
📱 초기 앱 개발에..

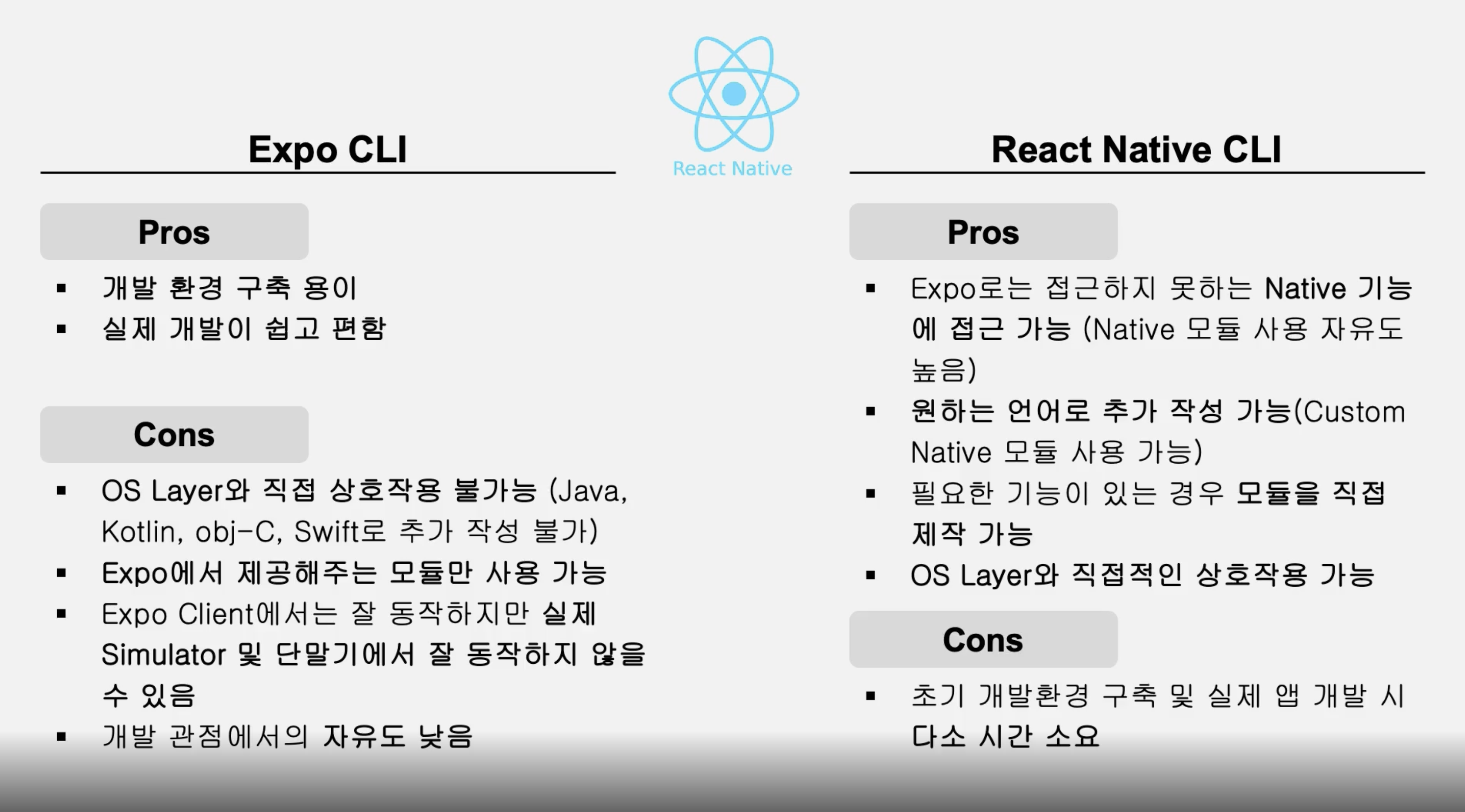
→ React Native를 사용한다지만, 앱 개발이 처음이기에 초기 개발 환경 구축과 앱 개발 시간이 다소 소요되는 React Native CLi보다는 개발 환경 구축이 용이한 Expo CLI를 사용하는 것이 본인에게는 더 적합하다는 생각이 들었다.
Expo는 개발자가 JavaScript 및 React Native를 사용하여 모바일 응용 프로그램을 빌드 할 수 있도록하는 인기있는 프레임 워크이며 개발 프로세스를 간소화하는 도구 세트를 제공한다.
하지만, 저번 미팅을 통해 언급되었던 우려 부분이 2가지가 있었다.
- Expo는 비교적 작은 앱 규모에 적합하다.
- Expo에서 제공하는 모듈만 사용이 가능하다.
많은 자료들에서 단점으로 뽑는 위 규모와 제공 모듈 2가지를 확인해보고자 한다.
1. Expo로 개발한 앱들

→ 먼저 작은 규모의 앱에 적합하다는 것에서, 그 규모가 어느정도 인지 확인해보기 위해 실제 Expo CLI로 구축되어 출시된 앱들을 찾아보았다.
- Discord - 게이머 및 커뮤니티를 위한 채팅 및 음성 앱
- Skyscanner - 사용자가 항공편, 호텔 및 렌터카를 찾을 수 있도록 도와주는 여행 앱
- Chowbus - 아시아 요리 전문 식품 배달 앱.
- Coinbase-암호화 환전 및 지갑.
- Swish -스웨덴 사용자를위한 모바일 결제 앱.
이미 시장에 출시한 앱들의 규모를 확인해보니, 우리 서비스도 expo cli로 구축하여도 문제가 없지 않을까 생각이 들었다.
2.Expo가 제공하는 모듈
→ 그 다음으로, 우리가 구현해야하는 주요 기능들을 Expo에서도 모듈을 제공하는지, 기능 구현이 가능한지 확인 해야했다.
1. 내 번호 불러오기
👉🏻 제공하는 모듈 없음.
2. 전화 연결
👉🏻 전화 걸기, 문자 보내기, 메일 보내기 모두 가능.
Linking 제공.import { Linking } from 'expo'; import { Button } from 'react-native'; const handlePress = () => { const phoneNumber = '01012341234'; Linking.openURL(`tel:${phoneNumber}`); } // Example usage <Button title="Call" onPress={handlePress} />
3. 사진 등록
👉🏻 사진 등록 가능.
expo-image-picker 라이브러리 제공.export default function App() { const pickImageAsync = async () => { let result = await ImagePicker.launchImageLibraryAsync({ allowsEditing: true, quality: 1, }); if (!result.canceled) { console.log(result); } else { alert('You did not select any image.'); } }; // ...rest of the code remains same }
4. 위치 불러오기
👉🏻 위치 불러오기 및 지오펜싱 가능.
expo-location 라이브러리 제공.import * as Location from 'expo-location';
5. 문자 인증번호 자동입력
👉🏻제공하는 모듈 없음.
Firebase 활용하는 방법 1
Firebase 활용하는 방법 2
6. 결제
👉🏻 아임포트 가능.
Third-party 앱 실행을 위한 설정 필요.
추가 자료 : https://github.com/younuk23/iamport_trans_test/blob/master/manuals/EXPO.md
7. 지도
👉🏻 지도 가능.
react-native-maps 라이브러리 제공 + Google 지도npx expo install react-native-maps
8. oauth 인증
추가 : 달력

좋은 글 감사합니다!