🔎 어제에 이어서 오늘도 리액트 기초에 대해서 다시 학습을 했다.
오늘은 리액의 속성인 props에 대해 간단하게 정리하며 복습하고자 한다.
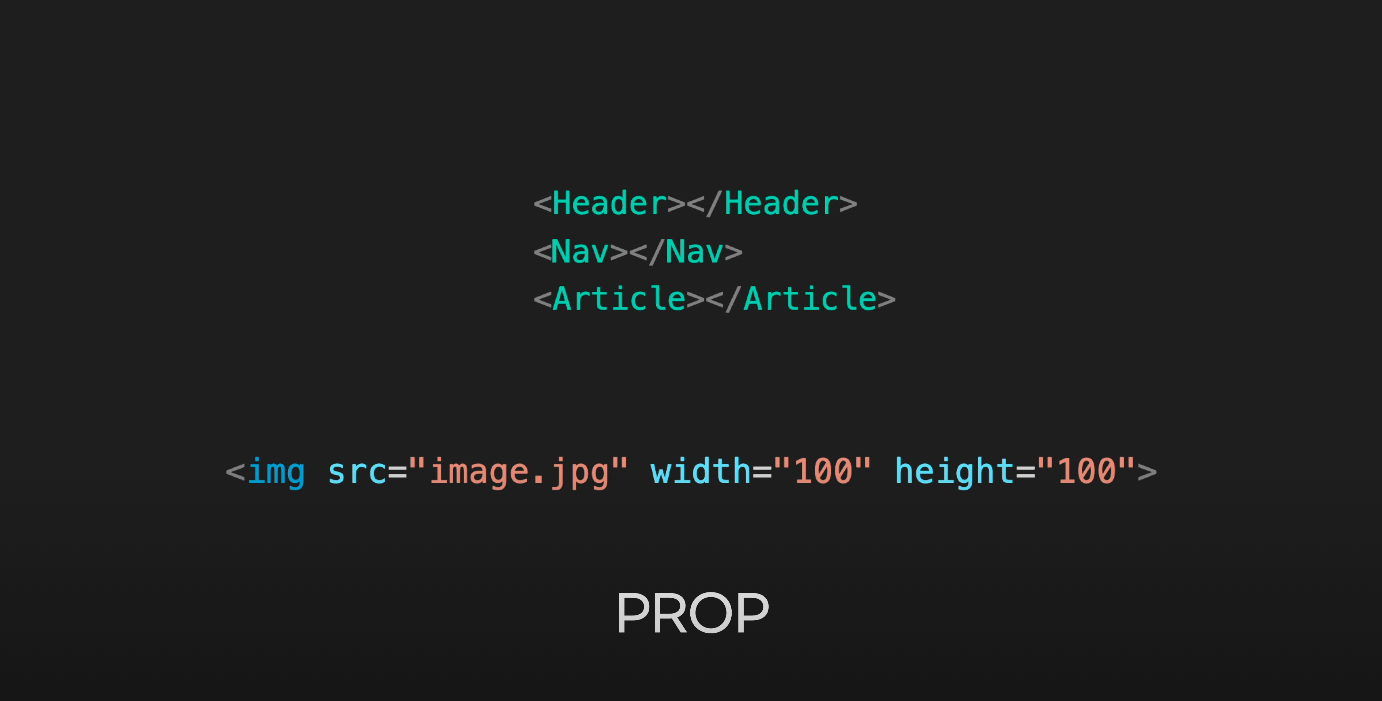
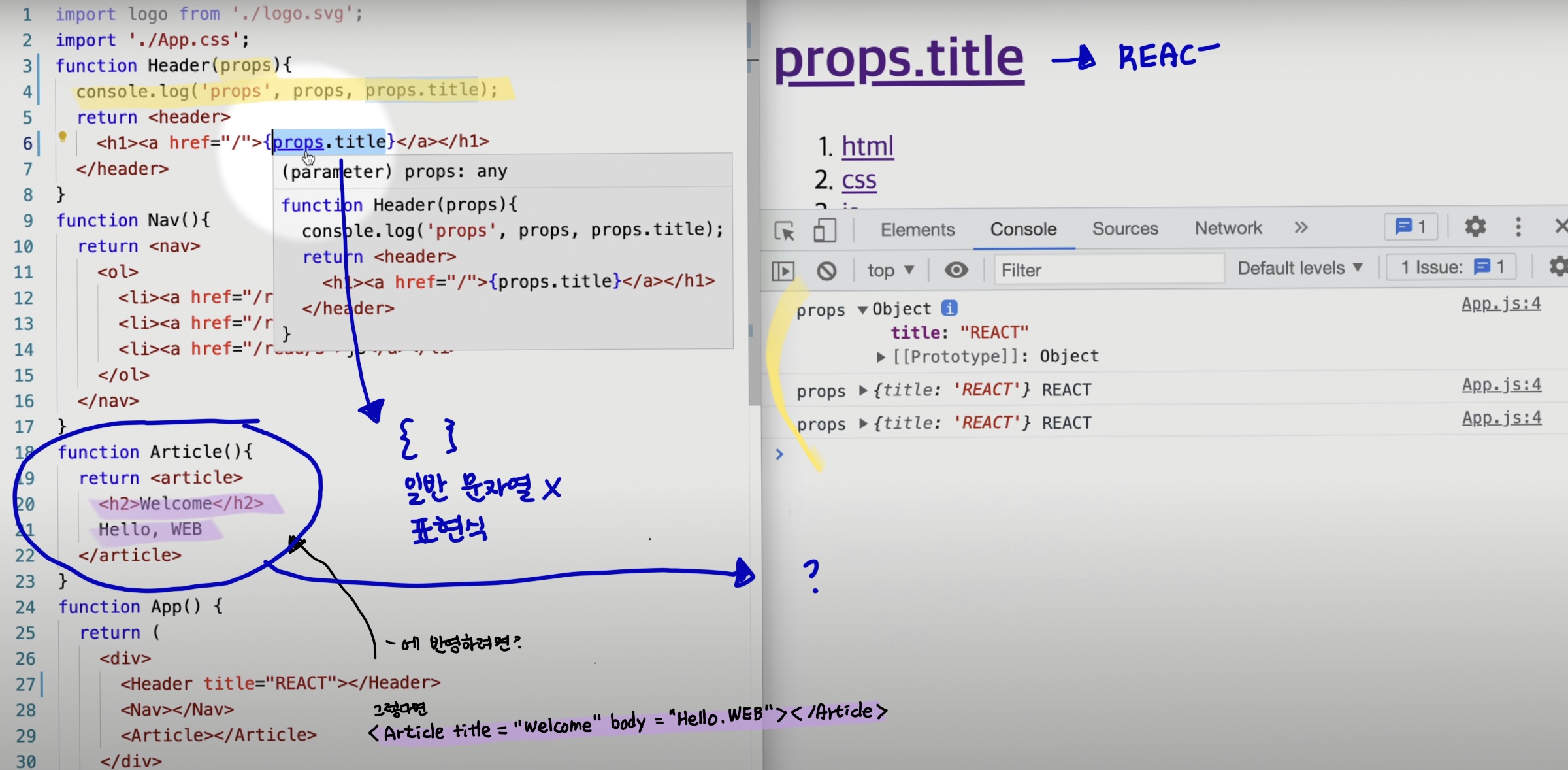
✔️ 리액트는 속성을 prop라고 한다
리액트는 속성을 prop라고 한다
그럼 어떻게 component에 prop을 장착할 수 있을까?

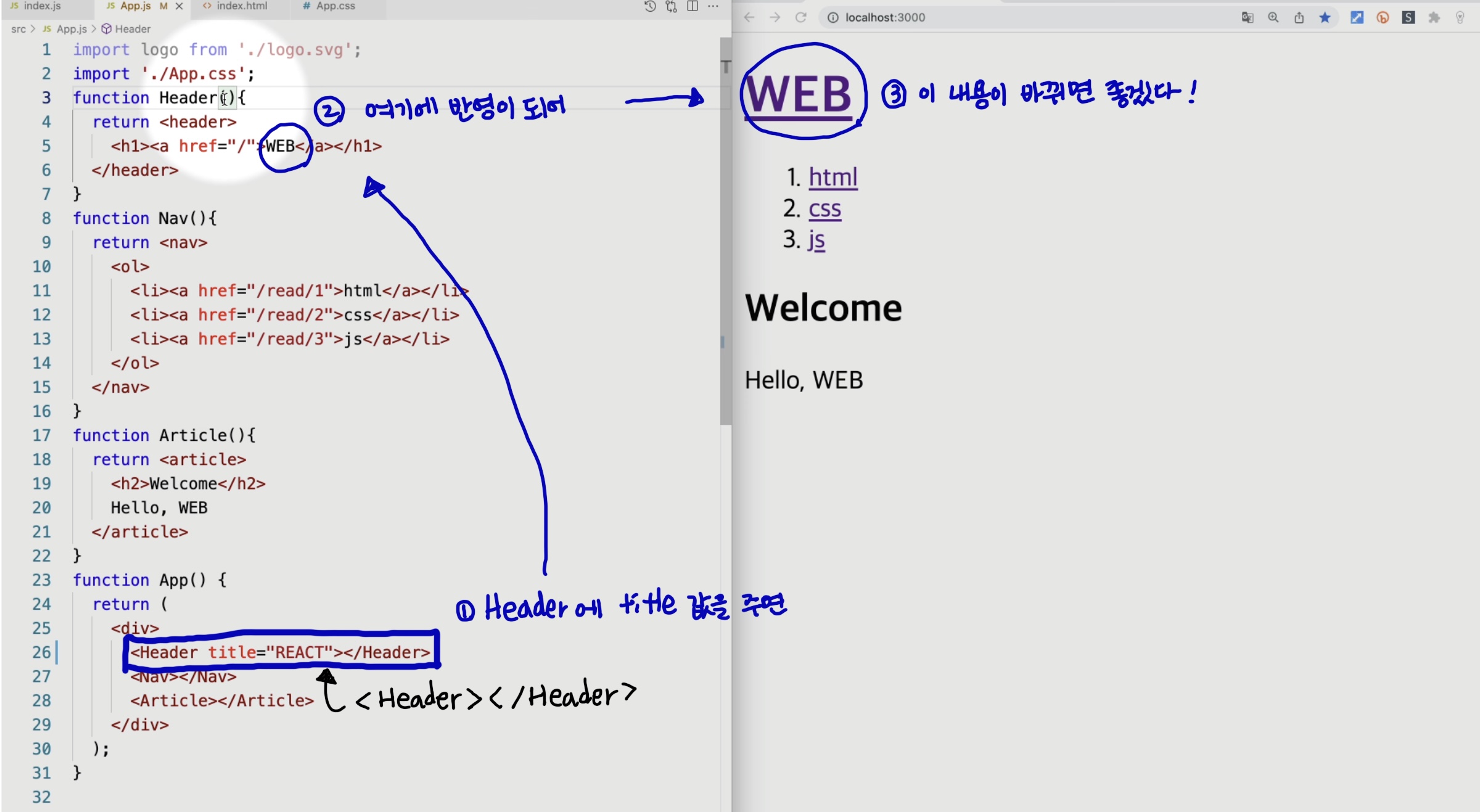
✔️ component에 속성을 주자

✔️ {props}
// ? 에 해당하는 부분 아래와 같이 작성 function Article(){ return <article> <h2>{props.title}</h2> {props.body} </article> }

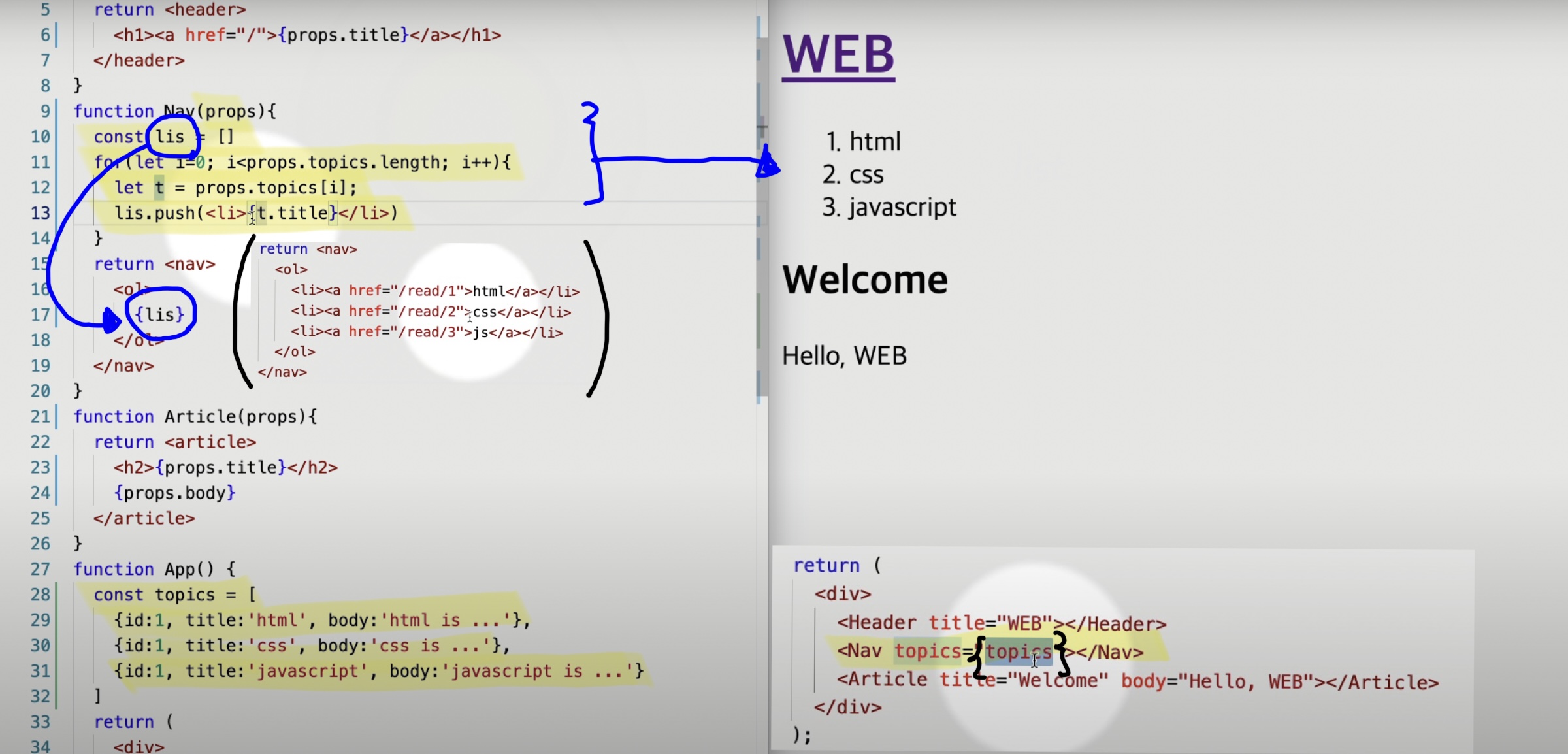
✔️ list도 props로
function Nav(props){ const lis = [] for(let i =0; i<props.topics.length; i++){ let t = props.topics[i]; lis.push(<li>{t.title}</li>) } }

✔️ link 표현
🔎 link 표현은 이번에 복습을 하면서 알게 된 부분이다.
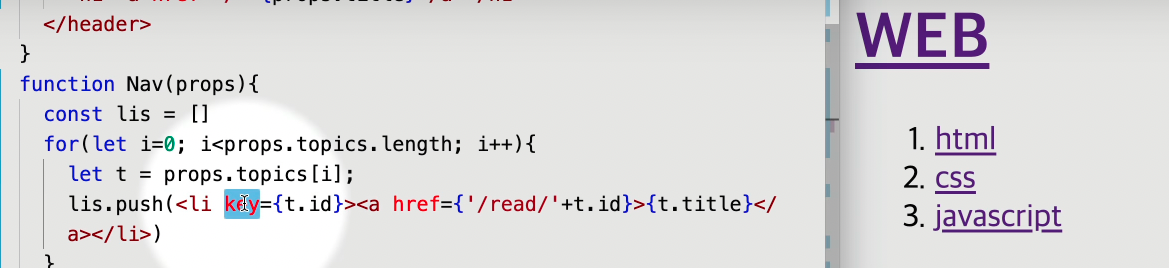
lis.push(<li key={t.id}><a href={'read/'+t.id}>{t.title}</a></li>)