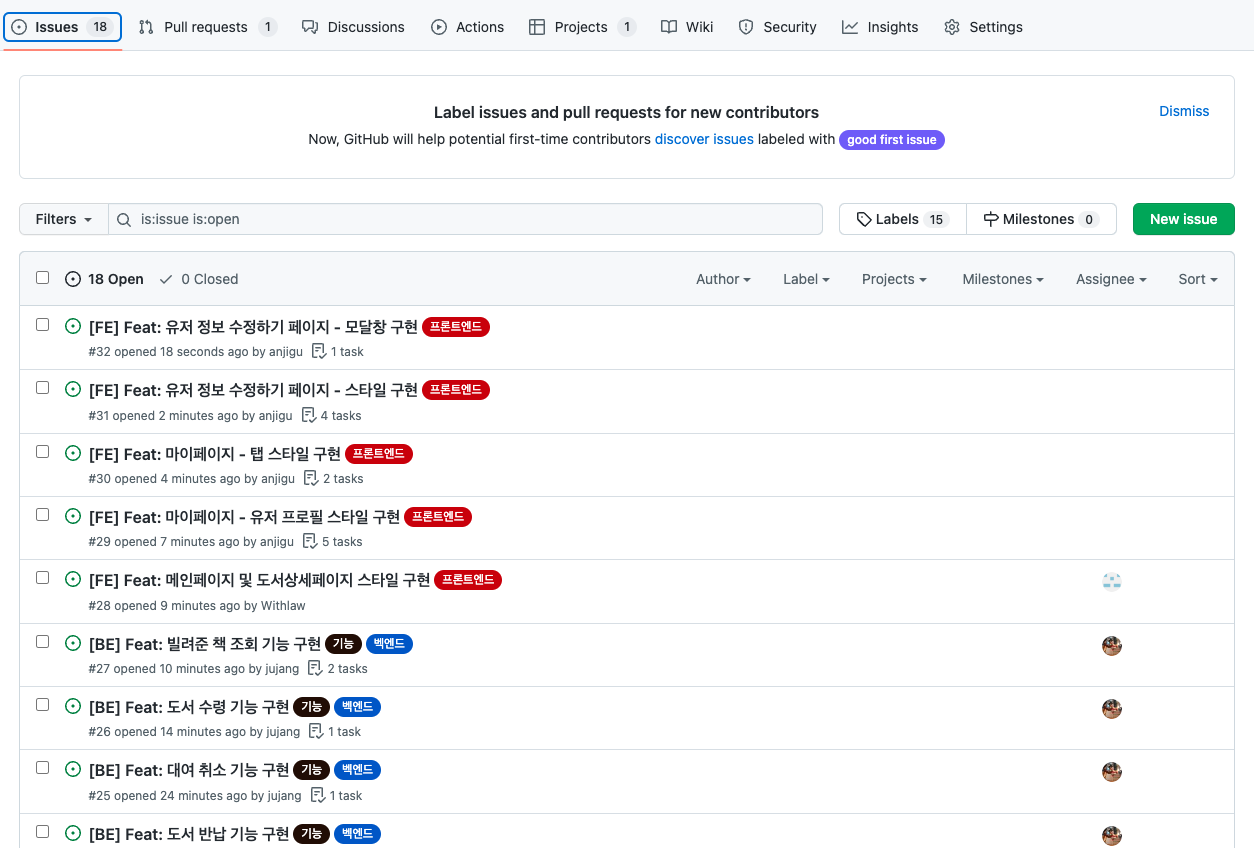
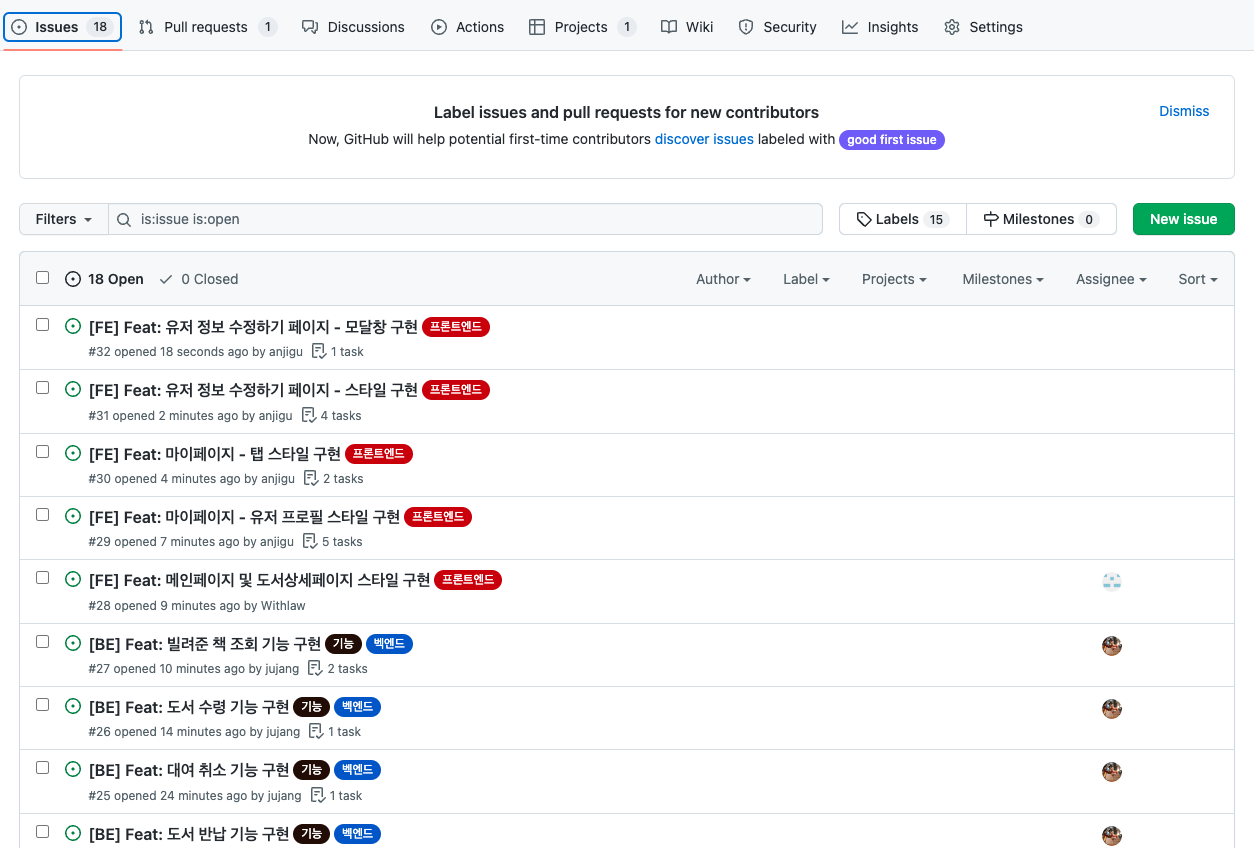
📗 github issue

→ 실시간 진행 상황을 알기 위해,
github issue를 활용하기로 하였다. 위와 같은 타이틀 포맷과 라벨로 작성하기로 하였다.
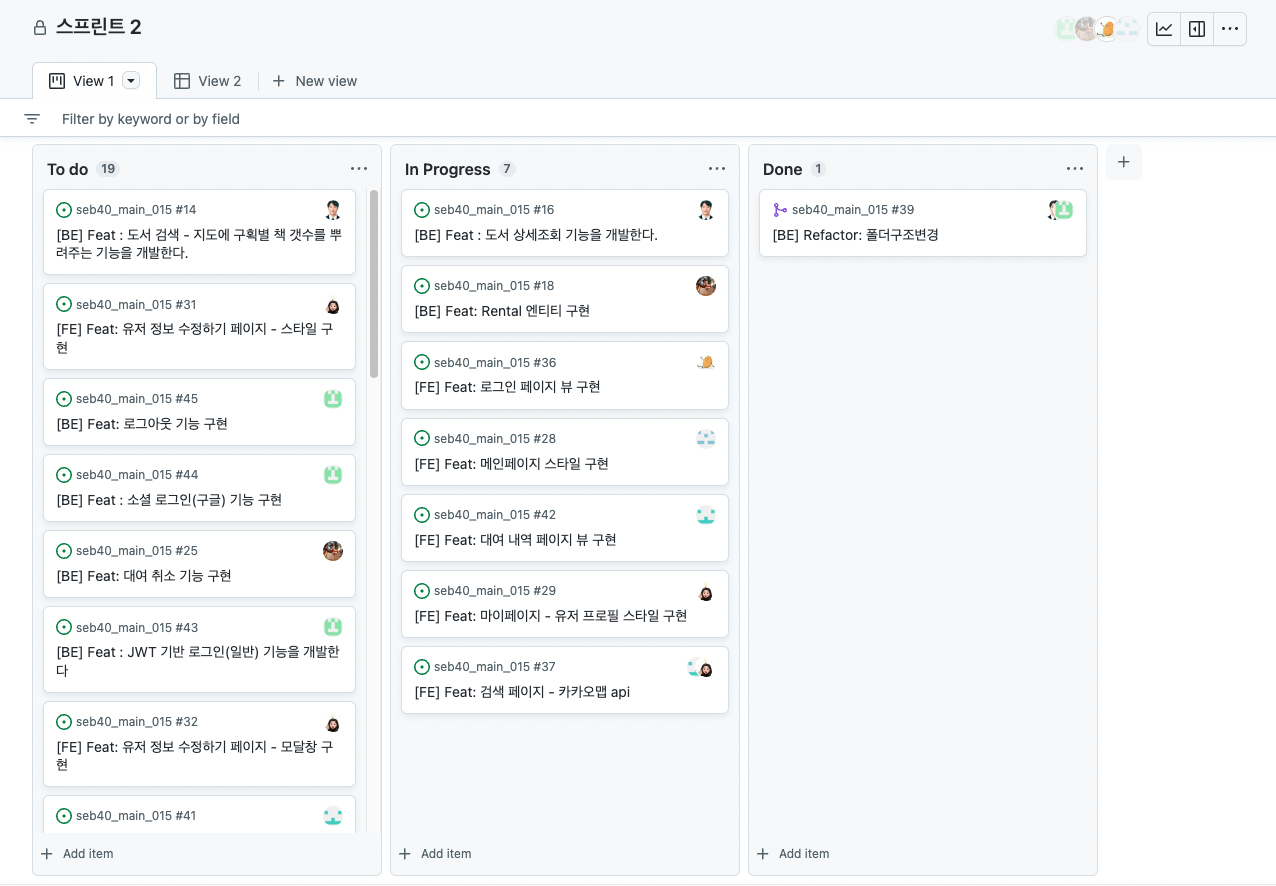
📗 칸반 보드

→ 저번 프리 프로젝트에서는 적극적으로 활용하지 못한
github의 칸반 보드를 사용하기로 하였다.
현재까지 느낀 바로는 팀원들의 작업 진행 상황이 한 눈에 보이니 불필요한 소통도 줄여주고 효율을 높여주는 것 같아 좋다.
📗styled component 로 react icon css 적용하기

→ styled component 로 react icon css 적용하려면,
태그에 className을 주고 상위태그에 nesting 하는 형식으로 CSS 속성을 줄 수 있다.
import {HiOutlineSearch} from 'react-icons/hi';
return (
<Navigation>
<TopContainer>
<HiOutlineSearch className="logo" />
<Logo>WeAre BnB</Logo>
)
const Navigation = styled.nav`
position: relative;
max-width: 1440px;
height: 180px;
padding: 20px 40px 0px 30px;
background-color: white;
.logo {
position: relative;
left: 35px;
font-size: 50px;
color: #ff385c;
}
`;처음에는 어떻게 해야 헷갈렸는데,
<아이콘이름 className="logo" />형식으로 클래스네임을 정해주면 되는 문제였다.
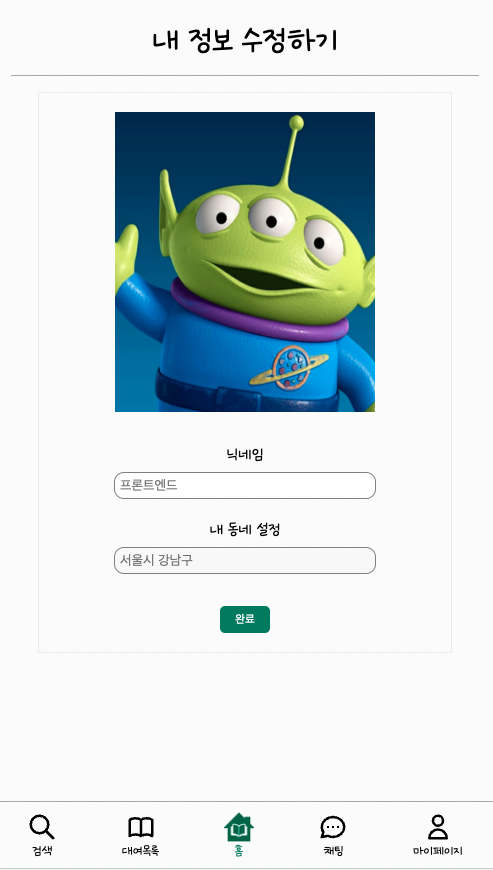
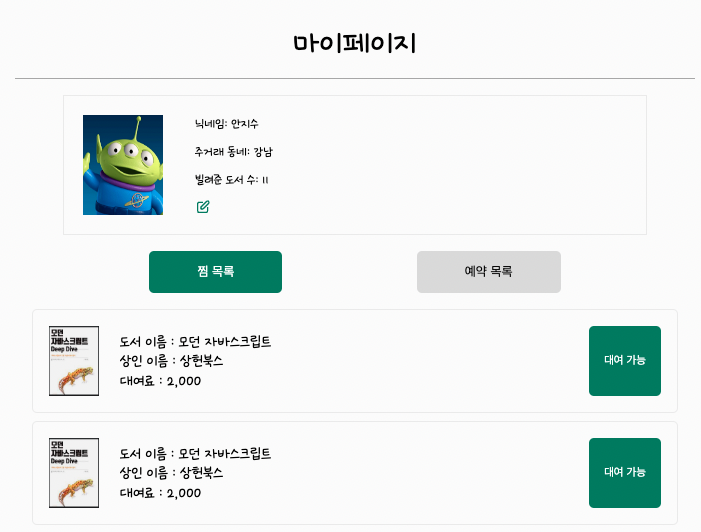
📗 마이페이지 스타일 구현하기

→ 금일은
마이페이지 기본과 마이페이지 수정 페이지까지 전체적인 스타일을 구현하였는데, 막상 구현하고 기능 구현 코드는 어떻게 짤지 생각을 하다 보니 피그마 수정 사항도 발견하게 되었다.

→ 마이페이지에서는 아무래도
Tab 별 리스트 보여주기를 어떻게 구현할 지에 대한 생각을 가장 많이 했다. 이 부분에 있어서는 차일 팀원분들과이야기를 나눠보기로 하였다. 팀원분들이 있어 좋다!
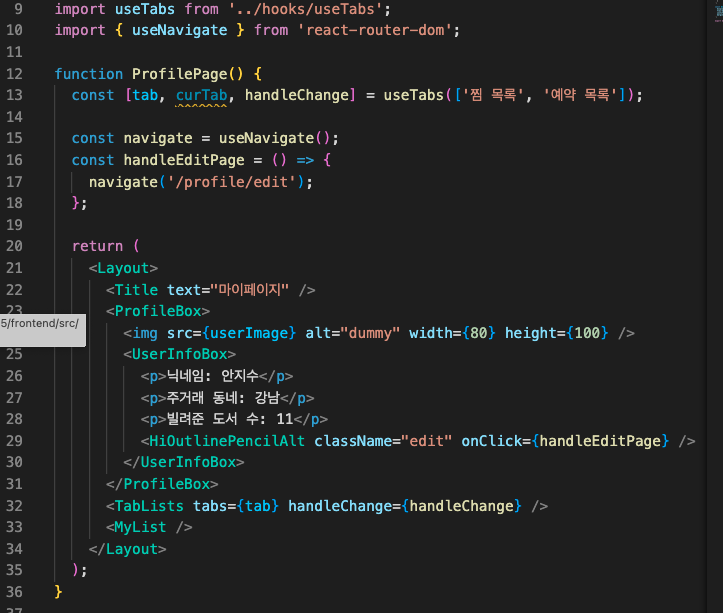
📗 버튼 클릭시 페이지 이동 onClick

→ 위의 프로필에서 수정 버튼을 누르면
/profile/edit페이지로 이동한다.아래와 같이 작성하면 되는데, 이번에navigate와handle을 사용하는 연습을 해볼 수 있었다.
import { useNavigate } from 'react-router-dom';
function ProfilePage() {
const navigate = useNavigate();
const handleEditPage = () => {
navigate('/profile/edit');
};
return (
<Layout>
<HiOutlinePencilAlt className="edit" onClick={handleEditPage} />
)