🔎 리액트로 다양한 과제를 진행하고 있는 요즘.
리액트의 기초부터 다시 정리하며 복습해나가고자 한다. 이번에는 그 중 component.
✔️ 리액트는 사용자 정의 태그를 만드는 기술이다
리액트는 사용자 정의 태그를 만드는 기술이다
이것이 리액트의 본질이다

✔️ component(컴포넌트)
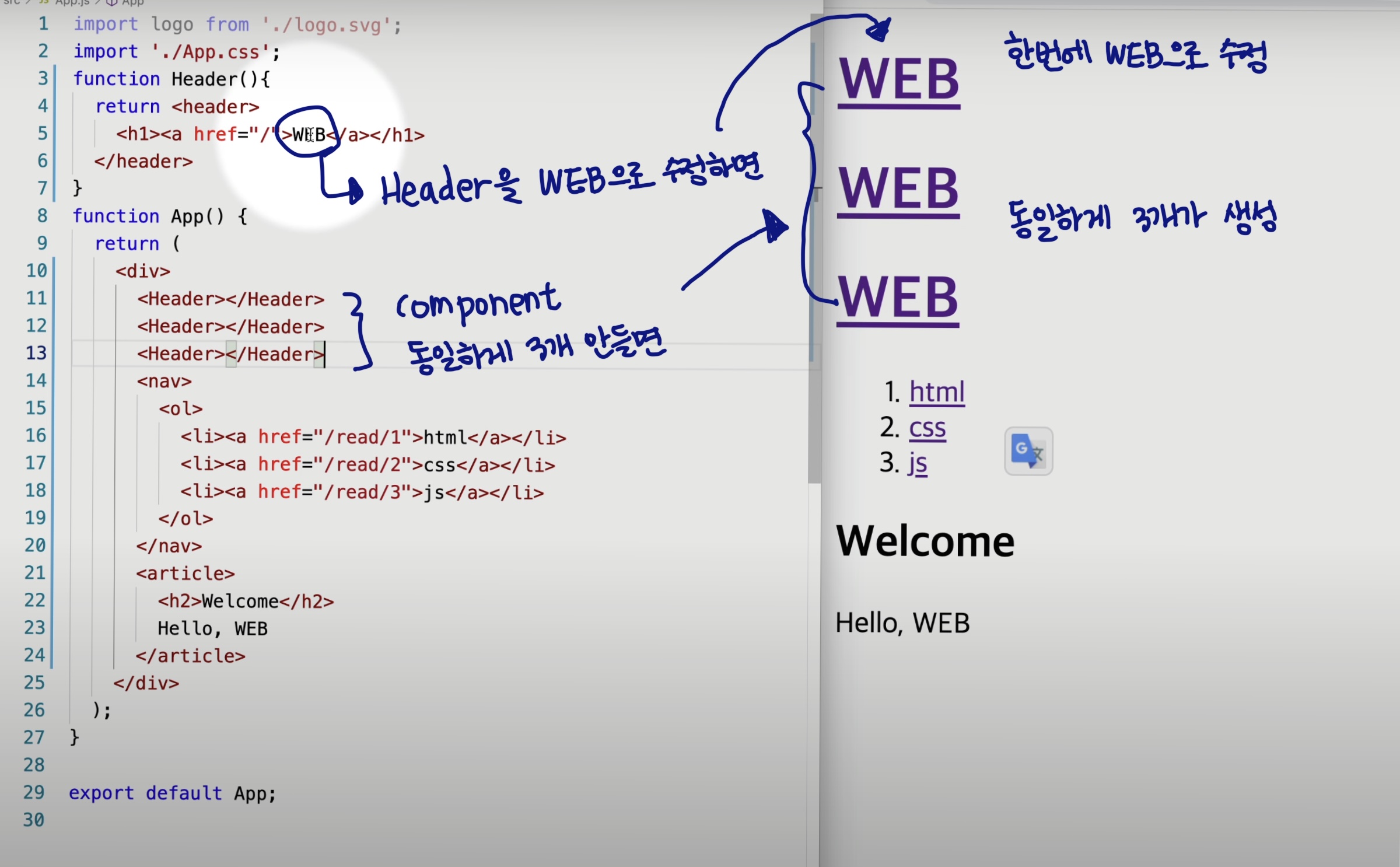
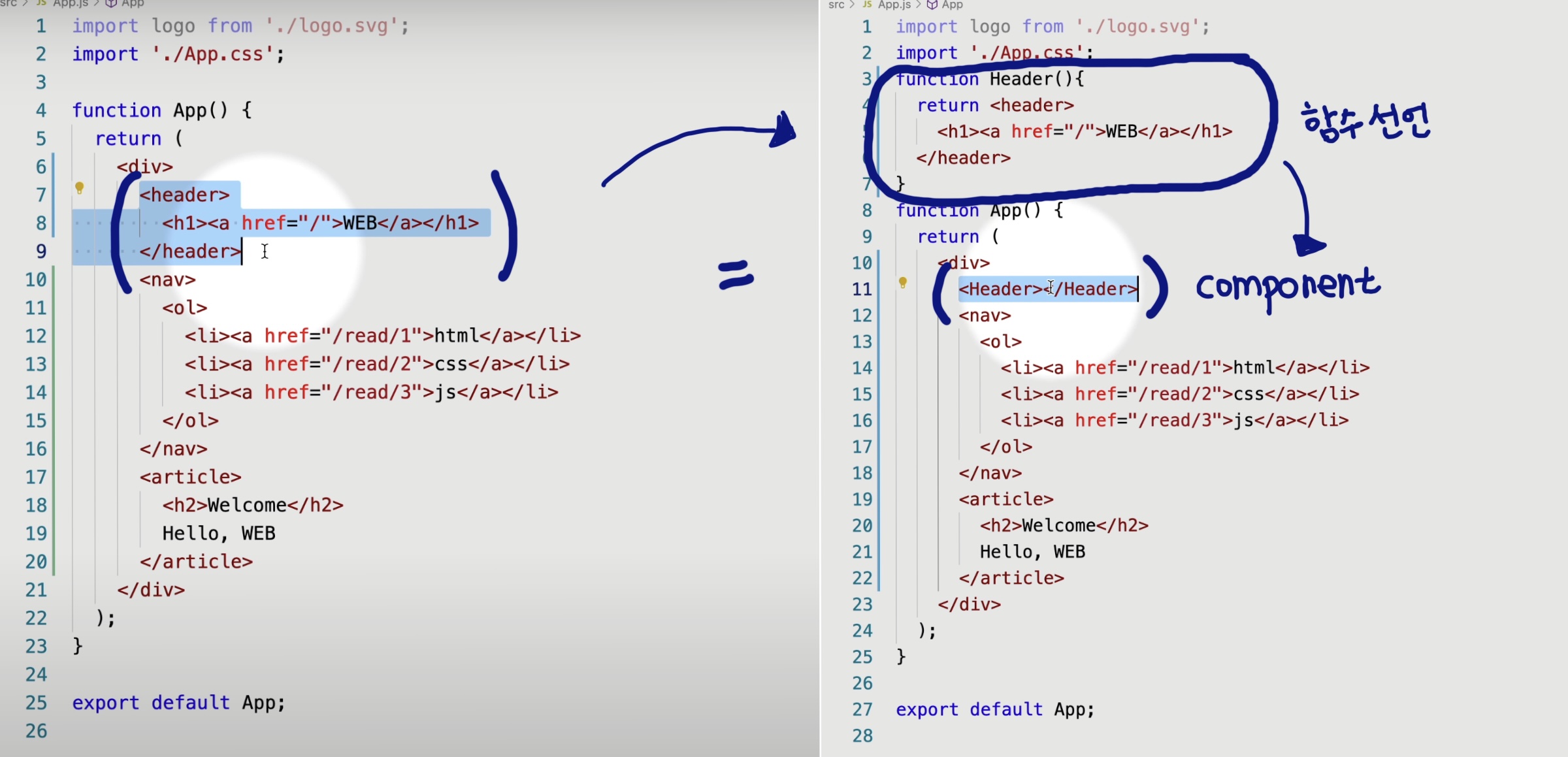
사용자 정의 태그는 대문자로 시작하는 함수를 정의하면 된다
이 때 사용자 정의 태그가 바로 component이다.

✔️ 리액트의 장점
→ 컴포넌트를 만드는 기술,
React덕분에
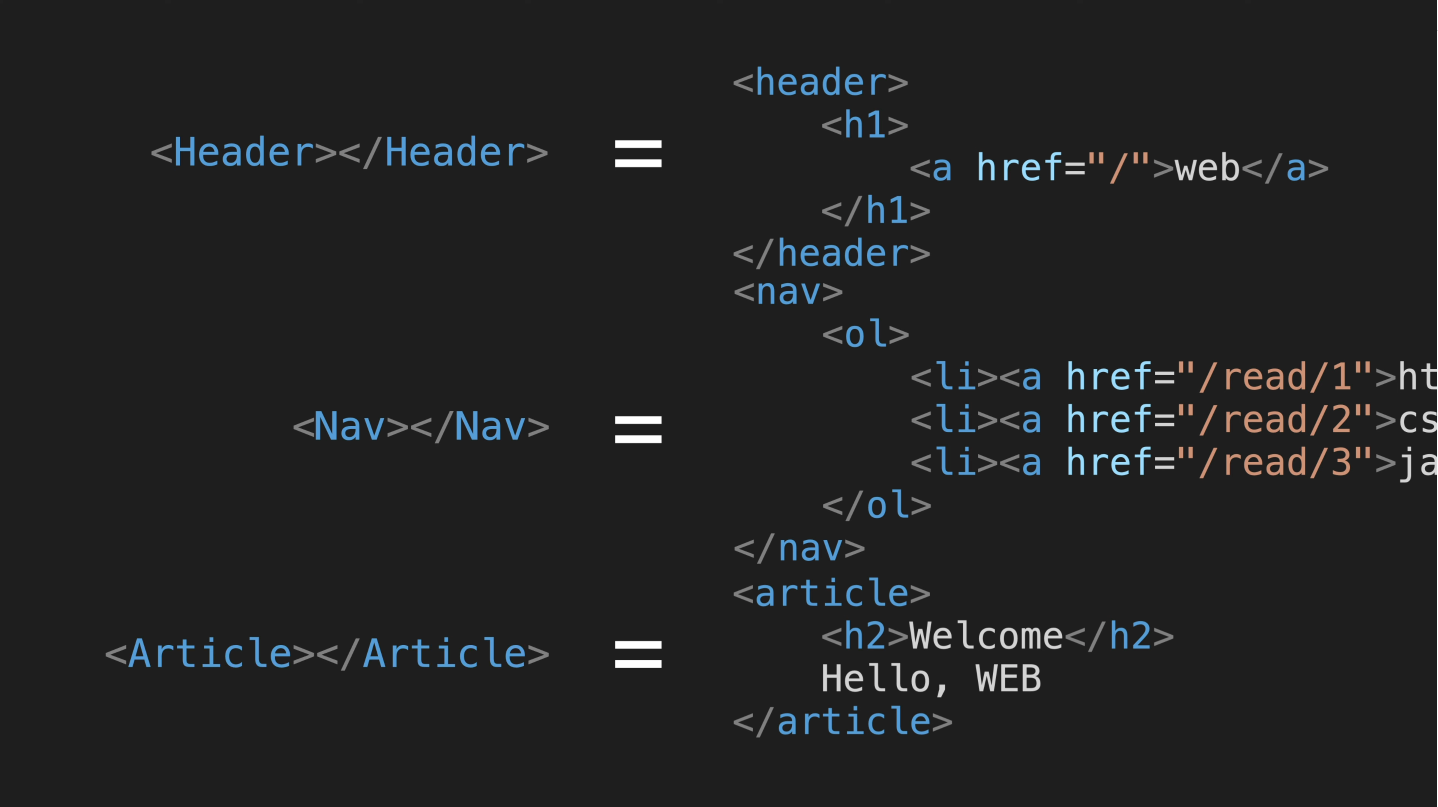
여러 태그들을 하나의 부품으로 만들 수 있게 되었고
그 부품을 이용하면 적은 복잡도로 소프트웨어를 만들 수 있게 된다.
또한 컴포넌트를 공유하며 작업하여 생산성을 높일 수 있다.