🔎 이번에는 React를 사용하는 프로젝트에서 DOM을 직접 선택해야 하는 상황일 때 사용하는 useRef에 대해 학습했다.
왜 필요한지, 필요한 상황은 언제인지, 어떻게 사용하는지 정리하며 복습하고자 한다. 아직 useRef를 사용하는 것에 어색해서 직접 코드를 작성해보는 시간이 더 필요할 것 같다...
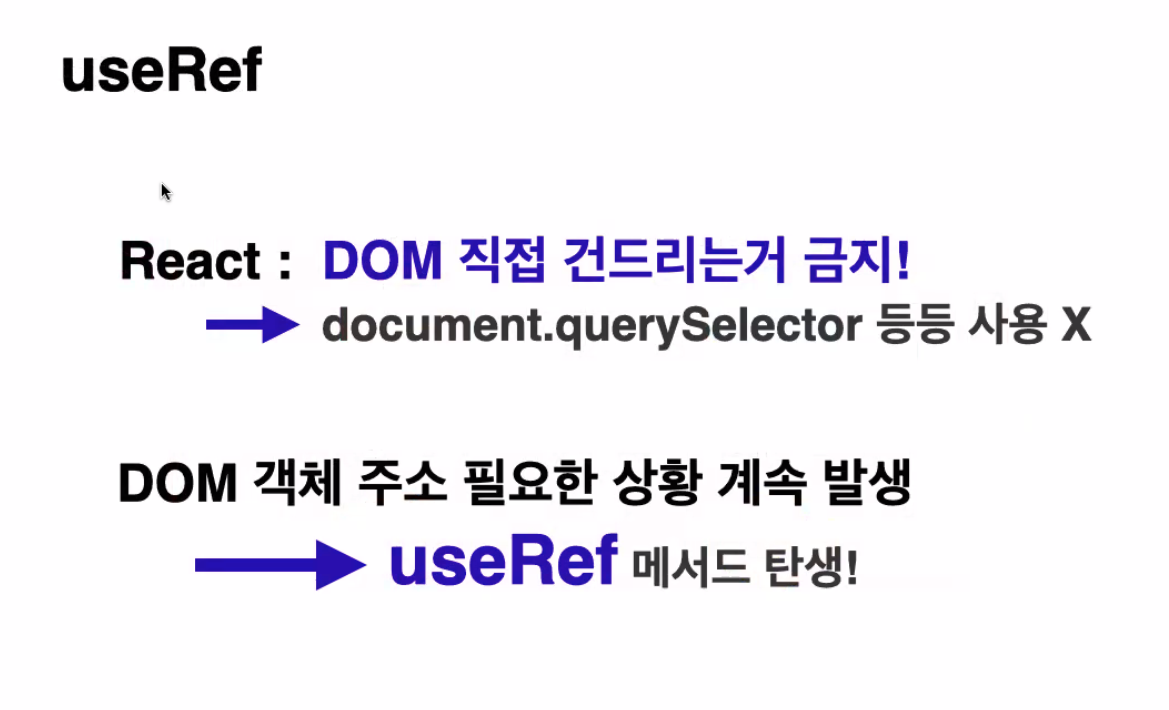
📍useRef를 쓰는 이유

React만 가지고 거의 대부분의 프론트엔드 요구사항을 구현할 수 있지만,
React를 사용하는 프로젝트에서도 가끔씩 DOM 을 직접 선택해야 하는 상황이 발생 할 때도 있다. 예를 들어서 특정 엘리먼트의 크기를 가져와야 한다던지, 스크롤바 위치를 가져오거나 설정해야된다던지, 또는 포커스를 설정해줘야된다던지 등 정말 다양한 상황이 있을 것이다.
→React는 이런 예외적인 상황에서useRef로 DOM 노드, 엘리먼트, 그리고 React 컴포넌트 주소값을 참조할 수 있다.
📍useRef 활용

const 주소값을_담는_그릇 = useRef(참조자료형) // 이제 주소값을_담는_그릇 변수에 어떤 주소값이든 담을 수 있다. return ( <div> <input ref={주소값을_담는_그릇} type="text" /> {/* React에서 사용 가능한 ref라는 속성에 주소값을_담는_그릇을 값으로 할당하면*/} {/* 주소값을_담는_그릇 변수에는 input DOM 엘리먼트의 주소가 담깁니다. */} {/* 향후 다른 컴포넌트에서 input DOM 엘리먼트를 활용할 수 있습니다. */} </div>);
→ 이 주소값은 컴포넌트가 re-render 되더라도 바뀌지 않는다.
이 특성을 활용하여 아래의 제한된 상황에서 useRef 를 활용할 수 있다.
function TextInputWithFocusButton() { const inputEl = useRef(null); const onButtonClick = () => { inputEl.current.focus(); }; return ( <> <input ref={inputEl} type="text" /> <button onClick={onButtonClick}>Focus the input</button> </>); }
📍useRef 활용 가능한 상황들

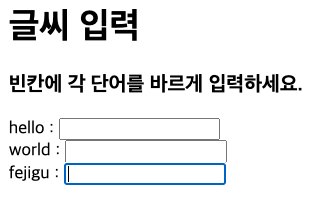
1.Focus

import React, { useRef } from "react"; const Focus = () => { const firstRef = useRef(null); const secondRef = useRef(null); const thirdRef = useRef(null); const handleInput = (event) => { console.log(event.key, event); if (event.key === "Enter") { if (event.target === firstRef.current) { secondRef.current.focus(); event.target.value = ""; } else if (event.target === secondRef.current) { thirdRef.current.focus(); event.target.value = ""; } else if (event.target === thirdRef.current) { firstRef.current.focus(); event.target.value = ""; } else { return; } } }; return ( <div> <h1>타자연습</h1> <h3>각 단어를 바르게 입력하고 엔터를 누르세요.</h3> <div> <label>hello </label> <input ref={firstRef} onKeyUp={handleInput} /> </div> <div> <label>world </label> <input ref={secondRef} onKeyUp={handleInput} /> </div> <div> <label>codestates </label> <input ref={thirdRef} onKeyUp={handleInput} /> </div> </div> ); }; export default Focus;
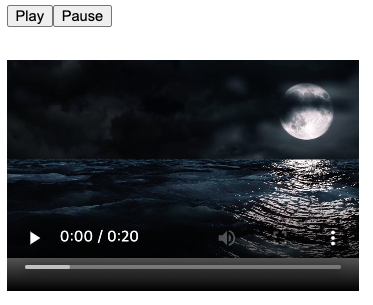
2.media playback

import { useRef } from "react"; export default function App() { const videoRef = useRef(null); const playVideo = () => { videoRef.current.play(); console.log(videoRef.current); }; const pauseVideo = () => { videoRef.current.pause(); videoRef.current.remove(); }; return ( <div className="App"> <div> <button onClick={playVideo}>Play</button> <button onClick={pauseVideo}>Pause</button> </div> <video ref={videoRef} width="320" height="240" controls> <source type="video/mp4" src="https://player.vimeo.com/external/544643152.sd.mp4?s=7dbf132a4774254dde51f4f9baabbd92f6941282&profile_id=165" /> </video> </div> ); }

