
👉🏻 오늘 학습한 번들링과 웹팩. 번들링은 프론트엔드 개발에서 사용자가 더 쉽고 빠르게 애플리케이션에 접근할 수 있도록 파일을 최소화하여 유저에게 전달하는 과정이라고 하는데, 전반적으로 생소하고 추상적인 느낌이라 블로깅을 하면서 정리해보았다.
1. 번들링
🔎 프론트엔드 개발자에게 번들링이란?
→
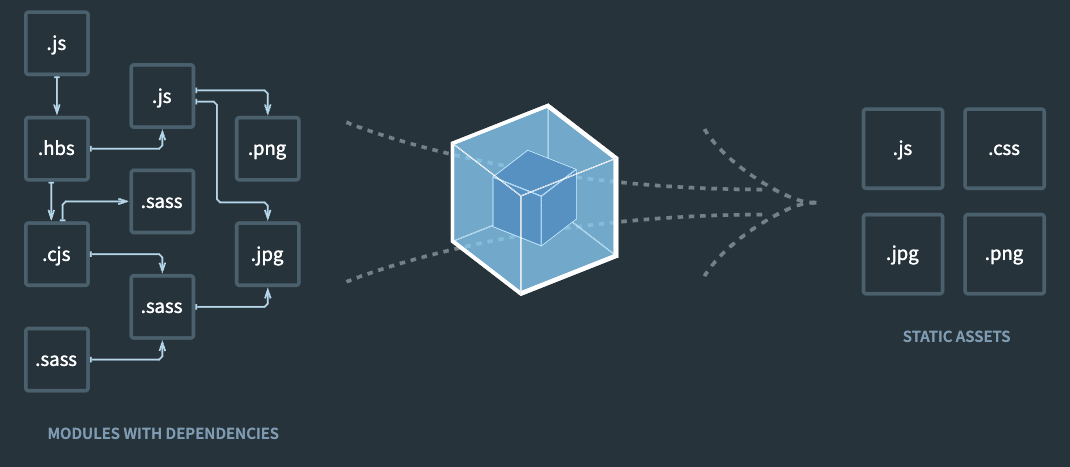
번들링이란 모듈 간의 의존성 관계를 파악해 그룹화 하는 작업이다.
→번들은 사용자에게 웹 애플리케이션을 제공하기 위한 파일 묶음이다.
사용자가 브라우저를 열고 주소를 입력하면, 해당 주소에서 프론트엔드 개발자가 번들링한 여러 파일을 받게 되는데 이 파일을 브라우저가 실행하여 웹 애플리케이션을 사용자에게 제공하게 되는 것이다.
🔎 번들링을 꼭 해줘야 하는 것일까?
→
소프트웨어를 잘 만들어도 사용자에게 배포하기 위해 번들링이 꼭 필요하다. 번들링 작업에서는 필연적으로 용량을 줄이고 파일을 통일하는 툴링 작업이 필요하게 된다.
→ "프론트엔드가 작성한 파일을 그대로 전송하면 아래와 같은 어려움에 처할 수 있다"
- 두 개의 .js 파일에서 같은 변수를 사용하고 있어서, 변수 간 충돌
- 딱 한 번 불러오는 프레임워크 코드가 8MB라서, 인터넷 속도가 느린 국가의 모바일 환경에서 사용자가 불편을 호소
- 번들 파일 사이즈를 줄이기 위해서 파일의 공백을 모두 지웠는데, 가독성이 너무 떨어져서 코딩하기 어려움
- 배포 코드가 너무 읽기 쉬워 개발을 할 줄 아는 사용자가 프론트엔드 애플리케이션을 임의로 조작하여 피해가 발생

2. 웹팩
🔎 Webpack이란
→
웹팩이란 여러 개의 파일을 하나의 파일로 합쳐주는 모듈 번들러이다
→모듈 번들러는 HTML, CSS, JavaScript 등의 자원을 전부 각각의 모듈로 보고 이것들을 조합해 하나의 묶음으로 번들링하는 도구이다.
→ 웹팩은 현재 프론트엔드 애플리케이션배포를 위해서 가장 많이 사용하는 번들러이다.
🔎 Webpack의 필요성
→
웹팩이 필요한 가장 큰 이유는 웹 애플리케이션의 빠른 로딩 속도와 높은 성능을 위해서이다.
1) 같은 타입의 파일들을 묶어서 요청 및 응답을 받을 수 있어네트워크 코스트가 획기적으로 줄어든다.
2) 일부 브라우저에서 지원하지 않는 JavaScript ES6의 문법들을 ES5로 번환해주는 babel-loader를 사용할 수 있어개발자가 본인이 원하는 최선의 개발 방식을 선택해 개발이 가능하게 지원해준다.
3) Develoment, Production 두 가지의 모드로 상용화된 프로그램을사용자에게 더욱 쾌적한 환경 및 보안을 신경쓰면서 노출시킬 수 있다.
🔎 Webpack에서의 모듈
→
웹팩에서의 모듈은 HTML, CSS, 혹은 이미지 파일들도 전부 포함한 포괄적인 개념이다.
그래서 웹팩은 주요 구성 요소인 로더를 통해 다양한 파일도 번들링이 가능하다.
+빌드:개발이 완료된 앱을 배포하기 위해 하나의 폴더로 구성하여 준비하는 작업
ex) React에서 npm run build

3. 웹팩의 핵심 개념
🔎 Target
웹팩은 다양한 환경과 Target을 컴파일한다. Target의 기본값은 webmodule.exports = { target: ["web", "es6"], };→ 브러우저와 동일한 환경에서 사용하기 위해 작성한 코드를 es6 버전으로 컴파일하겠다고 지정한 것이다.
🔎 Entry
앤트리는 프론트엔드 개발자가 작성한 코드의 시작점이다.//기본 값 module.exports = { ... entry: "./src/index.js", }; //지정 값 module.exports = { ... entry: "./src/main.js", };→ Entry 속성을 설정하여 다른 entry point를 지정할 수 있다.
🔎 Output
Output은 생성된 번들을 내보낼 위치와 파일의 이름을 지정하는 방법을 웹팩에 알려주는 역할const path = require('path'); module.exports = { ... output: { path: path.resolve(__dirname, "docs"), // 절대 경로로 설정 filename: "App.js", clean: true }, };→ output.filename과 output.path 속성으로 웹팩에 번들의 이름과 출력 위치를 알려주고 있다.
🔎 Loader
웹팩은 원래 JavaScript와 JSON 파일만 이해하나, Loader를 사용하면 웹팩이 다른 유형의 파일을 처리하고, 유효한 모듈로 변환해 애플리케이션에 사용하거나 디펜덴시 그래프에 추가 가능하게 한다.module.exports = { ... module: { rules: [ { test: /\.scss$/, //변환이 필요한 파일들을 식별하기 위한 속성 use: [MiniCssExtractPlugin.loader, "css-loader"],//변환을 수행하는데 사용되는 로더를 가르키는 속성 exclude: /node_modules/,//바벨로 컴파일하지 않을 파일이나 폴더 지정(include 속성으로는 반드시 컴파일 해야하는 파일, 폴더 지정 가능) }, ], }, };→ test와 use 속성은 필수 속성이고, 이것들은 module.rules 아래에 정의해야한다.
🔎 Plugins
Plugins을 사용하면 번들을 최적화하거나 에셋을 관리하고, 환경변수 주입 등의 광범위한 작업 수행 가능하다.const webpack = require('webpack');//플러그인 사용하려면 require 먼저 요청해야한다. const HtmlWebpackPlugin = require("html-webpack-plugin"); const CssExtractPlugin = require("mini-css-extract-plugin"); module.exports = { ... plugins: [ new HtmlWebpackPlugin({ template: path.resolve(__dirname, "src", "index.html"), }), new CssExtractPlugin(),//다른 목적으로 플러그인을 여러 번 사용하도록 설정할 수 있기에 new 연산자를 사용해 호출해야한다 ], };
🔎 Optimization
Optimization은 버전 4부터 선택한 항목에 따라 최적화를 실행한다.module.exports = { ... optimization: { minimizer: [ //mini-css-extract-plugin 에 관련된 번들을 최소화하도록 지시 new CssMinimizerPlugin(), ] } };→ 최적화를 하기 위한 대표적인 옵션 2가지
minimize: 번들 파일을 최소화시키는 작업 여부 결정(TerserPlugin 또는 optimization.minimize에 명시된 plugins)minimizer: 재정의 가능(defualt minimizer을 커스텀된 TerserPlugin 인스턴스를 제공)
