
✔️ 프로젝트 화면 관리
→ 프로젝트 구축을 위한 expo cli 선택에 이어서 프로젝트 화면 관리는 어떠한 탐색 라이브러리를 사용할 지 결정이 필요했습니다.
React Navigation,React Native Navigation이렇게 2가지 선택지가 있었기에 각각에 대해 알아보고 적합한 라이브러리를 선택해서 사용하고자 합니다.
🔎 먼저, React Navigation와 React Native Navigation의 차이 ?

👉🏻 React Native Navigation 및 React Navigation은 React Native 응용 프로그램에서 사용되는 두 가지 인기있는 탐색 라이브러리입니다. 둘 다 내비게이션 기능을 제공하는 동일한 목적을 제공하지만, 이들 사이에는 약간의 차이가 있습니다.
1. React Native Navigation
기본적인 모양 제공, 동작 속도 뻐르다, 복잡한 탐색 요구 사항에 최적화. But학습 곡선 가파르고 기존 앱 개발자에게 적합
→ React Native Navigation은 기본 플랫폼 탐색 구성 요소를 사용하여 원활하고 성능이 뛰어난 탐색 환경을 제공하는 기본 탐색 라이브러리입니다. Wix에서 개발 및 유지 관리하며 복잡한 탐색 요구 사항이있는 React Native 앱에 최적화되어 있습니다.
React Native Navigation은 보다 기본적인 모양과 느낌을 제공하며 React Navigation에 비해 동작 속도가 빠릅니다. 그러나 학습 곡선이 가파르고 기존 앱 개발자에게 적합하며, 더 많은 구성이 필요합니다.
2. React Navigation
React Native에서 개발, 순수 JavaScript 탐색 라이브러리, 선언적. But복잡한 앱의 경우 동작 속도가 떨어질 수 있음
→ 반면에 React Navigation은 React Native 앱을 위한 크로스 플랫폼 솔루션을 제공하는 순수한 JavaScript 탐색 라이브러리입니다. React Native 커뮤니티에서 개발했으며 React Native Navigation에 비해보다 선언적이고 간단한 API를 제공합니다.
React Navigation은 사용자 정의 가능한 탐색 옵션을 제공하며 덜 복잡한 탐색 요구 사항이있는 중소형 앱에 적합합니다. 그러나 화상 채팅앱 등 더 복잡한 앱의 경우 React Native Navigation과 동일한 수준의 성능을 제공하지 않을 수 있습니다.
🔎🔎🔎 정리
→React Navigation은 React Native 앱을위한 유연하고 확장 가능한 내비게이션 솔루션을 제공하는 커뮤니티 중심 라이브러리입니다
React Native Navigation은 React Native 앱을 위한 고성능 내비게이션 제공에 중점을 둔 Wix에서 개발 한 라이브러리입니다.
🔥 React Navigation, 미리 인지하고 있어야 하는 부분

1.Broken headerStyle override(공동 헤더 스타일)
→
이슈: 상위 navigator에서 공통 헤더 스타일을 적용하고, 중첩된 네비게이터에서 별도의 headerStyle를 수정하려고 하면 적용되지 않습니다.
해결책: 헤더 스타일을 통일하는 것을 권장하고 있으며, 이외의 경우 별도로 headerStyle를 각각 하드 코딩하여 적용하는 방법이 있습니다.
2. Right-to-Left Transition on Android(기본 동작 방향)
→
이슈: react-navigation에서는 iOS/안드로이드의 플랫폼 UX에 맞게 제작되어 기본 transition 방향이 다릅니다. 즉, iOS에서는 Right-to-Left, 안드로이드에서는 Bottom-to-Top을 기본으로 합니다. 그런데 iOS에서와 같이 안드로이드에서도 같은 화면 전환 방향을 가지고 싶은 경우 별도의 옵션이 제공되지 않고 있습니다.
해결책: iOS에서는 Right-to-Left, 안드로이드에서는 Bottom-to-Top 동작하는 것을 인지하고 있어야 합니다.
3. One transition one navigator(한 방향)
→
이슈: react-natvigation은 네비게이터가 스크린을 포함하고 있는데 하나의 네비게이터는 스크린 간 전환 시에 한 가지 transition만 사용할 수 있습니다. 즉, StackNavigator안에 A, B, C 라는 스크린들이 있다고 할 때 A > B일 때는 Right-to-Left를 사용하고 B > C일 때는 Bottom-to-Top을 사용하는 것이 불가능하며 같은 레벨에서는 설정된 한 가지만 transition만 설정 가능합니다.
해결책: 하나의 네비게이터는 스크린 간 전환 시 한가지 transition로 통일합니다.
📱 적용 부분
Stack Navigator: 새 화면이 스택 위에 배치 된 화면 간에 앱을 전환Native Stack Navigator: 각 새 화면이 스택 위에 배치 된 화면간에 앱을 전환 할 수있는 방법Drawer Navigator: 제스처를 통해 열고 닫을 수있는 화면 측면에 탐색 서랍을 렌더링Bottom Tabs Navigator: 화면 하단의 다른 탭으로 다른 경로간에 전환 가능.Material Bottom Tabs Navigator: 애니메이션을 사용하여 다른 경로간에 전환 할 수있는 화면 하단의 재료 디자인 테마 탭 막대. Bottom Tabs의 하위 요소.Material Top Tabs Navigator: 탭을 두드리거나 가로로 스 와이프하여 다른 경로 사이를 전환 할 수 있는 재료 디자인 테마 탭 막대 애니메이션.
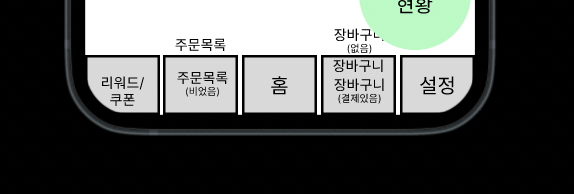
ex) Bottom Tabs Navigator

npm install @react-navigation/bottom-tabsimport { createBottomTabNavigator } from '@react-navigation/bottom-tabs';
const Tab = createBottomTabNavigator();
function MyTabs() {
return (
<Tab.Navigator>
<Tab.Screen name="Rewords" component={RewordsScreen} />
<Tab.Screen name="OrderList" component={OrderListScreen} />
<Tab.Screen name="Home" component={HomeScreen} />
<Tab.Screen name="Cart" component={CartScreen} />
<Tab.Screen name="Settings" component={SettingsScreen} />
</Tab.Navigator>
);
}→ 우리 프로젝트에서
React Navigation을 사용하여 화면 관리를 하는데 별다른 이슈가 없어 보이며 적합하다고 판단된다.
➕ 우려 부분에 대한 추가 서칭
→ React Navigation을 사용했을 때, 고도화 된 앱의 경우 비교적 동작 속도가 늦을 수 있다는 점이 우려되었습니다.
그래서 실제로 화면 관리에 있어 React Navigation 라이브러리를 선택하여 구축한 앱들로는 어떤 것들이 있는지 확인해보았습니다.
📱 실제 React Navigation 사용하는 앱들 
UberEats: UberEats 앱은 React Navigation을 사용하여 식당 목록, 메뉴 및 체크 아웃 화면을 포함한 다른 화면 간의 탐색을 관리합니다.
Airbnb: 에어 비앤비는 내비게이션 시스템에 React Navigation을 사용하여 사용자가 홈, 트립 및 프로파일 화면간에 쉽게 전환 할 수 있습니다.
Skype: Skype는 React Navigation을 사용하여 연락처, 채팅 및 통화 화면을 포함한 다른 화면 간의 탐색을 관리합니다.
- React Navigation : https://reactnavigation.org/docs/getting-started/
- React Native Navigation: https://github.com/wix/react-native-navigation
- 참고자료 1 : https://blog.logrocket.com/react-navigation-vs-react-
- 참고자료 2 : https://medium.com/@kyo504/react-navigation-%EC%93%B0%EC%8B%A4-%EA%B1%B4%EA%B0%80%EC%9A%94-8c7b0e8997f8
