[Main-Project] Day 8 - Kakao map API 띄우기, 카카오 디벨로퍼스 앱 연동하기, 지도 라이브러리, 에러 해결
우리동네 중고서적 대여 서비스 '동네북'(Main-project)
📗 Pre-Project, Day 8
- 마이페이지 수정 페이지 모달창 구현하기
- hero section 라우터 설정해두기
- 카카오맵 키 발급하고 연동시키기
- 지도 검색 페이지에 카카오맵 띄우기
- 지도 라이브러리 사용하기
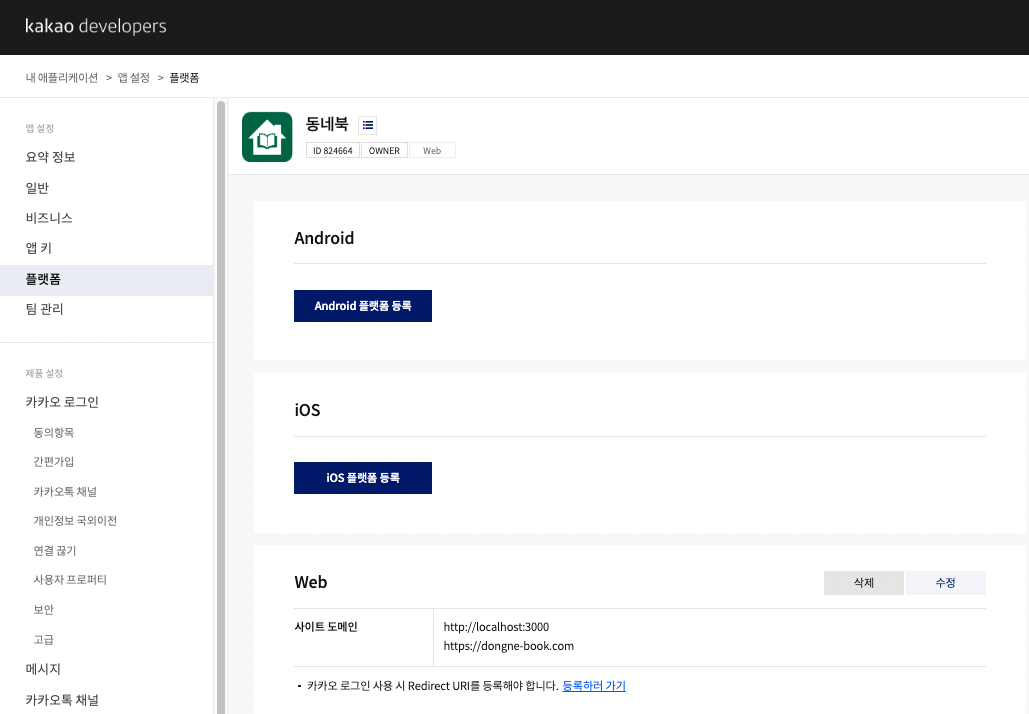
📗 kakao developers - APP KEY 발급

→ Day 8부터 '지도 검색' 구현에 들어가는데, 카카오맵 사용에 앞서서 먼저
카카오 디벨로퍼스에 앱 연동을 하였다. '애플리케이션 추가하기'에서앱 아이콘,앱 이름,사업자명(팀명),사이트 도메인만 추가하면 되어 크게 어려움은 없었다.


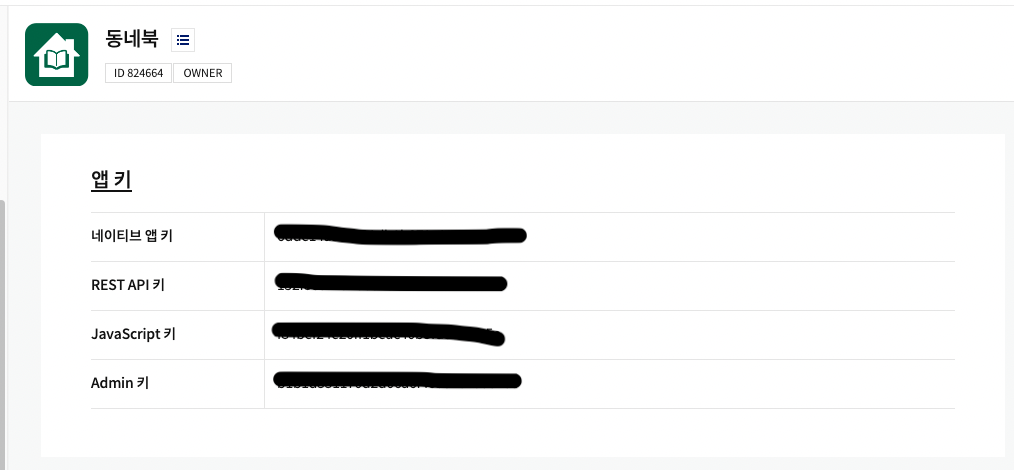
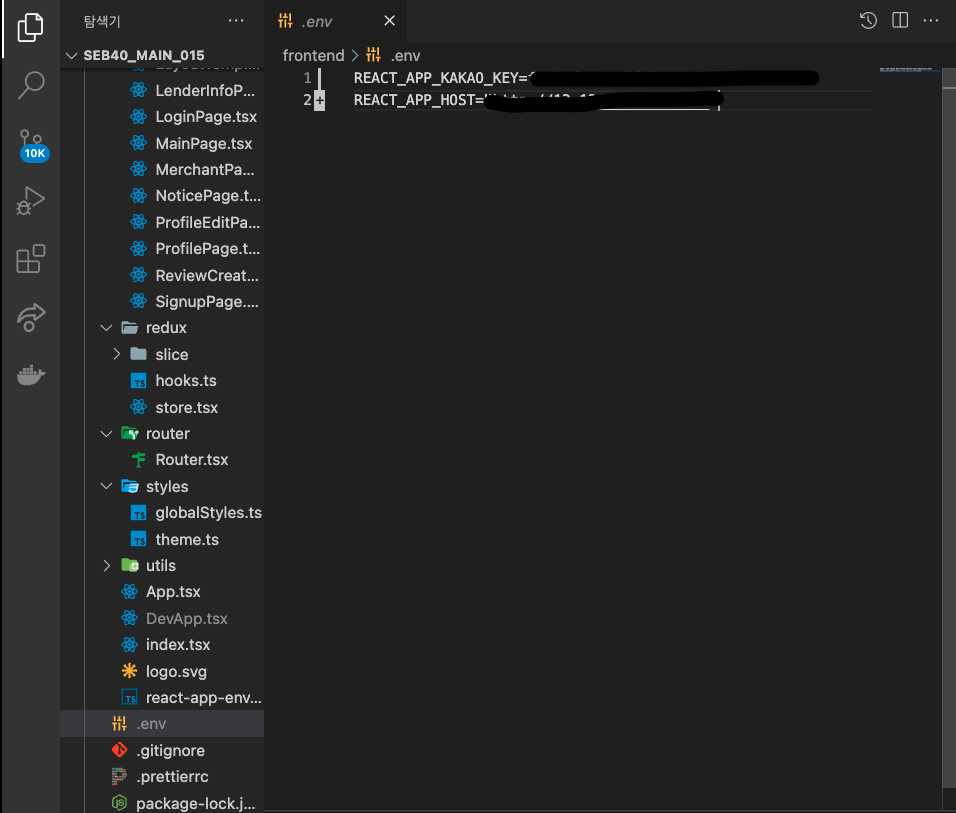
→ 다음으로 발급된 앱 키를 .env 파일에 저장해서 사용하였다.
외부 파일(.env)에 환경변수를 정의하여 변수로 받아오는 이유는 보안과 유지보수에 용이하기 때문이다..env 파일은 프로젝트의 최상위 루트에 파일을 만들어 놓았으며,REACT_APP_KAKAO_KEY = 키 내용와 같이 작성해주었다.
📗 kakao map api 사용하기


→ 우리의 지도 검색 페이지에
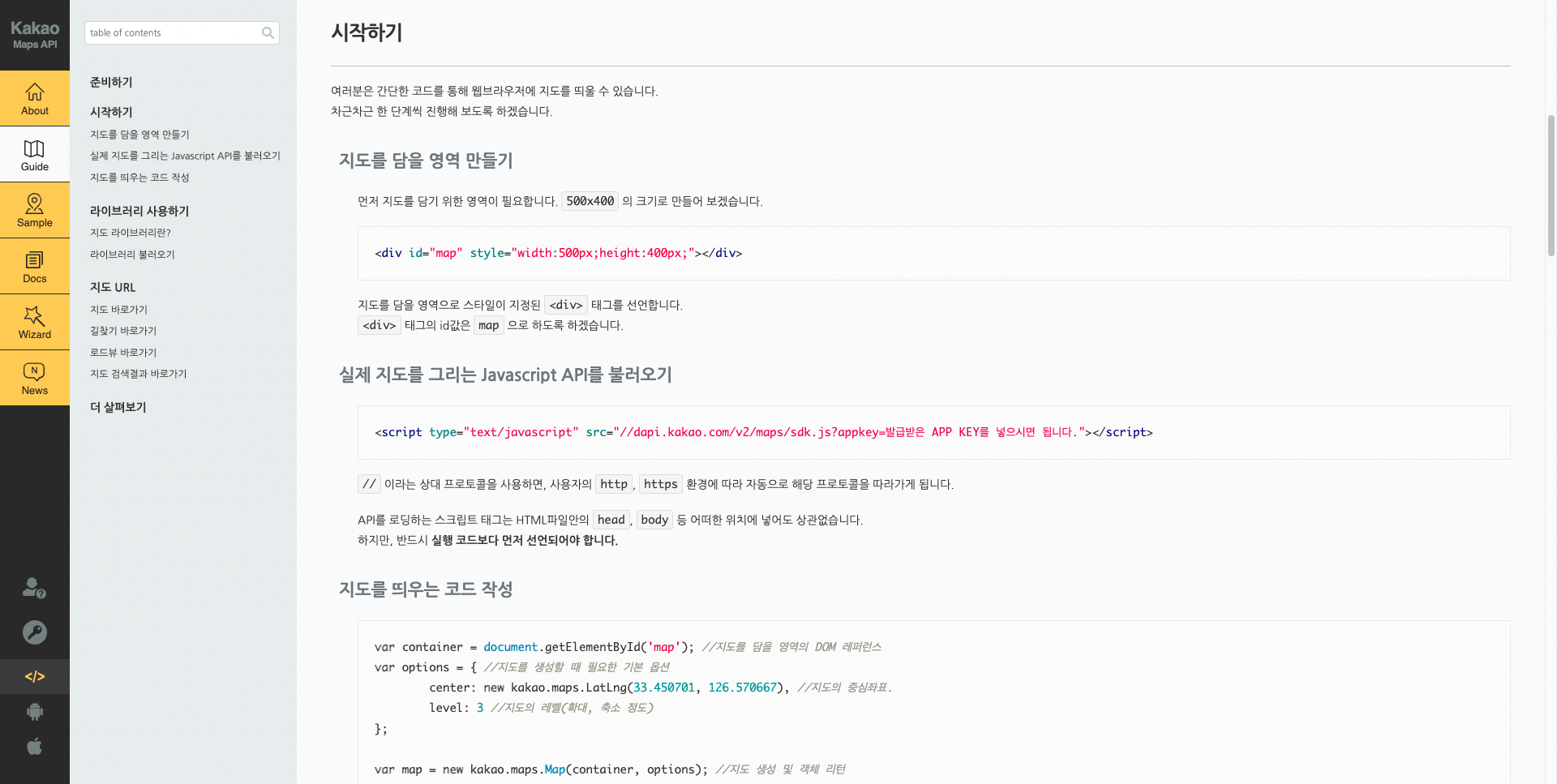
카카오 맵을 띄우기위해 공식 사이트를 읽었다.가이드에서 어떻게 하면 지도를 띄울 수 있는지 자세하게 안내가 되어 있어 그대로 코드를 작성했다.
이때까지만 해도 지도를 띄우는 것은 쉽게 될 것이라고 생각했다..
📗 생각치도 못한 문제 2가지

→ 공식 문서를 따라 작성하면 쉽게 카카오맵을 우리의 페이지가 띄울 수 있을 것이라 생각했지만, 2가지 문제가 있었다.
🚨. 먼저 공식 문서는 javascript, html 로 안내 되어있어, typescript를 사용하는 우리는 타입을 지정해서 작성해야한다는 것이다(👉🏻이 부분은 구글링을 통해 비교적 쉽게 할 수 있었다.)
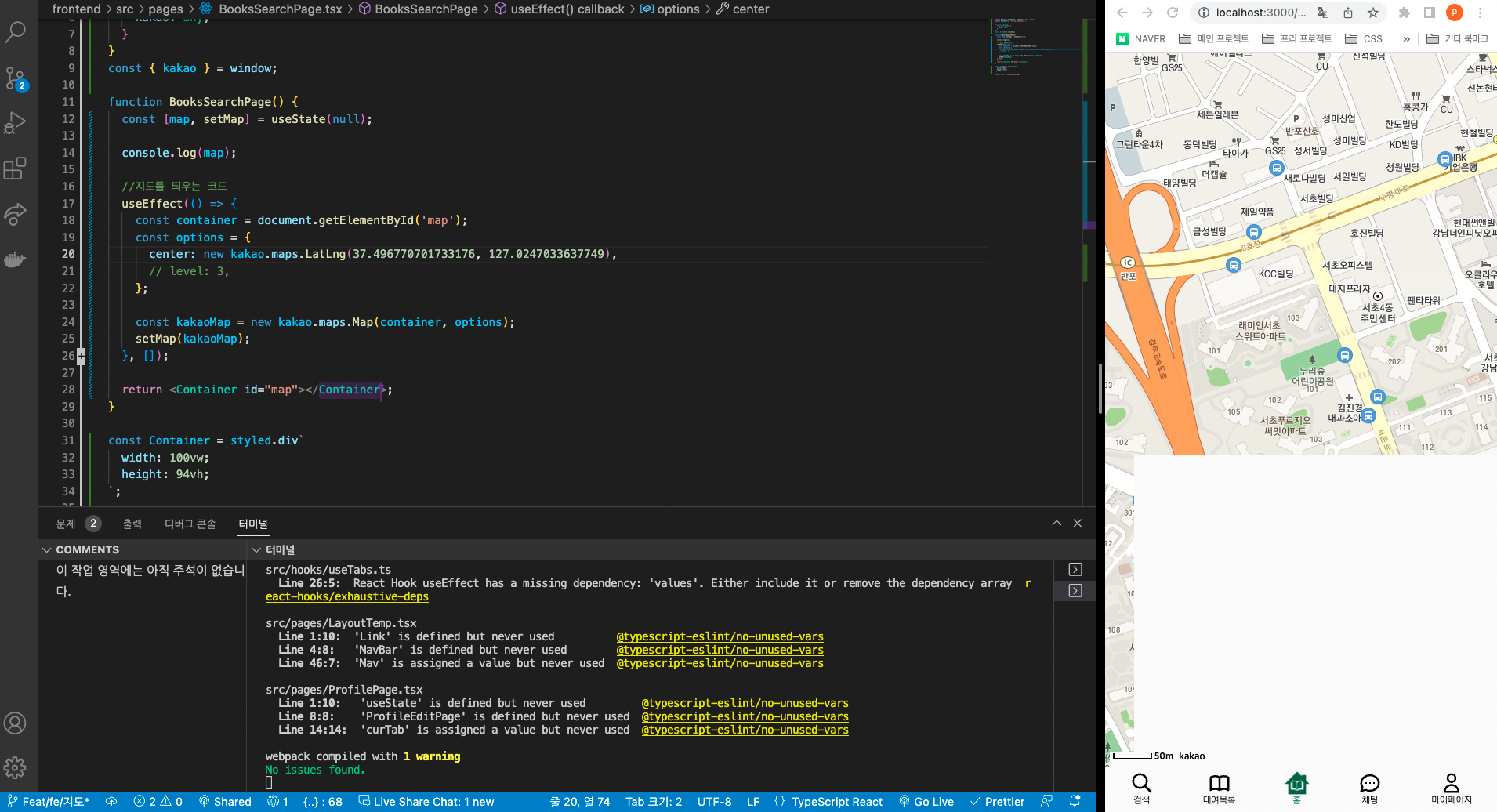
🚨. 다음으로 위의 사진처럼 카카오맵의 일부가 보이지 않는 문제였다.
처음에는 코드를 잘 못 작성하여 일부 map api가 불러오지 않는 것인가 하였지만, 개발자 도구를 열어 확인해보니 css가 적용되고 있던 것이였다. 분명 따로 css를 적용하지 않았는데 왜 그런 것일까 해당 페이지만 보며 한참을 헤매다가 다시 개발자 도구로 해당 부분을 클릭해보니 컬러가 white가 아니라 #FBFBFB 어디서 많이 본 컬러였다

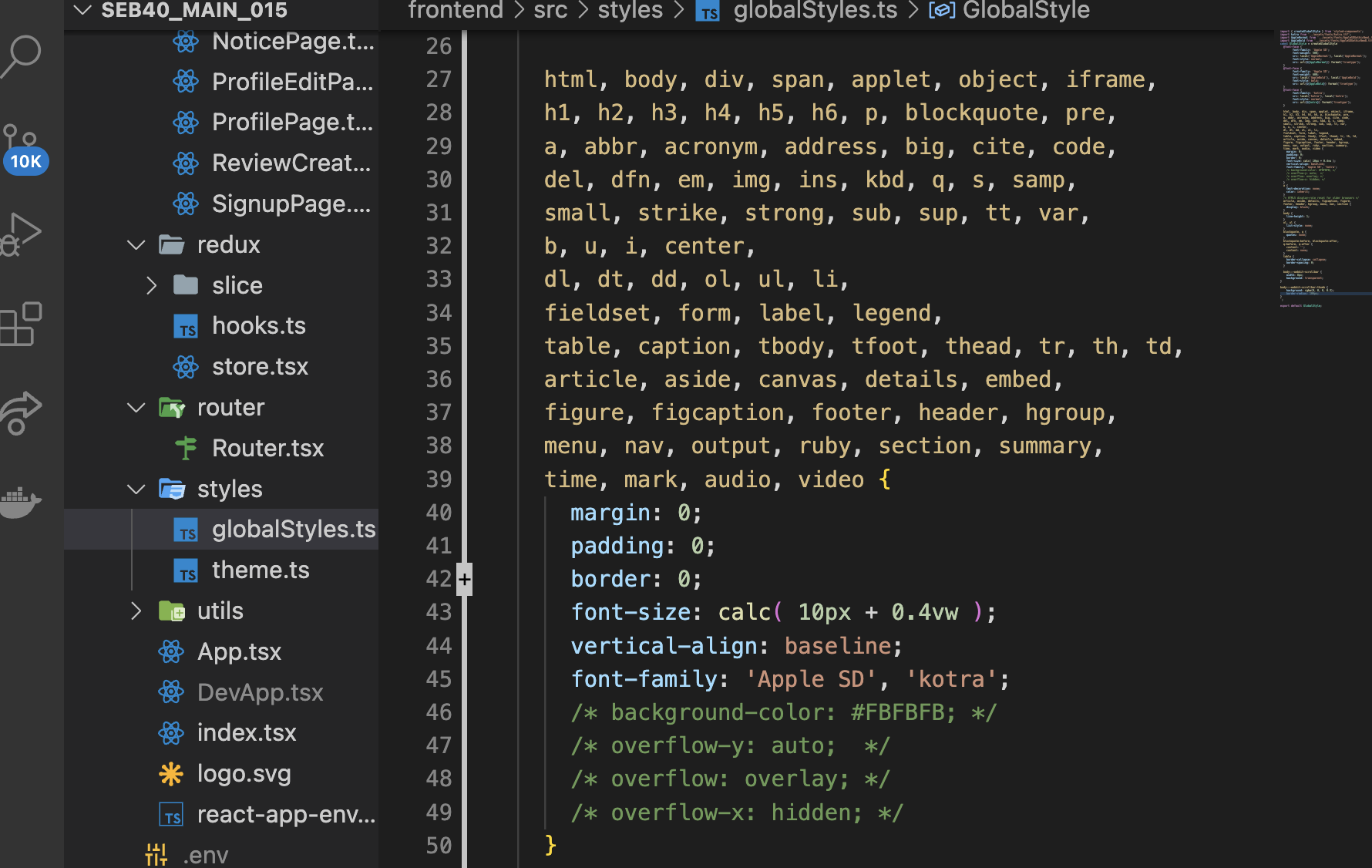
👉🏻
알고 보니 우리가 전역 스타일을 지정한 것으로 저렇게 보이게 된 것이였다.
해당 부분을 수정하니, 카카오맵은 정상적으로 보이게 되었다. 글로 작성하니 금방 문제를 찾고 해결한 것 같지만 이 간단한 오류를 찾는데 3시간 가까이 걸린 것 같다.globalStyles을 확인하자..!
📗 kakao map 라이브러리 사용하기

→
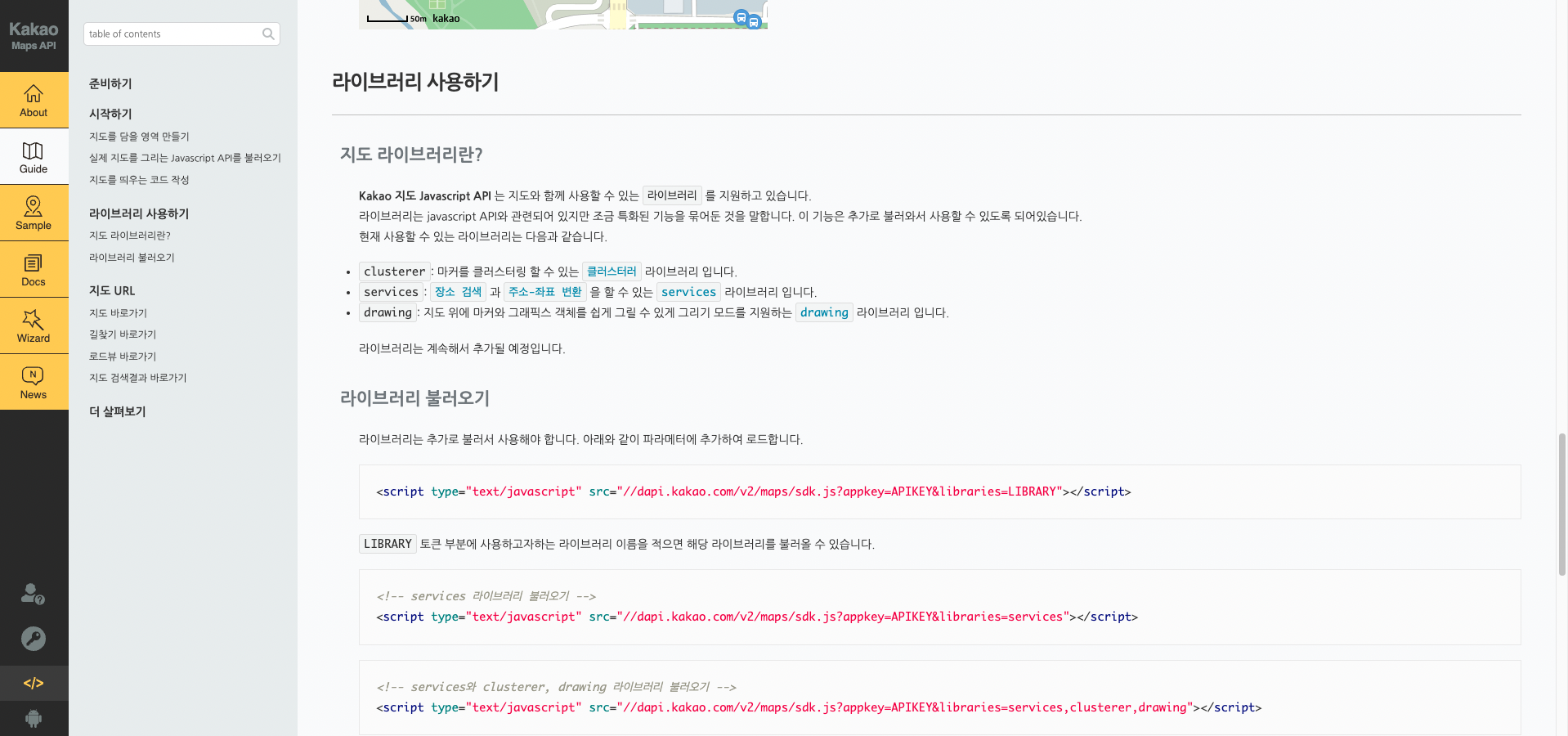
kakao map 라이브러리를 사용하기 위해 공식 문서에서 안내한 방법으로 불러왔다.
clusterer,services,drawing모두 우리가 기획했던 기능을 구현하기 위해 필요했던 것들이였기 때문이다.
✍🏻 회고

→ 지도 검색 구현 목표를 5일 정도로 잡았는데, 첫날은 카카오맵을 띄우고 라이브러리를 세팅하고, 카카오맵을 우리 화면에 맞게 맞추고 등 이렇게 세팅만 하였는데 시간이 훌쩍 가버렸다. 공식 문서만 읽었을 때는 크게 어렵지 않겠구나 생각했는데 역시나 막상 해보는 것은 다르다.




