
📍 AWS Cognito를 통해 회원가입 및 로그인

→ 우리 프로젝트에서는 사용자가 인증 공급자로 AWS Cognito를 사용하여 가입하고 로그인 할 수 있도록 하기로 하였다.
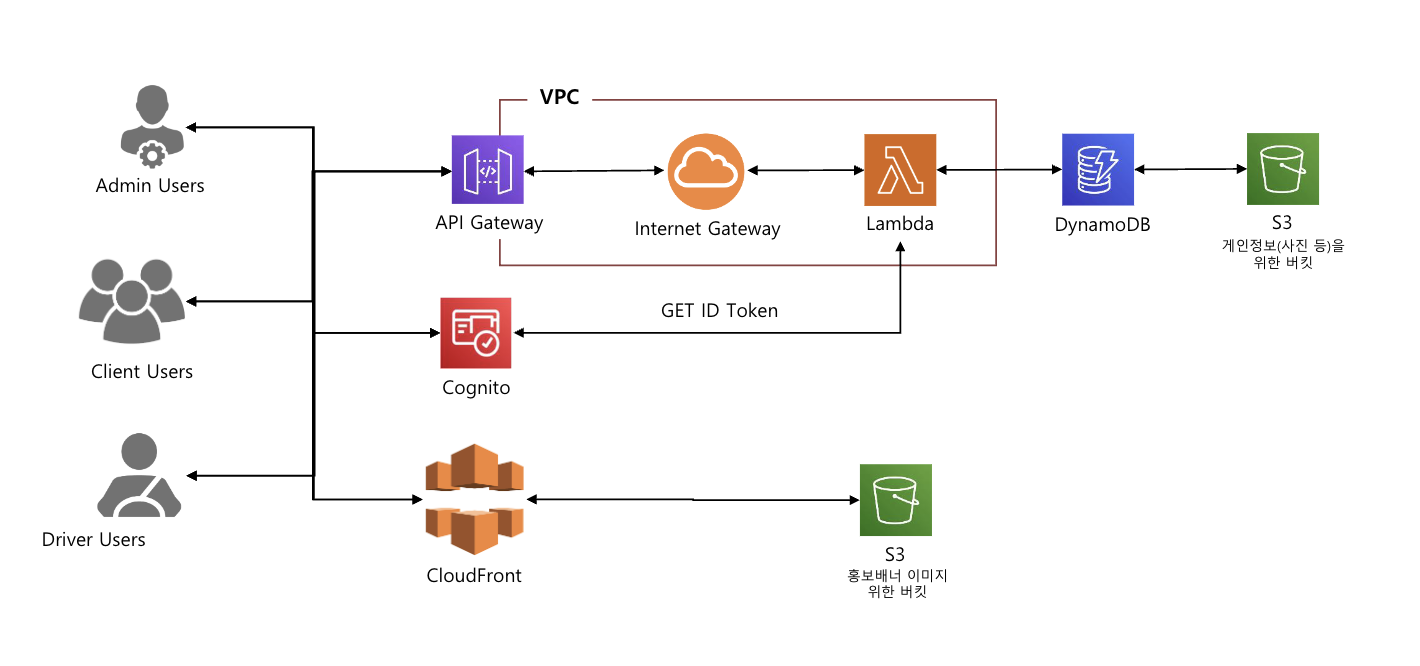
기존에는 백엔드 Server에 API 요청을 했다면, 이번에는 보안을 위해 AWS Cognito를 사용하게 되어 프론트 측에서 Cognito에 바로 요청하고 응답을 받는 것이다. 이 과정에서 Hash라는 개념을 처음 접하고 사용하게 되어 이에 대해 정리해두고자 한다.
📍 Hash란? Hash가 필요한 이유?

→
Hash는 모든 크기의 데이터를 받아 고정된 크기의 문자 문자열로 변환하는 함수이다. ex) 스무디(Data)를 받아 가루(Hash)로 만드는 블렌더.
해싱은 비밀번호와 같은 민감한 사용자 정보를 안전하게 저장할 수 있기 때문에 AWS Cognito에서 유용하다. 사용자가 애플리케이션에 가입하거나 로그인하면 AWS Cognito는 비밀번호를 해시하고 해당 해시를 데이터베이스에 저장한다. 이렇게 하면 공격자가 데이터베이스에 액세스해도 사용자의 실제 비밀번호는 볼 수 없고 해시만 볼 수 있는 것이다.
사용자가 로그인을 시도하면 Cognito는 사용자가 입력한 비밀번호를 해시화하여 데이터베이스의 해시와 비교한다. 해시가 일치하면 사용자에게 액세스 권한이 부여된다. 이 프로세스를 통해 누군가가 데이터베이스에 접근하더라도 사용자의 비밀번호를 볼 수 없는 것이다.
📍Hash Process가 작동하는 방법

🔎 계정에 사용자가 가입을 한다
→ 사용자가 우리의 앱에서 계정에 가입하면 이메일 주소와 비밀번호를 입력한다. 그런 다음 응용 프로그램은 AWS Cognito API를 호출하여 Cognito 사용자 풀에서 새 사용자를 만든다. 그런 다음 Cognito는 사용자의 고유 한 사용자 ID를 생성하고 이메일 주소와 해시 버전의 비밀번호를 데이터베이스에 저장한다.
🔎 사용자가 로그인을 한다
→ 사용자가 우리의 앱에 로그인하려고 하면 이메일 주소와 비밀번호를 입력합니다. 그런 다음 응용 프로그램은 AWS Cognito API를 호출하여 사용자를 인증한다. Cognito는 데이터베이스에서 사용자의 이메일 주소와 해시 된 비밀번호를 검색한다.
🔎 Cognito는 Hash를 비교한다.
→ Cognito는 사용자가 로그인 중에 입력 한 비밀번호를 사용하고 가입 중에 해시를 생성하는 데 사용한 것과 동일한 해싱 알고리즘을 적용한다. 그런 다음이 해시를 해당 사용자의 데이터베이스에 저장된 해시와 비교한다. 해시가 일치하면 Cognito는 사용자에게 응용 프로그램에 대한 액세스 권한을 부여하는 것이다.
📍실제 적용
import * as React from 'react';
import { useContext } from 'react';
import { StyleSheet, Text, View, TouchableOpacity, TextInput } from "react-native";
import { SignUpContext } from '../contexts/SignUpContext';
import { AuthContext } from '../contexts/AuthContext';
import { Amplify, Auth } from 'aws-amplify'
import CryptoJS from 'crypto-js';
interface EmailSignInScreenProps {
navigation: any;
accessToken: any;
}
const CLIENT_ID = process.env.REACT_APP_CLIENT_ID || '';
const CLIENT_SECRET = process.env.REACT_APP_CLIENT_SECRET || '';
Amplify.configure({
Auth: {
region: '리전 입력하기',
userPoolId: '유저풀 아이디 입력하기',
userPoolWebClientId: '유저풀 웹 클라이엄트 아이디 입력하기',
identityPoolId: '아이덴티풀 아이디 입력하기'
}
});
function createSecretHash(username: string, clientId: string, clientSecret: string) {
const hash = CryptoJS.HmacSHA256(username + clientId, clientSecret);
return hash.toString(CryptoJS.enc.Base64);
}